IMPORTANT
Do not close this page
Your order has already been processed, but first of all,
I would like to make you one unique proposal.

Get access to FlutterFlow Training with 40% discount, Offer valid at that time only.
Have autonomy under the source code
FlutterFlow allows you to download the code, so you are never tied to any external platform.

Build Responsive apps Web
FlutterFlow is based on Flutter technology, which allows you to build native apps for mobile as well as web/desktop.

More than +12h of high quality content
The same level of quality and didactics that you already know from No-Code Start-Up applied to FlutterFlow Training
Enjoy! In R$497 per R$297 (offer valid only now)
No risks!
7 days guarantee – If you don't like it, we'll refund the amount.
FlutterFlow from AZ
Over 12 hours of strategically thought out content and everything step by step to accelerate your evolution in the no-code world and FlutterFlow

FlutterFlow fundamentals
Learn the basics of app development and master best practices

Design Fundamentals
Learn basic UX/UI concepts essential for app development

Integrations via API's
Master the fundamentals of API's integrations and build more complex apps

advanced backend
Master the use of backends and NoSQL to scale your apps.

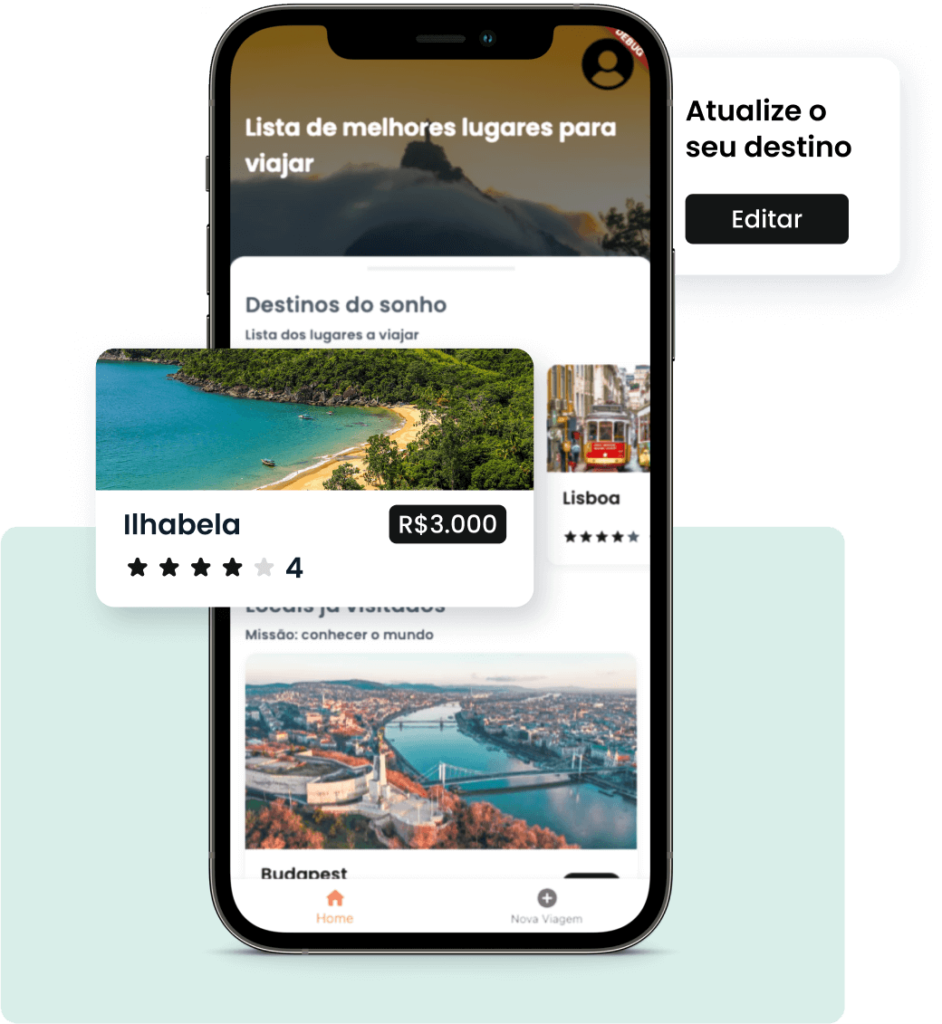
my first super app
Travel App 1.0
This app is perfect for you to take your first steps in FlutterFlow and get to know the tool, see below what you will learn:
- FlutterFlow fundamentals
- Firebase NoSQL Database
- Flow of actions (Actions)
- Complete CRUD - Frontend and Backend
Multi-user app with login
Travel App 2.0
We will create a travel app where anyone can register and organize their trips
- Login, Register and I forgot my password
- Upload Images and PDFs
- Associate data with the creator user
- Google Maps API Integration
- web publishing


APIs and Screen Design
super hero app
In this App we will create an advanced design step by step and we will connect with APIs. You will learn:
- Zero's Screen Design
- API Integrations in FlutterFlow
- App State and Code Expression
- Search function
- Light and DarkMode
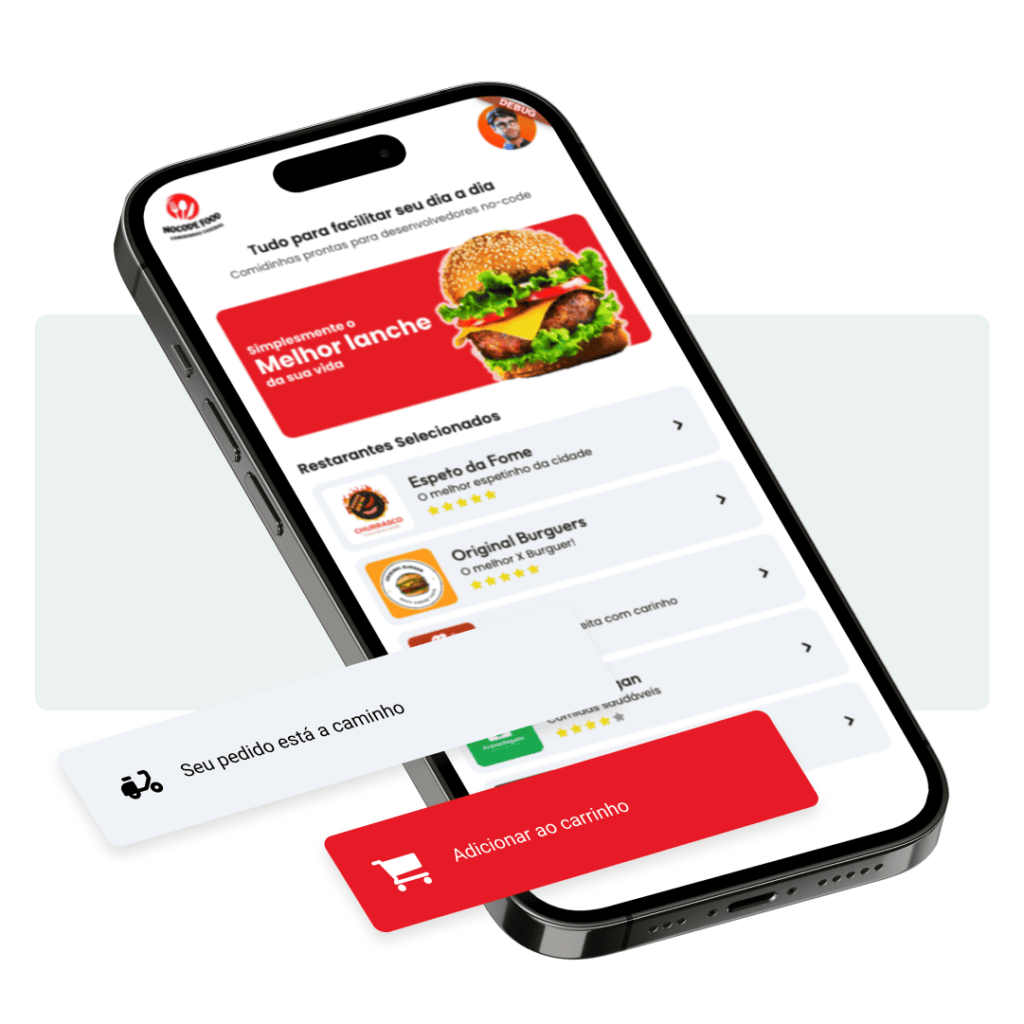
checkout, cart and payments
delivery app
We will make an Ifood style delivery app step by step, in this app we will learn:
- Full database in Firebase
- Register restaurants and dishes
- Add and Remove to Cart
- Payout Checkout in Stripe

Unlimited Learning
Course Modules
Attention: As new Modules are released the price will go up.
Module 1 - My first Super App | Travel App 1.0
1.1 – Introduction
1.2 – The Power of FlutterFlow
1.3 – Knowing the Platform
1.4 - Database and Firebase
1.5 – Database Setup
1.6 - Screen Design
1.7 – Database operations
1.8 - Last details
Module 2 - Fundamentals & Multi User | Travel App 2.0
2.1 – App Presentation
2.2.1 - Login and Registration
2.2.2 – I forgot my password
2.3 – Uploading Images
2.4 – Associate trips to the user
2.5 – PDF upload
2.6 – Google Maps
2.7 – Web Publishing
Module 3 - API's & Screen Design | super hero app
3.1 – Presentation of the App
3.2 - Screen Design
3.3 – Setup API and Json Path
3.4.1 – Pulling data from the API
3.4.2 – Ending the Hero screen
3.5 – Search function in the API
3.6 – Dark Mode
Module 4 - Checkout, Cart and Payments | delivery app
4.1 – App Presentation
4.2 – Screens and Firebase Setup
4.3 - Screen Design
4.4 – Creation of the database
4.5.1 – View restaurants
4.5.2 – View dishes
4.6 - Cart operations
4.7 - Delivery End with API via CEP
4.8 – In-App Payments
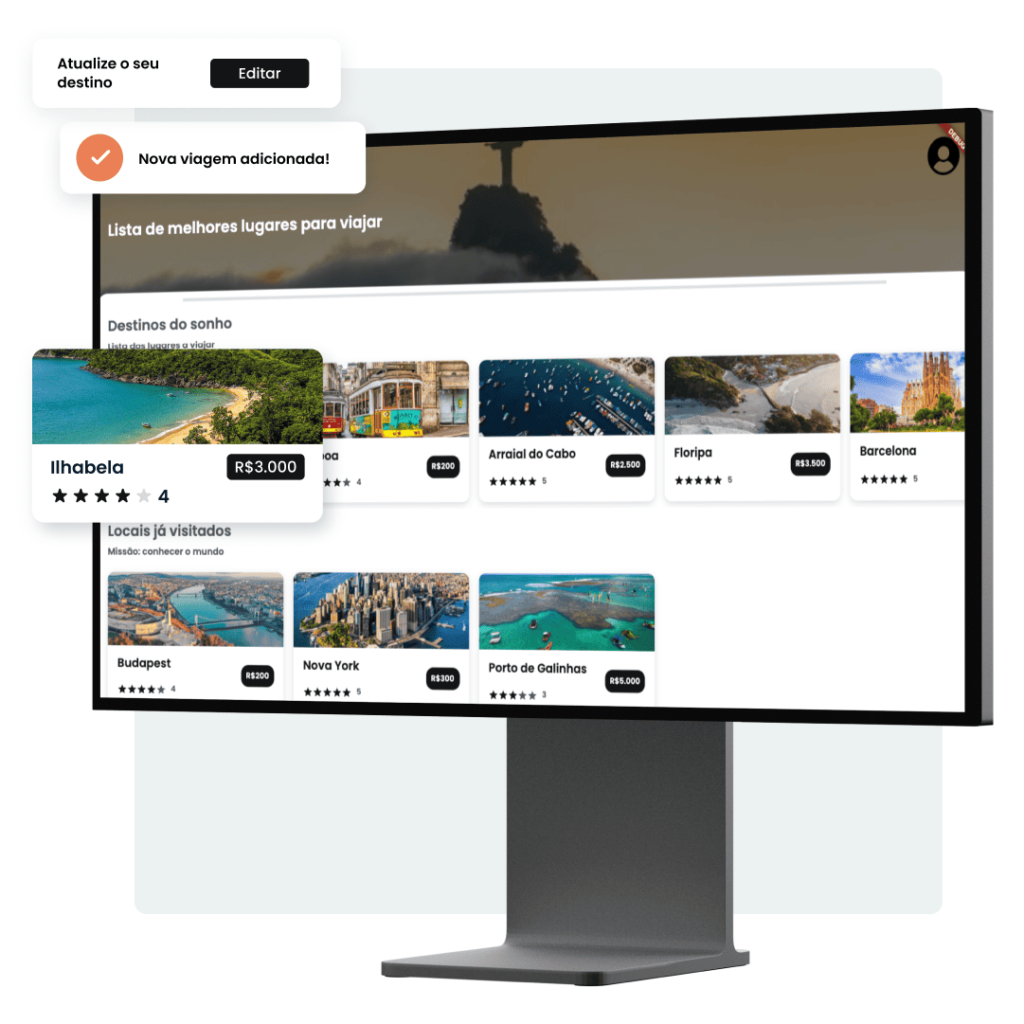
Module 5 - Responsive Web App & Dashboard & Kanban | App CRM SaaS Multi companies 1.0
5.1 – Responsive Web App Presentation
5.2 – Complete Design Planning
5.3 - Responsiveness with Wrap, Duplication and Conditionals
5.4 – Design System in FlutterFlow
5.5 – Desktop Menu, reduced menu and for Tablet
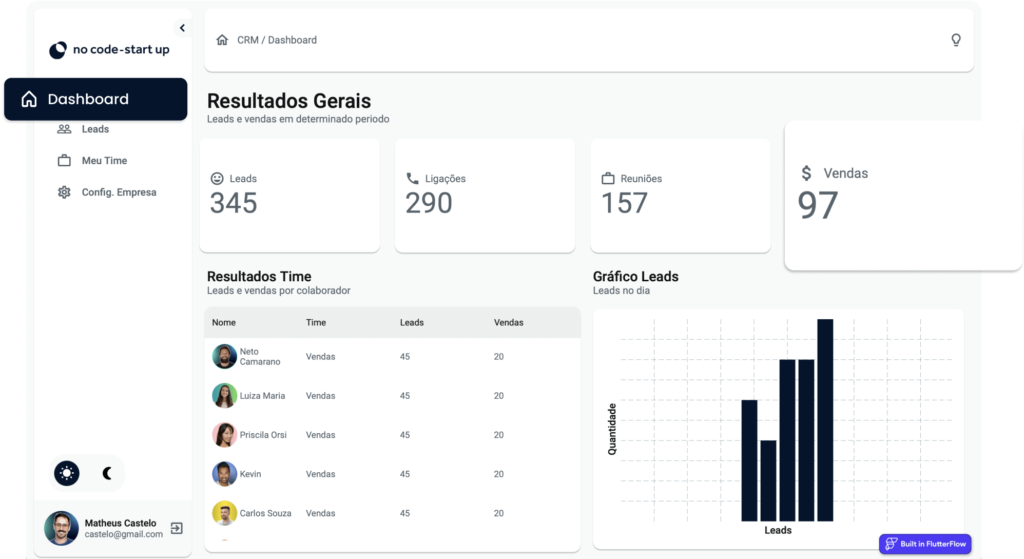
5.6 – Dashboard (Desktop)
5.7 - Action to reduce Menu
5.8 - Responsive Table
5.9 – Graph in FlutterFlow
5.10 – Dashboard (Tablet and Cell Phone)
5.11 – Pop ups and bottom sheet
5.12 – Hamburger Menu with Drawer
5.13 - Responsive Kanban Board
5.14 – Action to Reduce Menu
5.15 – My Team
5.16 – Animations in FlutterFlow
5.17 - Login and Registration Screen
5.18 – Web Publication
5.19 – Light and Dark Mode
Module 6 - Database Modeling and Intelligence | App CRM SaaS Multi companies 2.0 *
*Module under recording.
In this module you will learn in detail about database and how to model database in Firebase for a multi-company and multi-employee App. In addition, we will connect all of the app's intelligence with the Web App frontend created in module 6.
Module 7 - Web Publishing, App Store and Google Play | App CRM SaaS Multi companies 3.0 *
*Future module that will be recorded.
In this module you will learn everything about how to publish your app in official stores and on the web.
Module 8 - Apps with SQL Supabase (Future)
Build applications with SQL backend
Module 9 - App ChatGPT Clone (Future)
AI-enabled apps + GPT Chat
Who will be your mentor on this journey:

Learn from someone internationally recognized
Known as “Castelo”, he is an engineer and has already ventured into the world of code as a Data Scientist.
After creating his own startup, he was amazed by the power of no-code, specializing in tools like Bubble and FlutterFlow.
In February 2023, he won first place in FlutterFlow's international challenge to create an innovative app.
In April, he was announced as one of the FlutterFlow Platform Global Ambassadors.

Matheus Castelo and Neto Camarano