IMPORTANTE
Não feche está página
Seu pedido já foi processado, mas antes de tudo,
gostaria de te fazer uma proposta única.

Tenha acesso a Formação FlutterFlow com 40% de desconto, oferta válida apenas nesse momento.
Tenha autonomia sob o código fonte
FlutterFlow te permite realizar o download do código, assim você nunca ficará preso à nenhuma plataforma externa.

Construa Web apps responsivos
FlutterFlow é baseado na tecnologia Flutter, o que permite construir aplicativos nativo para mobile e também para web/desktop.

Mais de +12h de conteúdo de alta qualidade
O mesmo nível de qualidade e didática que você já conhece da No-Code Start-Up aplicado a Formação FlutterFlow
Aproveite! De R$497 por R$297 (oferta válida apenas agora)
Sem riscos!
7 dias de garantia – Se não gostar, reembolsamos o valor.
FlutterFlow de A-Z
Mais de 12 horas de conteúdo estrategicamente pensados e tudo passo a passo para acelerar sua evolução no mundo no-code e no FlutterFlow

Fundamentos FlutterFlow
Aprenda a base do desenvolvimento de apps e domine as boas práticas

Fundamentos de Design
Aprenda conceitos de UX/UI básicos essenciais para o desenvolvimento de apps

Integrações via API's
Domine os fundamentos das integrações API's e construa apps mais complexos

Backend avançados
Domine o uso de backends e NoSQL para escalar seus apps.

meu primeiro super app
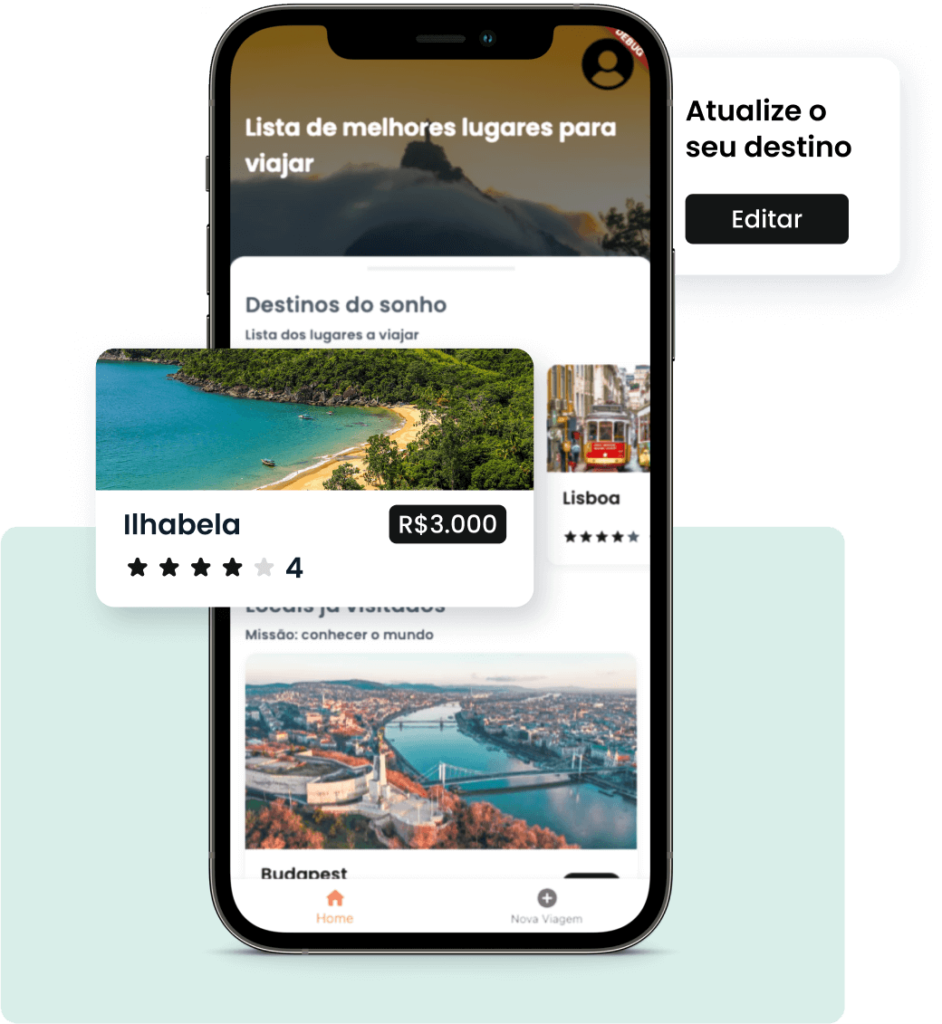
App de Viagens 1.0
Esse app é perfeito para você dar os primeiros passos no FlutterFlow e conhecer a ferramenta, veja abaixo o que irá aprender:
- Fundamentos FlutterFlow
- Banco de Dados NoSQL Firebase
- Fluxo de ações (Actions)
- CRUD Completo - Frontend e Backend
App multiusuário com login
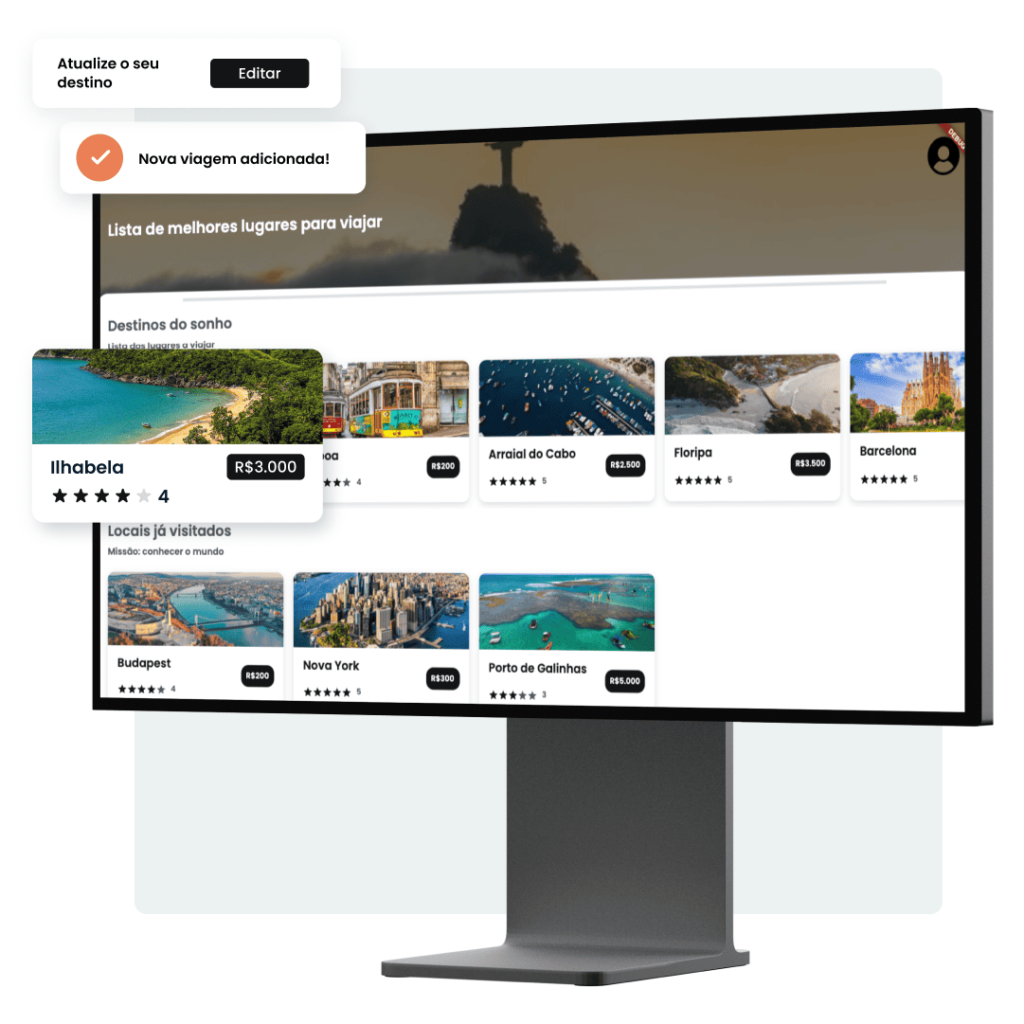
App de Viagens 2.0
Iremos criar um app de viagens onde qualquer pessoa poderá fazer seu cadastro e organizar suas viagens
- Login, Cadastro e Esqueci minha senha
- Upload de Imagens e PDFs
- Associar dados ao usuário criador
- Integração Google Maps API
- Publicação na Web


APIs e Design de Telas
Super Hero App
Nesse App vamos criar um design avançado passo a passo e faremos conexão com APIs. Você irá aprender:
- Design de Telas do Zero
- Integrações APIs no FlutterFlow
- App State e Code Expression
- Função Search
- Light e Dark Mode
checkout, carrinho e pagamentos
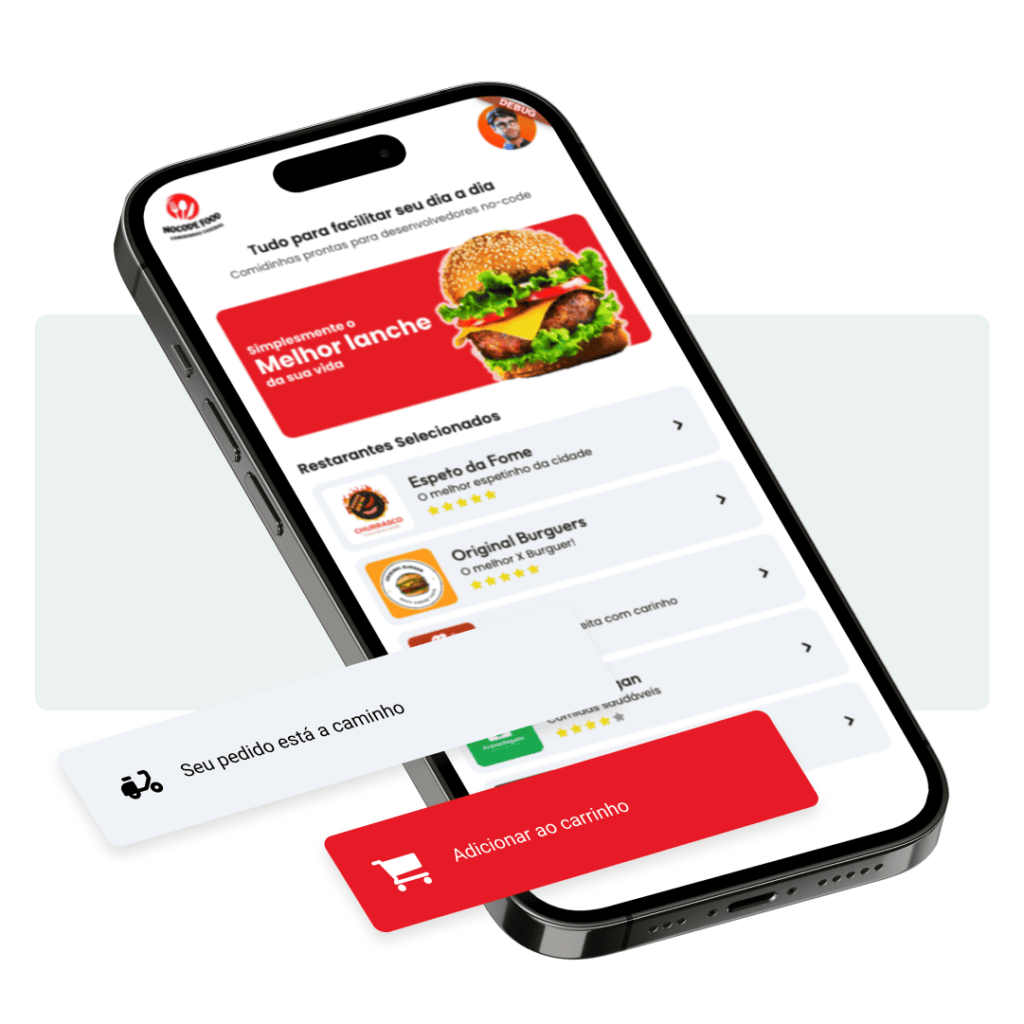
App de Delivery
Iremos fazer passo a passo um app de Delivery estilo Ifood, neste app iremos aprender:
- Banco de dados completo no Firebase
- Cadastrar restaurantes e pratos
- Adicionar e Remover ao carrinho
- Checkout com pagamento no Stripe

Aprendizado Ilimitado
Módulos do Curso
Atenção: Conforme os novos Módulos forem lançados o preço irá subir.
Módulo 1 - Meu primeiro Super App | App de Viagens 1.0
1.1 – Introdução
1.2 – O Poder do FlutterFlow
1.3 – Conhecendo a Plataforma
1.4 – Banco de Dados e Firebase
1.5 – Setup Banco de dados
1.6 – Design de Telas
1.7 – Operações no banco de dados
1.8 – Últimos detalhes
Módulo 2 - Fundamentos & Multi usuário | App de Viagens 2.0
2.1 – Apresentação App
2.2.1 – Login e Cadastro
2.2.2 – Esqueci Minha Senha
2.3 – Upload de Imagens
2.4 – Associar viagens ao usuário
2.5 – Upload de PDF
2.6 – Google Maps
2.7 – Publicação Web
Módulo 3 - API's & Design de telas | App Super Hero
3.1 – Apresentação do App
3.2 – Design de Telas
3.3 – Setup API e Json Path
3.4.1 – Puxando dados do API
3.4.2 – Finalizando tela Herói
3.5 – Função Buscar no API
3.6 – Dark Mode
Módulo 4 - Checkout, Carrinho e Pagamentos | App de Delivery
4.1 – Apresentação App
4.2 – Telas e Setup Firebase
4.3 – Design de Telas
4.4 – Criação do banco de dados
4.5.1 – Visualizar restaurantes
4.5.2 – Visualizar pratos
4.6 – Operações no carrinho
4.7 – End de Entrega com API via CEP
4.8 – Pagamentos no App
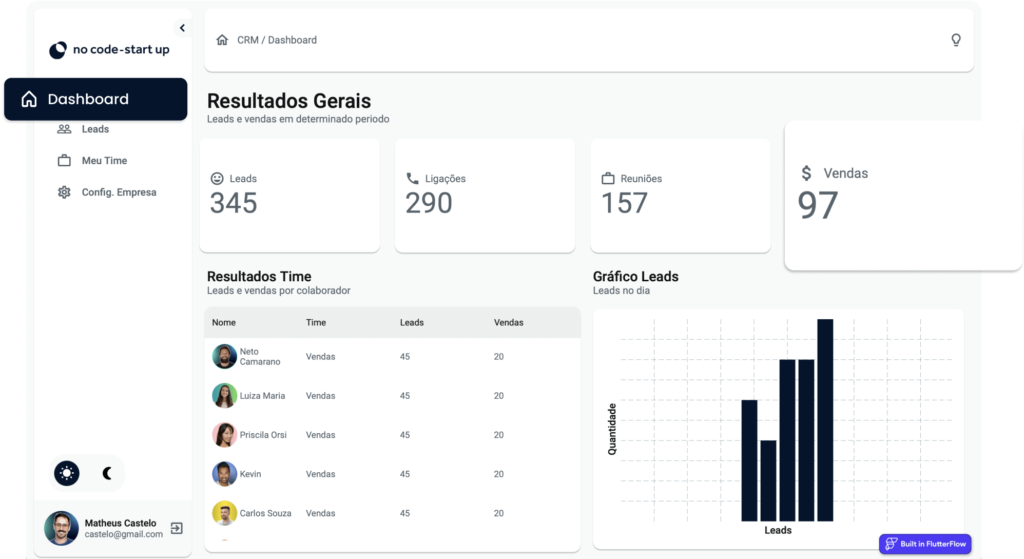
Módulo 5 - Web App Responsivo & Dashboard & Kanban | App CRM SaaS Multi empresas 1.0
5.1 – Apresentação Web App Responsivo
5.2 – Planejamento Completo Design
5.3 – Responsividade com Wrap, Duplicação e Condicionais
5.4 – Design System no FlutterFlow
5.5 – Menu Desktop, menu reduzido e para Tablet
5.6 – Dashboard (Desktop)
5.7 – Ação para reduzir Menu
5.8 – Tabela Responsiva
5.9 – Gráfico no FlutterFlow
5.10 – Dashboard (Tablet e Celular)
5.11 – Pop ups e bottom sheet
5.12 – Menu Hambúrguer com Drawer
5.13 – Quadro Kanban Responsivo
5.14 – Ação para Reduzir Menu
5.15 – Meu Time
5.16 – Animações no FlutterFlow
5.17 – Tela de Login e Cadastro
5.18 – Publicação Web
5.19 – Light e Dark Mode
Módulo 6 - Modelagem de Banco de Dados e Inteligência | App CRM SaaS Multi empresas 2.0 *
*Módulo em gravação.
Neste módulo você irá aprender em detalhes sobre banco de dados e como modelar banco de dados no Firebase para um App multi empresa e multi funcionário. Além disso, conectaremos toda inteligência do app com o frontend do Web App criado no módulo 6.
Módulo 7 - Publicação Web, App Store e Google Play | App CRM SaaS Multi empresas 3.0 *
*Módulo futuro que será gravado.
Neste módulo você aprenderá tudo sobre como publicar seu aplicativo nas lojas oficiais e na Web.
Módulo 8 - Apps com Supabase SQL (Futuro)
Construa aplicativos com backend SQL
Módulo 9 - App ChatGPT Clone (Futuro)
Aplicativos com IA + Chat GPT
Quem será seu mentor nesta jornada:

Aprenda com alguém reconhecido internacionalmente
Conhecido como “Castelo”, é engenheiro e já se aventurou no mundo do código como Cientista de Dados.
Após criar sua própria startup, ficou maravilhado pelo poder do no-code, se especializando em ferramentas como Bubble e FlutterFlow.
Em Fevereiro de 2023 conquistou primeiro lugar no desafio internacional do FlutterFlow na criação de um app inovador.
Em Abril, foi anunciado com um dos Embaixadores Mundiais da Plataforma FlutterFlow.

Matheus Castelo e Neto Camarano