Descubra en este artículo cómo un portafolio creado con una herramienta adecuada como Framer puede cambiar su juego.
Estamos en 2024, las IA casi dominan el mundo y todavía tienes un sitio web o un portafolio aburrido. Puedes estar seguro, lo primero que hace cualquiera que quiera contratar un servicio hoy en día es
1. Mira las redes sociales de la empresa.
2. Mire el sitio web y el portafolio.
Dependiendo de lo que la persona encuentre, puede ser motivo suficiente para tomar la decisión de contratar este servicio o no. Y si eres un profesional independiente o una agencia y no tienes un portafolio fácilmente disponible en tu sitio web, puedes estar seguro de que estás dejando mucho dinero sobre la mesa.
En este artículo, quiero presentarles Framer, para mí hoy en día la forma más eficiente de crear un sitio web o un portafolio extremadamente profesional. No más excusas para no tener tu sitio web en funcionamiento.
Tabla de contenido
Sitios web
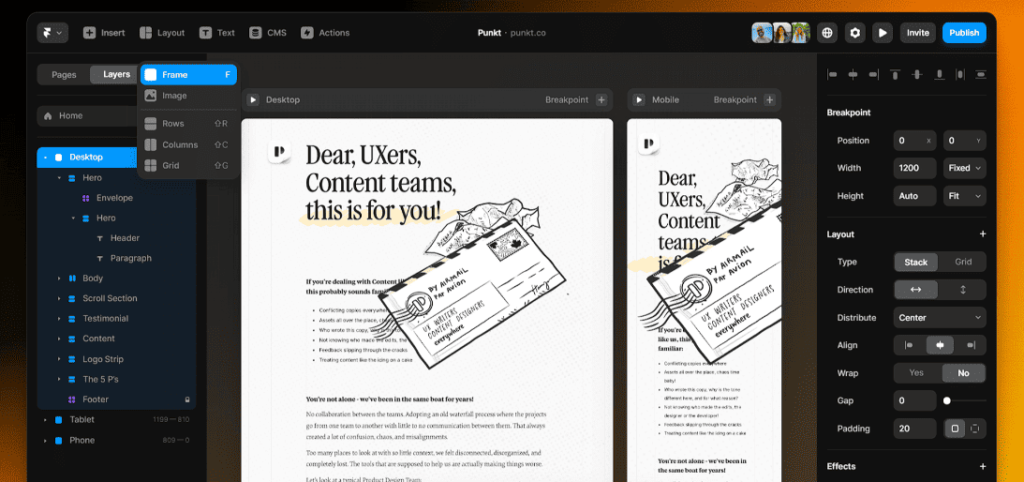
El enmarcador es un herramienta sin código centrándose en la creación de sitios web, blogs y portafolios que brinda una experiencia muy familiar a los diseñadores que están acostumbrados a usar Figma. Puedes elegir importar fácilmente diseños hechos en Figma a Framer o incluso crear todo desde cero directamente en Framer.
Pero antes de presentar a Framer con más profundidad, quiero dar un paso atrás sólo para alinearme con un punto sobre el que muchos de ustedes tienen dudas.
Como dije, Framer se enfoca en el desarrollo de sitios web y se encuentra dentro de esta categoría de herramientas nocode.
- Pero ¿qué es realmente un sitio web?
- ¿Y cuál es la diferencia de hecho con una Aplicación?
Quiero definir esto aquí para que no quede ninguna duda, ya que sé que es algo que mucha gente confunde.
Aplicaciones
Las aplicaciones son sistemas dinámicos, que permiten interacciones con la base de datos de las acciones del usuario.
Las aplicaciones se pueden clasificar:
Aplicaciones web: aplicaciones a las que se accede desde el navegador (por ejemplo, Google Chrome) tanto en la computadora como en el celular.
Aplicaciones móviles: Apps que se pueden encontrar en las tiendas de aplicaciones AppStore y PlayStore.
Sitios web
Los sitios web son estáticos. Su objetivo es proporcionar información al usuario, sin interacción en la alteración del contenido por parte del usuario.
Los sitios pueden contener o no una CMS (Sistema de gestión de contenidos) , que no es más que un gestor de contenidos, perfecto para gestionar publicaciones de blogs, portafolios, etc.
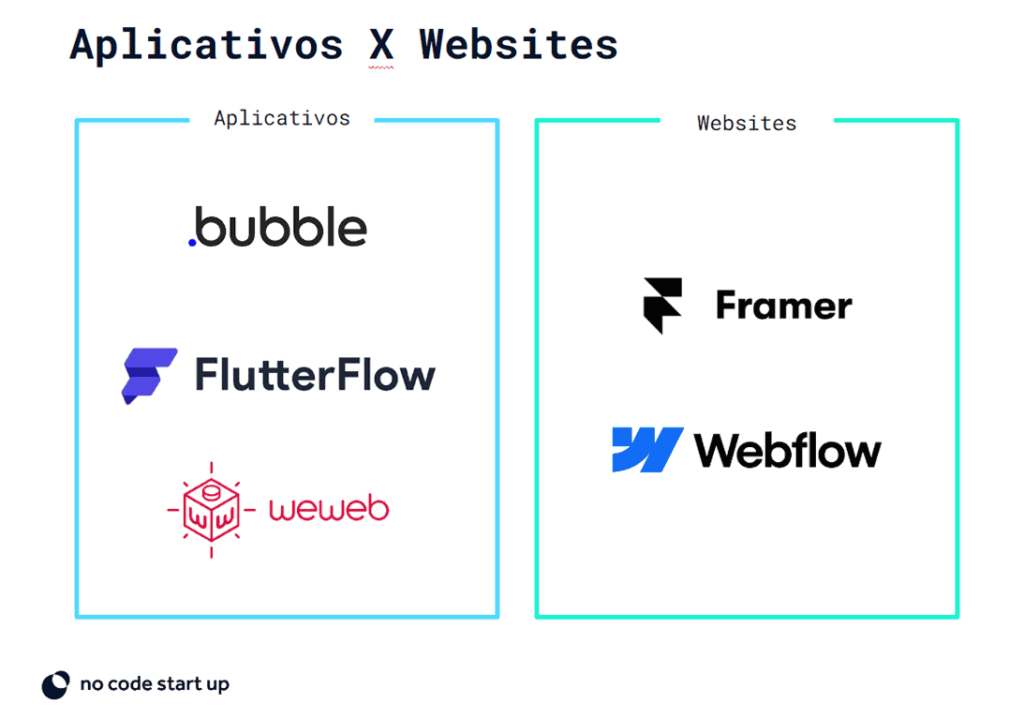
Como ejemplos de herramientas nocode que crean aplicaciones tenemos: FlutterFlow, Oh Bubble y la Web.
Y como ejemplo de herramientas con las que nocode puede crear sitios web tenemos: Framer y flujo web.
Para hacer la diferencia aún más clara, analicemos el sitio web y la aplicación FlutterFlow aquí. Podemos ver qué sitio web de FlutterFlow es. https://flutterflow.io/ y si lo analizamos se crea con Webflow.
La aplicación FlutterFlow vive en el dominio. https://app.flutterflow.io/ y utiliza sus propias tecnologías para funcionar.
Y este es el modelo que siempre te recomendamos que utilices si tienes tus aplicaciones:
- Tener un sitio web o landing page, creado con herramientas enfocadas a la creación de sitios web y landing pages.
- Y cree su aplicación con herramientas enfocadas en la creación de apps. Una vez que haya nivelado sus conocimientos, conozcamos más a Framer.

El poder del redactor
Diseño profesional y responsivo
El sitio web de Framer obviamente está construido en Framer, por lo que solo con él podemos ver un poco de lo que es capaz la herramienta. El diseño es algo que hace la herramienta de primera clase, alta calidad, diseños complejos, muchas animaciones disponibles, perfecta capacidad de respuesta y efectos visuales.

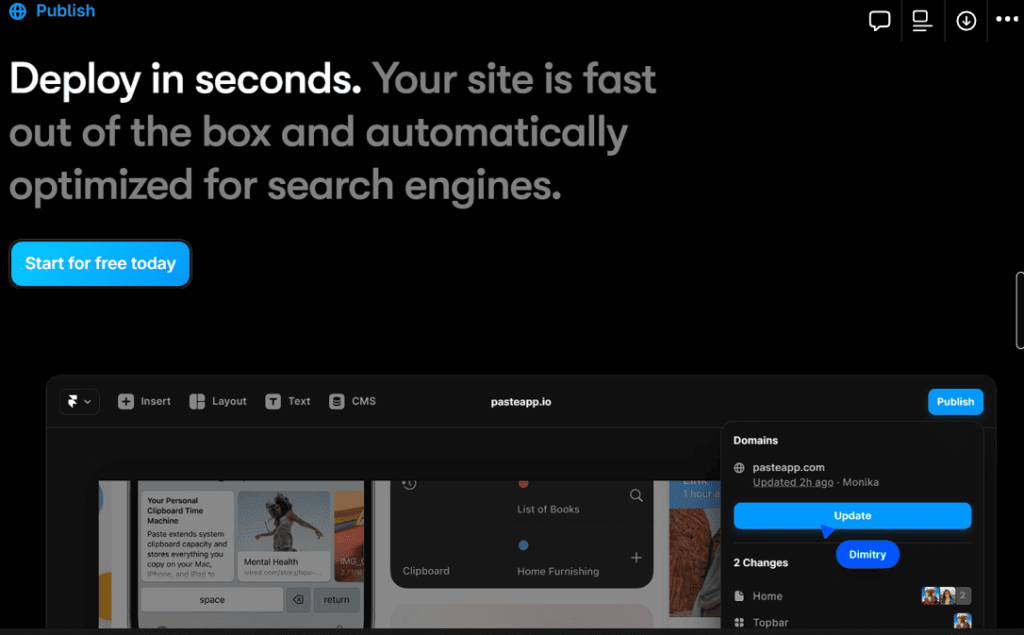
De cero a publicar en minutos
Una gran característica de Framer al comparar el uso de WordPress + Elements, por ejemplo, es la facilidad para iniciar el proyecto. En minutos ya has creado tu cuenta, diseñado algunos elementos y publicado tu sitio web.

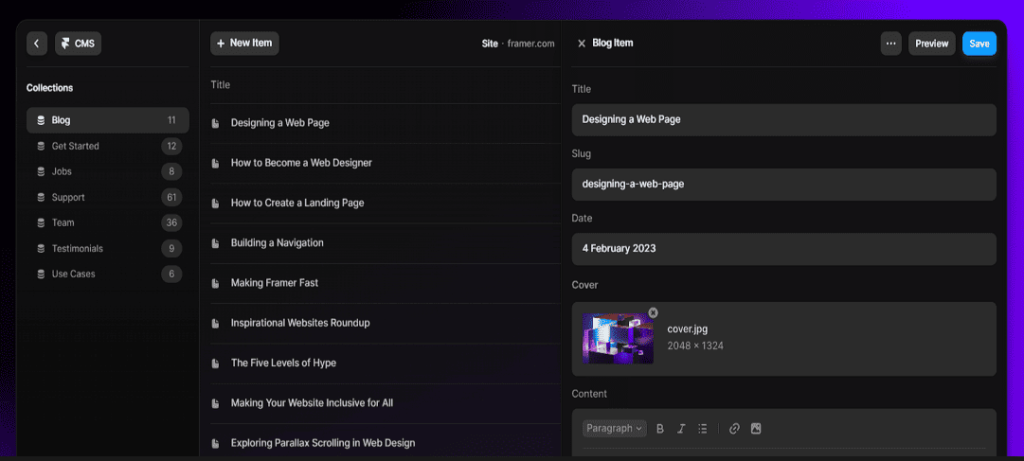
Framer CMS (Sistema de gestión de contenidos)
El framer tiene un CMS integrado, lo que permite la creación de sitios web más complejos con blogs, portafolios, repositorios de información, etc.

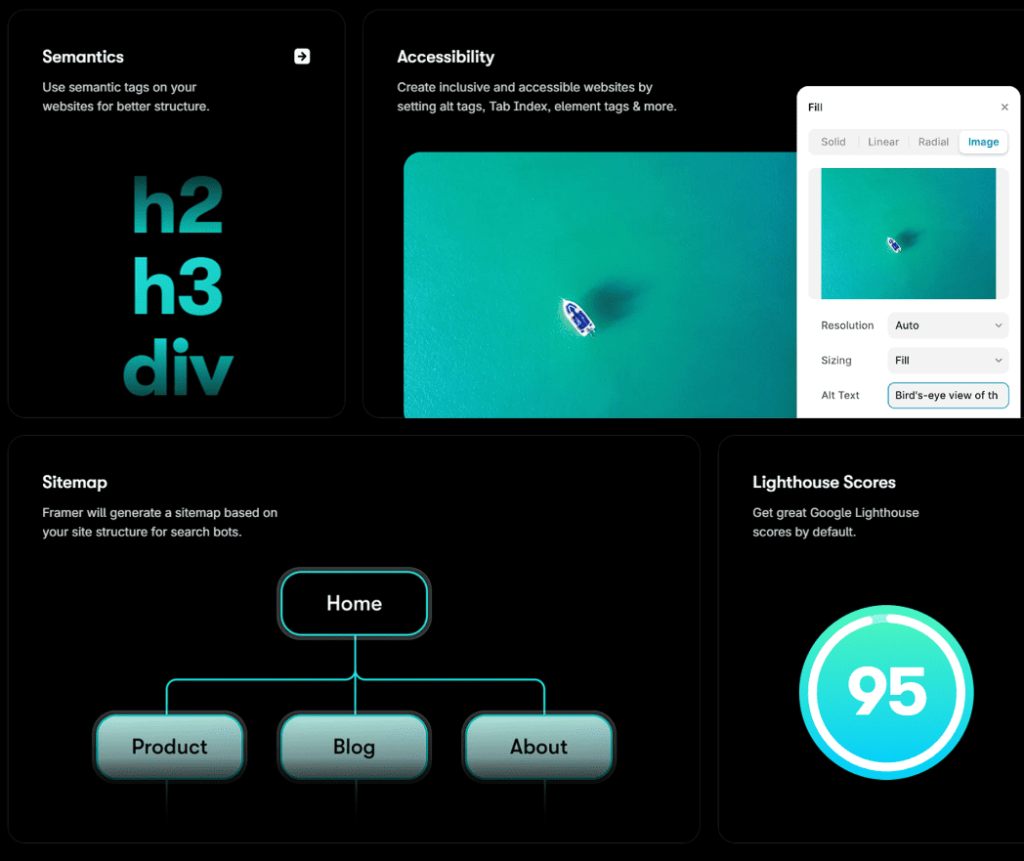
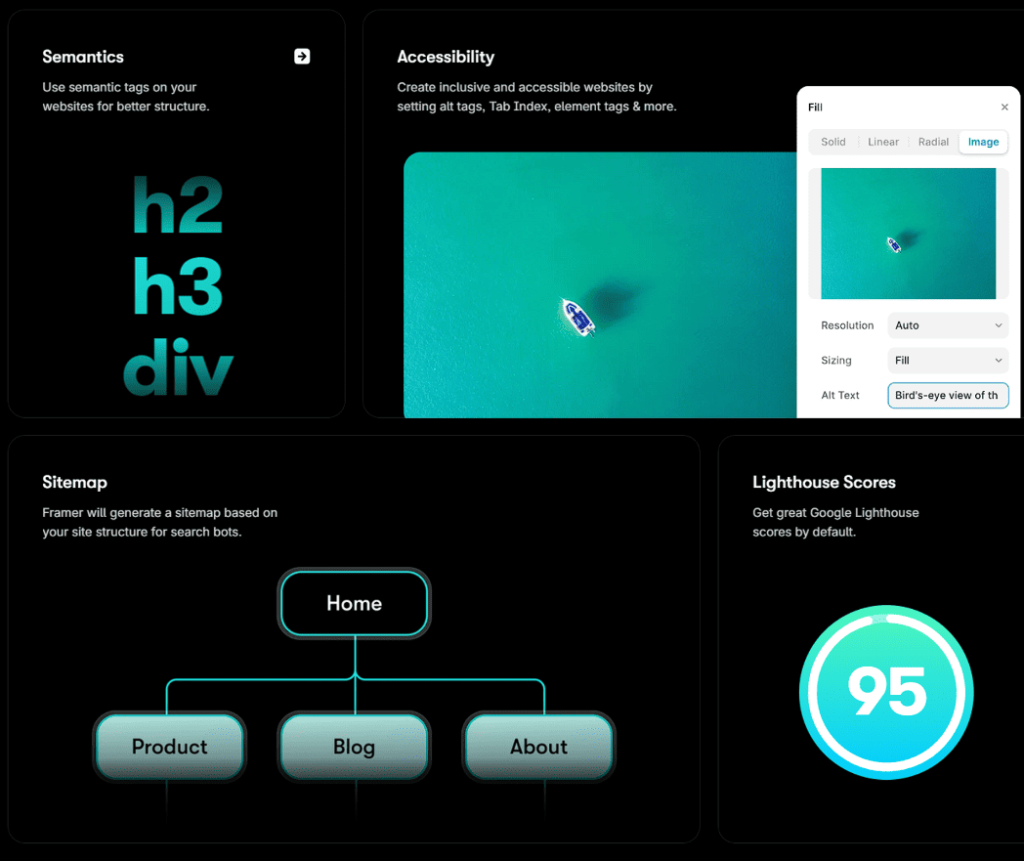
Marco SEO
El SEO (optimización de motores de búsqueda) es fundamental para un sitio web que se precie, especialmente un sitio web con blog. Sin duda, algo que Framer hace con excelencia, aportando todas las herramientas necesarias para una buena optimización.

Traducción de sitios web
Otra característica importante que ofrece Framer es la posibilidad de traducir su sitio web a otros idiomas, facilitando llegar a otras audiencias y ampliando su alcance.

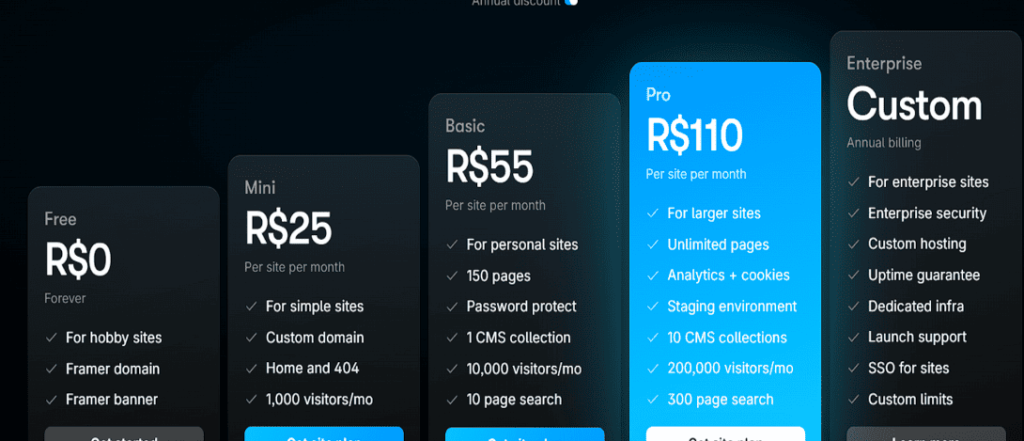
Precios y costos del enmarcador
Framer tiene un generoso plan gratuito para probar las funciones y sus planes comienzan en R$25 / mes. La función CMS está disponible desde el plan Básico en adelante y puedes escalar tus planes a medida que tu sitio web crece.

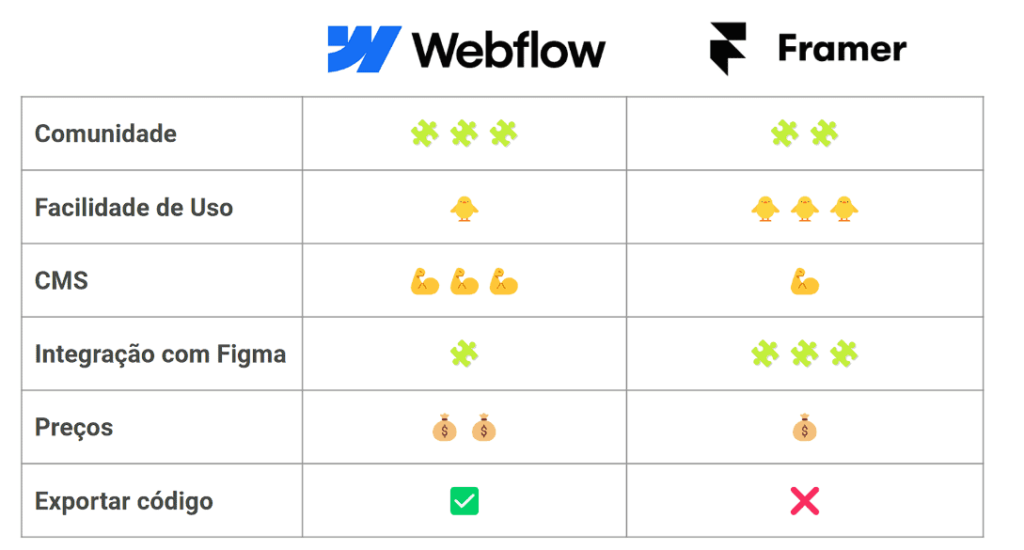
Comparación de Webflow y Framer
Para concluir, es importante hacer aquí una comparativa entre las dos mejores herramientas que existen actualmente en el mercado para la creación de sitios web, Framer y Webflow.
Comunidad de flujo web Framer X
En términos de comunidad, debido a que Webflow es una herramienta más antigua y existe desde hace más tiempo, la comunidad Webflow es una comunidad más grande, en la que encontrarás un poco más de plantillas, más tutoriales y una comunidad más activa, mientras que Framer, por ser un Con una herramienta más nueva, encontramos menos personas activas en la comunidad. Nada que cambie y afecte mucho el uso, pero es un punto para nuestra comparación.
Instalación de flujo web Framer X
Cuando se trata de facilidad de uso, Webflow es una herramienta que tiene una curva de aprendizaje mucho mayor en comparación con Framer. Es una herramienta que nos gusta usar como analogía, en la que es una herramienta creada para desarrolladores que se tradujo para tener una interfaz visual amigable.
Framer es una herramienta con una interfaz mucho más fácil de usar y una curva de aprendizaje mucho más pequeña. Nos gusta traer la analogía de que es una herramienta que fue diseñada para diseñadores, con una interfaz muy similar a Figma.
Flujo web CMS Framer X
Para la funcionalidad CMS, Webflow toma la delantera, con funcionalidades mucho más complejas disponibles, como integraciones API, mientras que Framer tiene un excelente sistema CMS, pero aún está mal integrado.
Integración de flujo web Figma Framer X
En términos de integración con Figma, Framer termina tomando la delantera porque tiene una integración más fluida con Figma, pero esta es una característica que también tiene Webflow.
Precios de Framer X Webflow
Hablando de precios, ambas herramientas tienen precios muy similares, teniendo Framer precios más asequibles en sus planes iniciales.
Exportar código fuente de Framer X Webflow
Si es necesario exportar código para su proyecto, Webflow será la mejor opción, brindando la posibilidad de exportar mientras Framer no tenga esta opción.

Conclusión
En conclusión, Framer emerge como una herramienta NoCode indispensable para autónomos y agencias en 2024, ofreciendo una solución ágil y profesional para el desarrollo de sitios web, portafolios y blogs. Con sus funcionalidades intuitivas, integración con Figma y capacidades de SEO y CMS, Framer se posiciona como la opción ideal para quienes buscan calidad, eficiencia y visibilidad en línea en un mundo cada vez más dominado por la tecnología digital.
Este es el momento de aprovechar las ventajas que ofrece Framer para crear o actualizar tu espacio online, maximizando tu alcance y potenciando tus oportunidades de negocio.
Para aquellos que quieran aprender a utilizar Framer, el NoCode StartUp ofrece un curso completo, desde los fundamentos hasta la creación de proyectos prácticos como una copia de Linktree y un portafolio personal con CMS.
Obtenga más información en https://nocodestartup.io/nocode-pro.