Papo reto: 2026 vai ser um divisor de águas para quem quer ganhar dinheiro com IA (Inteligência Artificial).
As oportunidades existem, mas nem todas valem o seu tempo, e algumas prometem muito mais do que entregam.
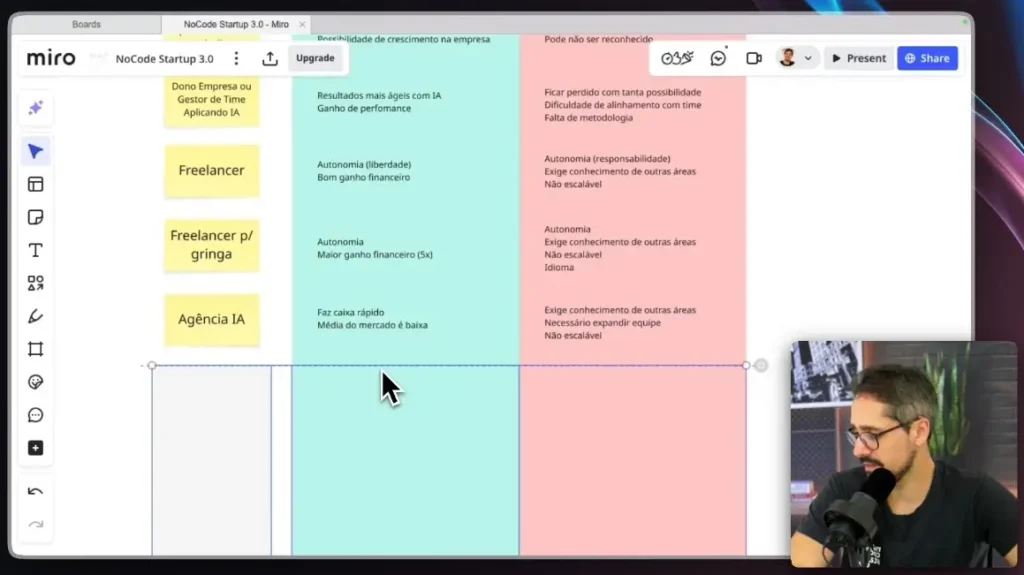
Neste artigo, eu organizei as principais formas de monetizar IA em categorias claras, com prós, contras e o nível real de esforço envolvido.
A ideia aqui é te ajudar a escolher um caminho consciente, sem cair em atalhos ilusórios.
Conteúdo
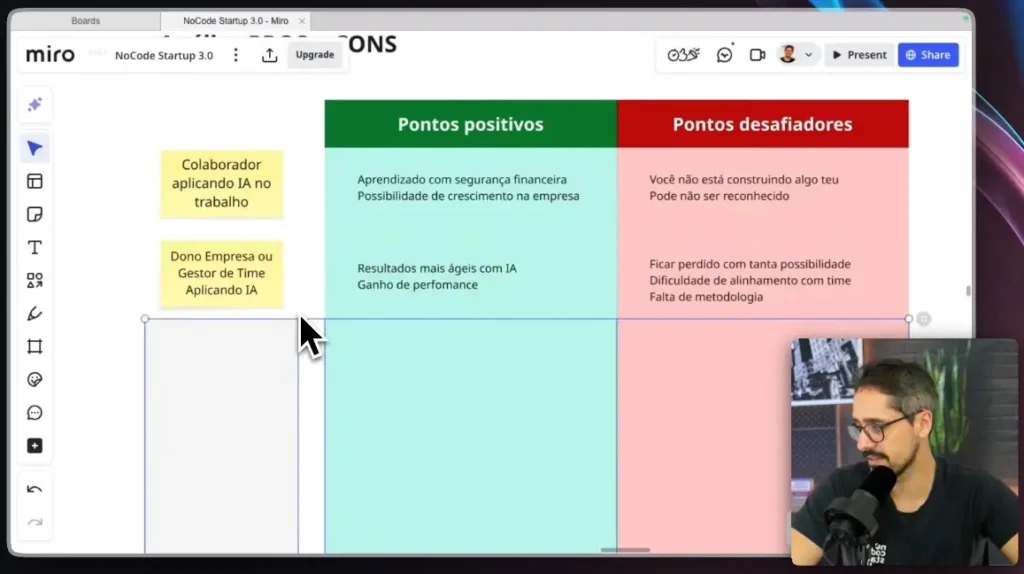
IA aplicada no trabalho como colaborador (carreira e segurança)
Se você já trabalha em uma empresa, aplicar IA no seu dia a dia é uma das formas mais seguras de começar.
Você aprende, experimenta e constrói projetos reais sem abrir mão da estabilidade financeira.
É possível criar automações, agentes e até softwares internos que aumentam eficiência, reduzem custos e geram impacto direto no negócio.
Quando isso acontece, o reconhecimento tende a vir — desde que você gere resultado real, e não apenas “use IA por usar”.

O ponto de atenção é entender que você não está construindo algo seu.
Mesmo assim, para aprendizado e crescimento profissional, essa é uma das melhores portas de entrada.
IA para gestores e donos de empresas

Para gestores e donos de empresa, a IA representa talvez a maior oportunidade financeira de 2026.
A maioria das empresas ainda está perdida, sem método, sem estratégia e sem clareza de como aplicar IA nos processos.
Quando bem aplicada, a IA melhora performance, reduz gargalos e acelera resultados em vendas, atendimento e operação.
O desafio está no excesso de ferramentas e na falta de metodologia clara para o time.
Quem conseguir organizar esse caos e aplicar IA com foco em resultado vai capturar muito valor.
Aqui, realmente, existe muito dinheiro na mesa.
Prestação de serviços com IA: visão geral

A prestação de serviços com IA é um dos caminhos mais rápidos para gerar renda.
Você resolve problemas reais de empresas usando automações, agentes e sistemas inteligentes.
Esse modelo se desdobra em freelancer, freelancer para a gringa, agência e consultoria.
Cada um tem um nível diferente de esforço, retorno e complexidade, mas todos exigem execução.
É aqui que muita gente começa a “fazer a roda girar” de verdade.
Freelancer para a gringa (ganhar em dólar)

Ser freelancer para a gringa é, sem exagero, uma das melhores opções para ganhar dinheiro com IA.
Os ganhos em dólar ou euro mudam completamente o jogo.
Você continua trocando tempo por dinheiro, mas com um retorno muito maior.
O maior desafio é o começo: conseguir o primeiro projeto e lidar com o idioma, mesmo que em nível básico.
Depois que o primeiro cliente vem, indicações começam a aparecer.
Para quem quer resultado rápido e tem disposição para vender o próprio serviço, esse caminho é forte demais.
Criando uma agência de IA

A agência de IA é a evolução natural do freelancer.
Aqui, você escala pessoas, projetos e faturamento.
O mercado ainda é imaturo, muita gente faz tudo errado, e isso abre espaço para quem faz o básico bem feito.
Você consegue fechar contratos, montar equipe e entregar soluções completas com IA.
O desafio passa a ser gestão: pessoas, prazos, processos e qualidade.
Mesmo assim, para 2026, é uma das formas mais rápidas de monetizar IA com consistência.
👉 Entre para a Formação IA Coding e aprenda a criar prompts completos, automações e aplicativos com IA — saindo do zero até projetos reais em poucos dias.
Consultoria em IA para empresas

Consultoria é um modelo extremamente lucrativo, mas não é ponto de partida.
Ela exige experiência prática, visão de processos e capacidade de diagnóstico.
O retorno financeiro costuma ser alto em relação ao tempo investido.
Por outro lado, você precisa ter autoridade, histórico e repertório real de projetos.
Para quem já passou por agência, produtos ou grandes implementações, é um caminho excelente.
Para iniciantes, ainda não faz sentido.
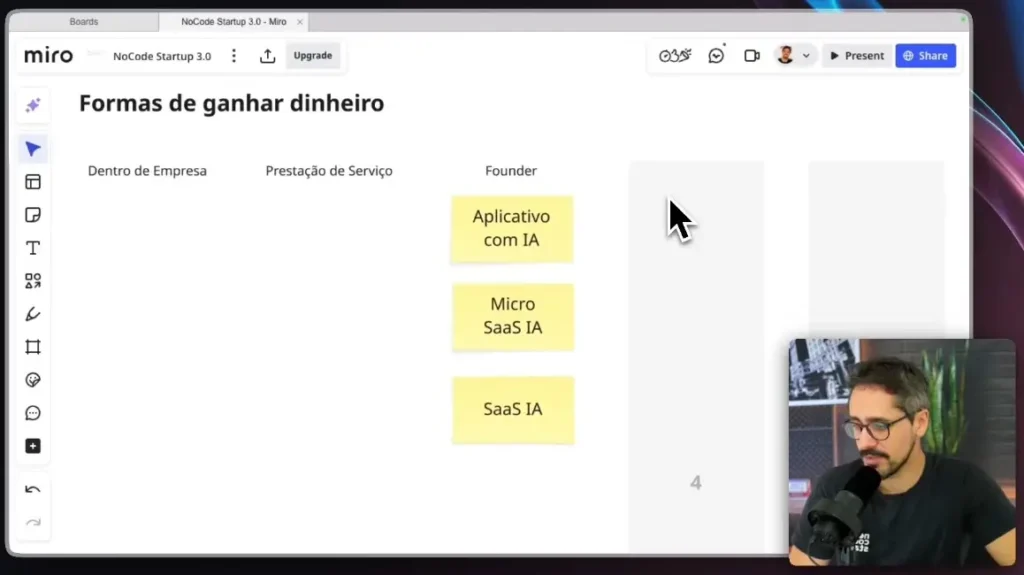
Founder: criar aplicativos com IA

Criar aplicativos com IA nunca foi tão acessível.
Ferramentas como Lovable, Cursor e integrações com Supabase tornam isso possível mesmo sem background técnico.
O potencial financeiro é alto, mas a dificuldade também.
Criar tecnologia deixou de ser o diferencial — hoje, o desafio está em marketing, distribuição, financeiro e validação.
É um caminho de muito aprendizado, mas com alta taxa de erro no início.
Vale a pena se você estiver disposto a errar, aprender e iterar.
Micro SaaS com IA (prós e contras)

O Micro SaaS resolve um problema específico de um nicho específico.
Isso reduz concorrência e aumenta clareza de proposta.
Ele não escala como um SaaS tradicional, mas pode gerar uma renda consistente e sustentável.
O desafio continua sendo o mesmo: marketing, vendas e gestão.
Não é fácil, não é rápido, mas pode ser um ótimo negócio paralelo.
Aqui, eu classifico como um caminho “ok”, desde que você tenha paciência.
SaaS tradicional com IA

O SaaS tradicional tem maior potencial de escala, mas também maior concorrência.
Você resolve problemas mais amplos e disputa mercados maiores.
Isso exige mais tempo, mais capital emocional e mais capacidade de execução.
Por isso, muitas vezes, o Micro SaaS acaba sendo uma escolha mais inteligente no começo.
SaaS é poderoso, mas definitivamente não é o caminho mais simples.
Educação com IA: cursos e infoprodutos

Educação com IA é extremamente escalável.
Depois que o produto está pronto, a entrega é quase automática.
O problema é o tempo.
Criar audiência, produzir conteúdo e construir autoridade leva meses — às vezes anos.
Aqui na NoCode Startup, demoramos bastante até o projeto se tornar realmente relevante financeiramente.
Funciona, mas exige consistência e visão de longo prazo.
Comunidades de IA

Comunidades geram networking, recorrência e autoridade.
Mas também exigem presença constante, eventos, suporte e muita energia.
É um modelo poderoso, porém trabalhoso.
Não recomendo como primeiro passo para quem está começando agora.
Com experiência e audiência, pode se tornar um ativo incrível.
Templates, e-books e produtos simples com IA

Templates e e-books são fáceis de criar e escalar.
Justamente por isso, a concorrência é enorme e o valor percebido costuma ser baixo.
Hoje, se algo pode ser resolvido com uma pergunta no ChatGPT, fica difícil vender apenas informação.
Esses produtos funcionam melhor como complemento, não como negócio principal.
Para ganhar dinheiro de verdade com IA, entregar execução e resultado é o que faz a diferença.
Próximo passo

Não existe dinheiro fácil com IA.
O que existe é mais acesso, mais ferramentas e mais possibilidades para quem executa bem.
Os caminhos mais sólidos passam por prestação de serviços, produtos bem posicionados e construção de autoridade.
Quanto mais fácil algo parece, maior tende a ser a concorrência.
Se você quer aprender IA de forma prática, estruturada e com foco em projetos reais, conheça a Formação IA Coding.