Crear un sitio web profesional puede ser un gran desafío para las personas que no saben codificar o no tienen el dinero para contratar a un desarrollador.
Pero, ¿y si hubiera una manera de crear un sitio web eficiente sin utilizar ningún código?
Esta es la propuesta de flujo web, una plataforma que te permite crear sitios web profesionales sin necesidad de código, usando solo un interfaz visual e intuitiva.
Webflow cuenta con un gestor de contenidos inteligente que permite crear y gestionar diferentes tipos de contenido.
Además, proporciona herramientas de marketing y SEO que ayudan a optimizar su sitio web para motores de búsqueda y redes sociales.
¿Tienes curiosidad y quieres saber más sobre la herramienta? En este contenido, explicaremos todo sobre Webflow, sus ventajas y características.
Si quieres crear un sitio web profesional y eficiente sin utilizar código y sin contratar un desarrollador, este texto es para ti. Sigue leyendo y descubre cómo Webflow puede convierte tu idea en realidad!
Tabla de contenido
¿Qué es la herramienta sin código Webflow?

Webflow es una plataforma virtual que te permite crear sitios web profesionales sin utilizar códigos de programación. O sea, Es posible crear páginas increíbles sin saber programar en HTML, CSS o JavaScript.
En la práctica, esto significa que puede utilizar una interfaz gráfica que le muestra cómo se verá el sitio web en tiempo real. Para hacer esto, simplemente arrastre y suelte elementos, como por ejemplo:
- Texto;
- Imagen;
- Video;
- Botón;
- Forma;
- Mapa.
El flujo web es un diseño de respuesta, es decir, se adapta a diferentes tamaños de pantalla y dispositivos. De esta manera, su sitio web se verá hermoso y funcional en computadoras, tabletas y teléfonos celulares.
Tanto los principiantes como los profesionales pueden crear una página utilizando las características y funcionalidades disponibles. Es posible, por ejemplo, elegir entre plantillas ya preparadas o crear su propio diseño.
También puedes integrar tu sitio web con servicios externos, como:
- MailChimp;
- Zapier;
- Google analitico.
Vea algunos ejemplos de páginas que puede crear dentro de Webflow:
- Sitio web profesional no-code;
- Blog empresarial no-code;
- Sitio web no-code para comercio electrónico;
- Página de destino no-code;
- Micrositio no-code;
- Cartera no-code.
¿Cuáles son las diferencias entre las herramientas Bubble y Webflow?
O Bubble y Webflow son dos herramientas sin código populares en el mercado que le permiten crear sitios web y aplicaciones web sin programación. Pero es importante resaltar que tienen diferencias que pueden influir en su creación.
Bubble es ideal para aquellos que quieren crear una aplicación web dinámica que implica:
- Interacción con el usuario;
- Banco de datos;
- Lógica y flujos de trabajo.
Bubble tiene una curva de aprendizaje ligeramente mayor, pero ofrece Más flexibilidad y recursos para crear soluciones complejas.. También cuenta con una comunidad activa y un mercado para complementos y plantillas.
Si quieres saber más sobre esta plataforma y sus características, conoce más sobre nuestra curso de burbujas gratis ahora mismo!
Webflow tiene un mayor enfoque en la creación de sitios web estáticos o sitios web con contenido manejable, que involucran diseño, maquetación y estética. Su curva de aprendizaje es más fluida, pero ofrece menos opciones para crear funciones avanzadas.
¿FlutterFlow frente a Webflow?
A pesar de la similitud en el nombre, FutterFlow y Webflow tienen propósitos totalmente diferentes. Te detallamos la información a continuación.
El primero es un herramienta para crear apps dispositivos móviles nativos sin programación, utilizando Flutter, un framework de desarrollo de Google.
Presenta una interfaz visual que permite crear pantallas, componentes, navegación y lógica para la aplicación. Incluso puedes: exporta tu proyecto a Android Studio o Xcode y publica tu aplicación en tiendas.
Webflow, como hemos visto, es una herramienta que permite crear sitios web profesionales sin necesidad de programar, utilizando una interfaz visual que genera código HTML, CSS y JavaScript.
Con él, puedes alojar tu sitio web en el propio Webflow o exportar el código a otro servicio.
¿Cómo utilizar Webflow para crear un sitio web profesional sin código?
Ahora que ya sabes qué es Webflow y cómo se compara con otras herramientas no-code, vamos a explicarte cómo usarlo para hacer tu sitio web profesional, sin necesidad de utilizar programación tradicional.
Son seis pasos sencillos, compruébalo:
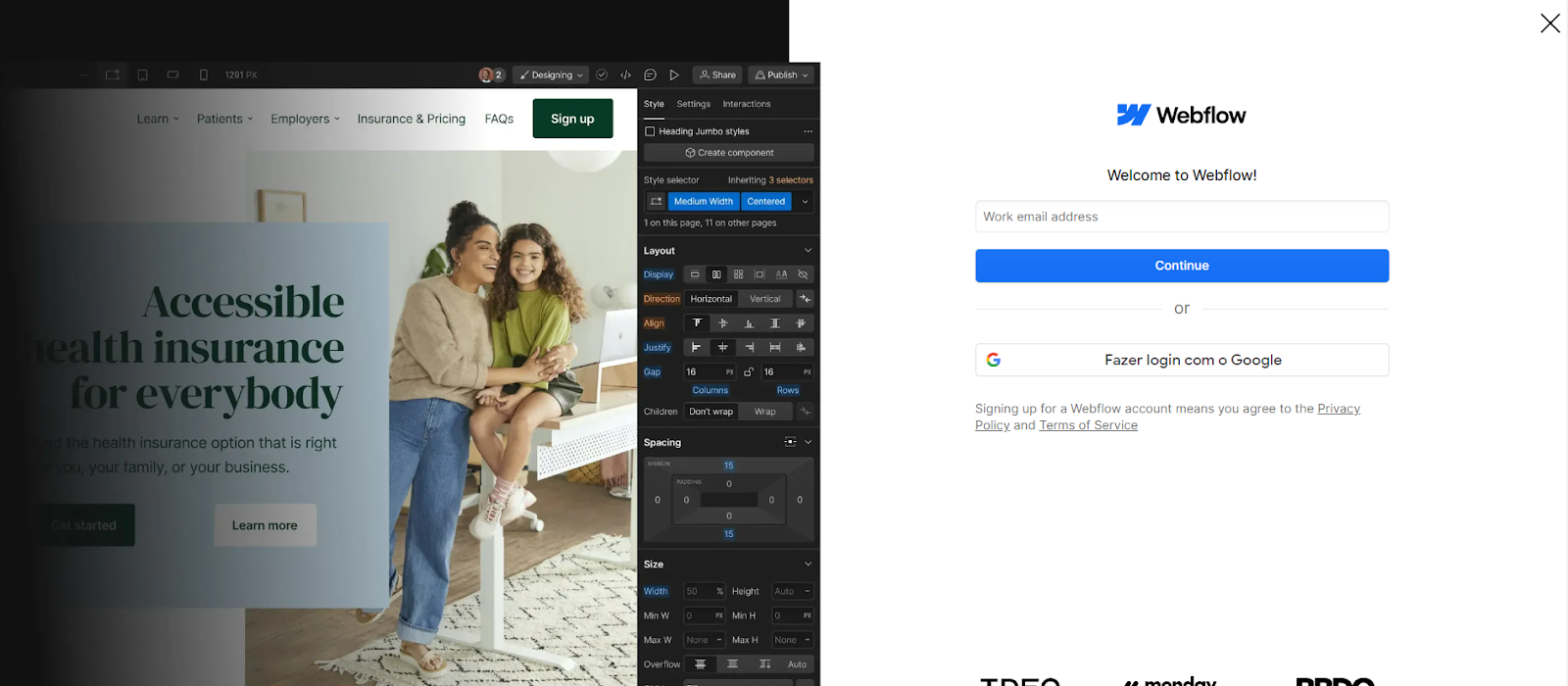
Crea una cuenta
El primer paso es el más obvio: crear una cuenta en WebflowEn la plataforma, puedes registrarte usando tu correo electrónico o una cuenta de Google, Facebook o Twitter.
También existe la opción de elegir entre el plan gratuito o de pago y esto dependerá exclusivamente de tus necesidades.

Imagen: Reproducción / Webflow
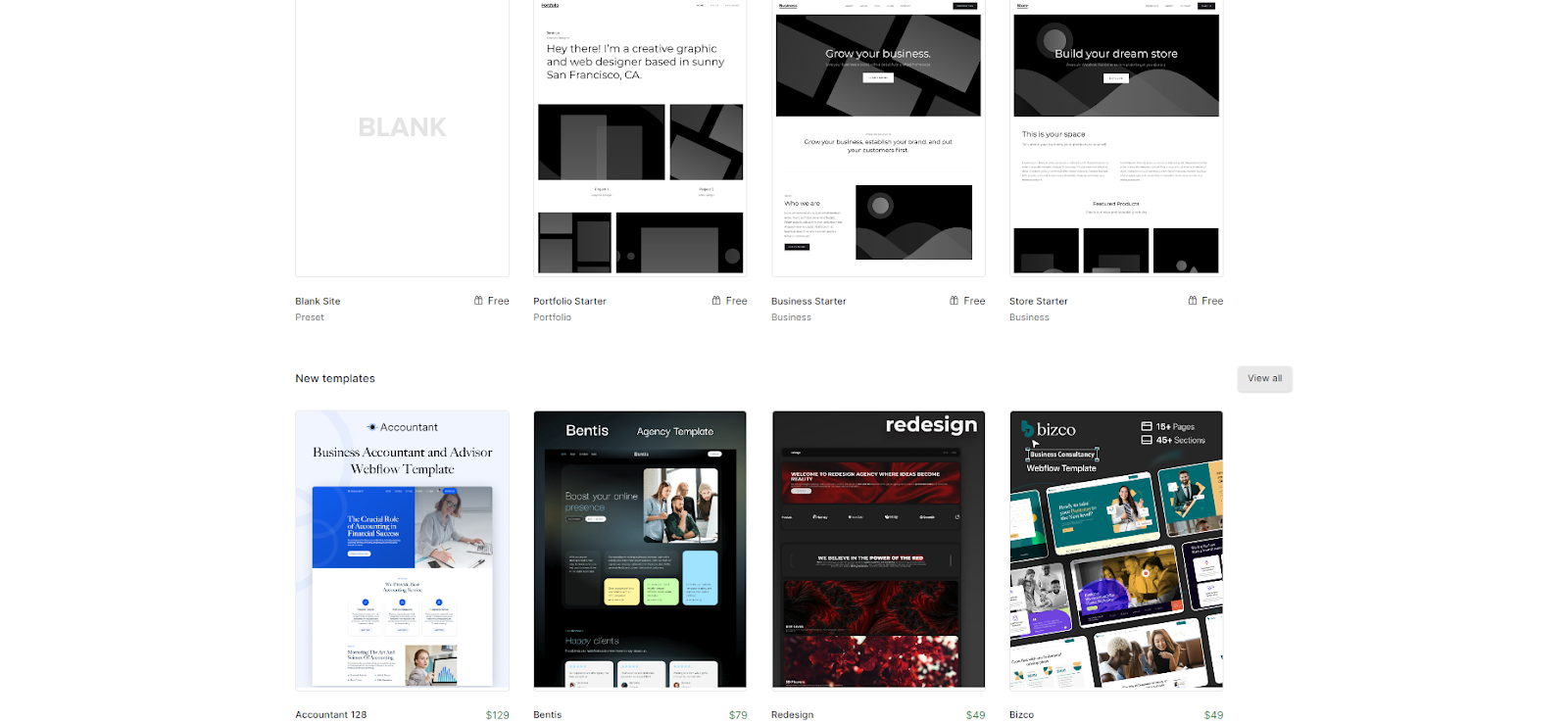
Elija una plantilla de plantilla
¿Cuenta creada? Bien, ahora es el momento de elige la plantilla para tu proyecto. Existen varias plantillas gratuitas y también es posible empezar desde cero con un proyecto en blanco.
Las plantillas están categorizadas por tipo de sitio web, como portafolio, blog o comercio electrónico, por ejemplo.

Imagen: Reproducción / Webflow
Agregar páginas
Con la plantilla elegida, puedes comenzar a agregar páginas a tu proyecto. Para hacer esto, simplemente haga clic en el botón “Nueva página” en el panel izquierdo y asigne un nombre a la página.

Imagen: Reproducción / Webflow
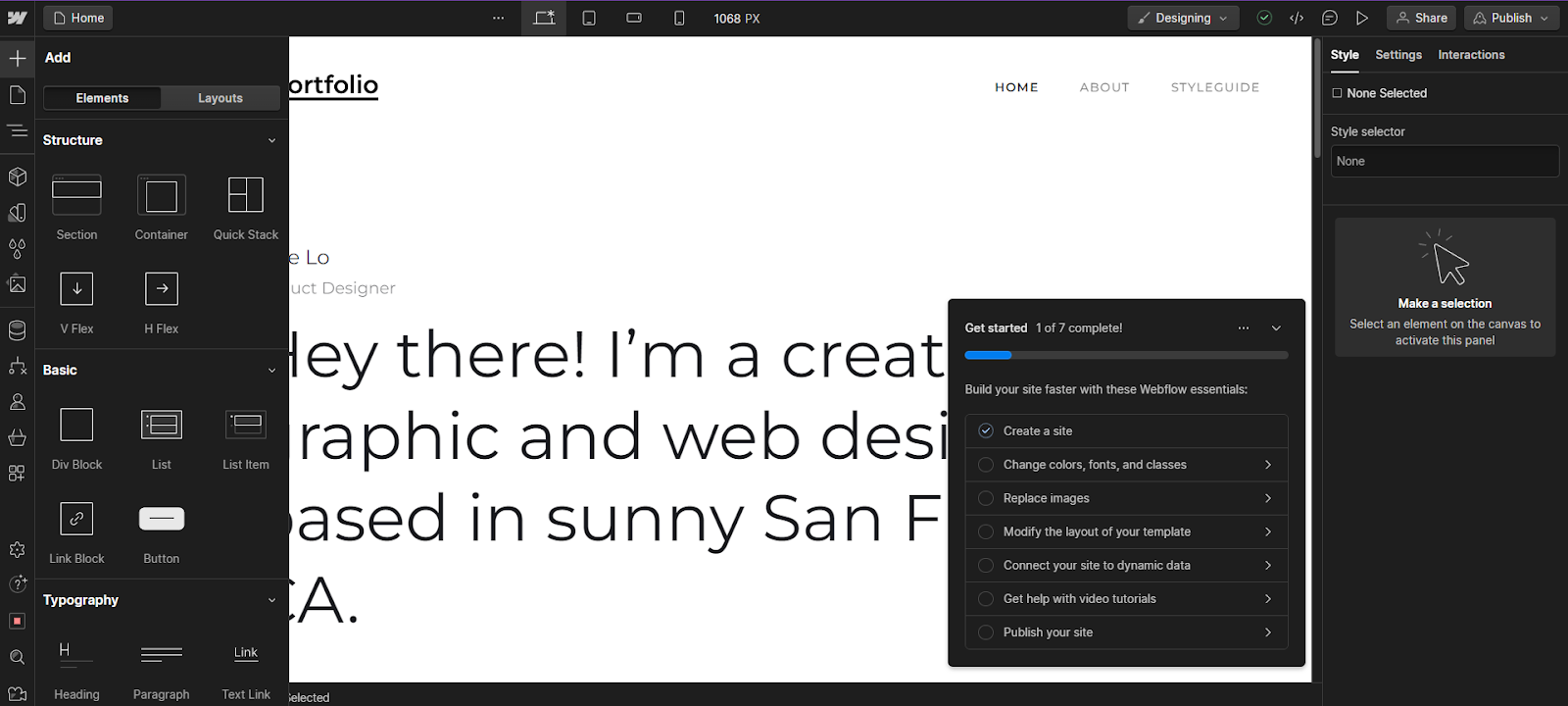
Coloca el contenido
El cuarto paso es colocar el contenido que deseas en tu sitio web. Para ello, simplemente arrastra y suelta los elementos que quieras usar desde el panel derecho al espacio de trabajo central.
Este es el momento de usar la creatividad y apostar por elementos que son la cara de tu proyecto!

Imagen: Reproducción / Webflow
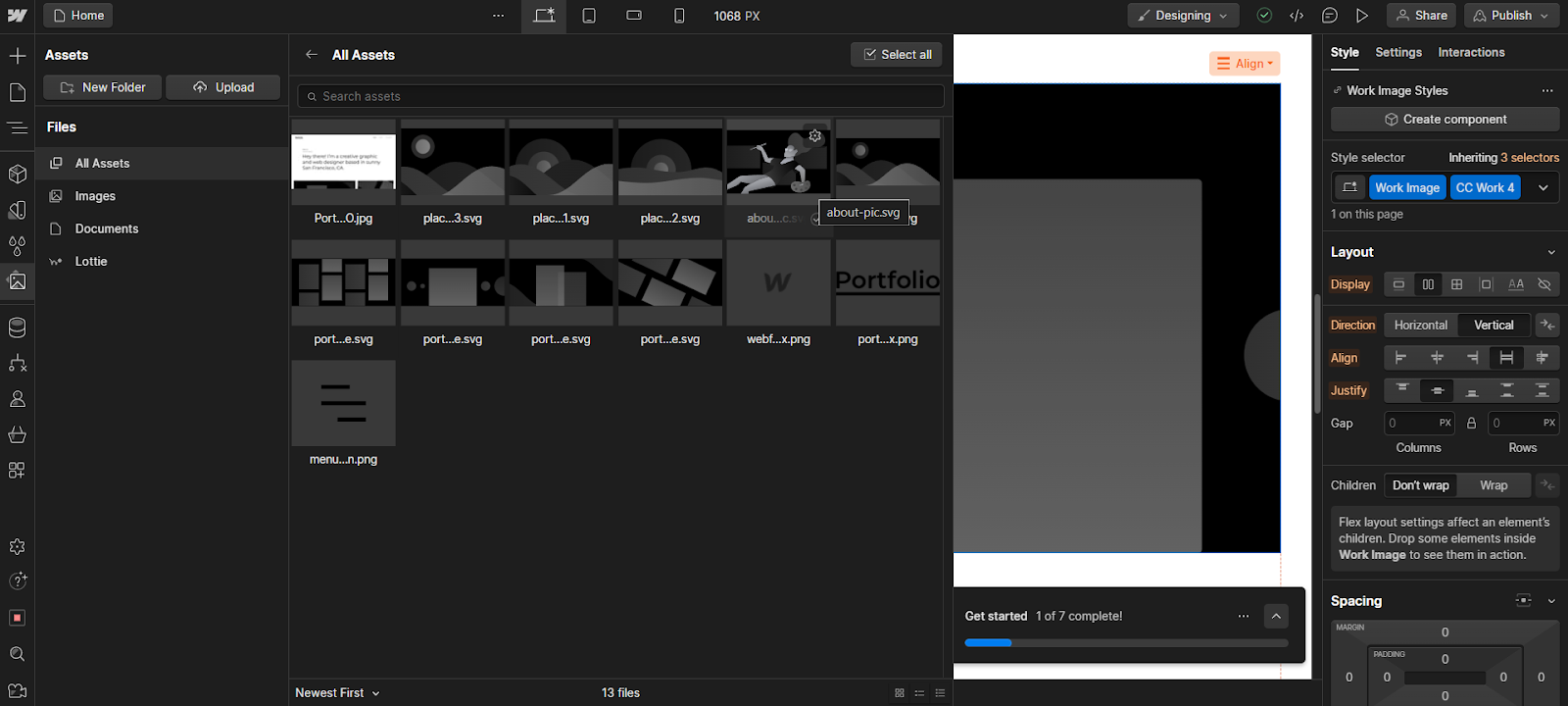
Personaliza la apariencia
Con el contenido correctamente organizado, ha llegado el momento de personalizar la apariencia del sitio webPuedes elegir mantener la imagen de la plantilla o crear la tuya propia, cambiando colores, fuentes y otros elementos.
Para hacer esto, simplemente seleccione lo que desea cambiar y haga clic en la pestaña “Estilo” en el panel derecho.

Imagen: Reproducción / Webflow
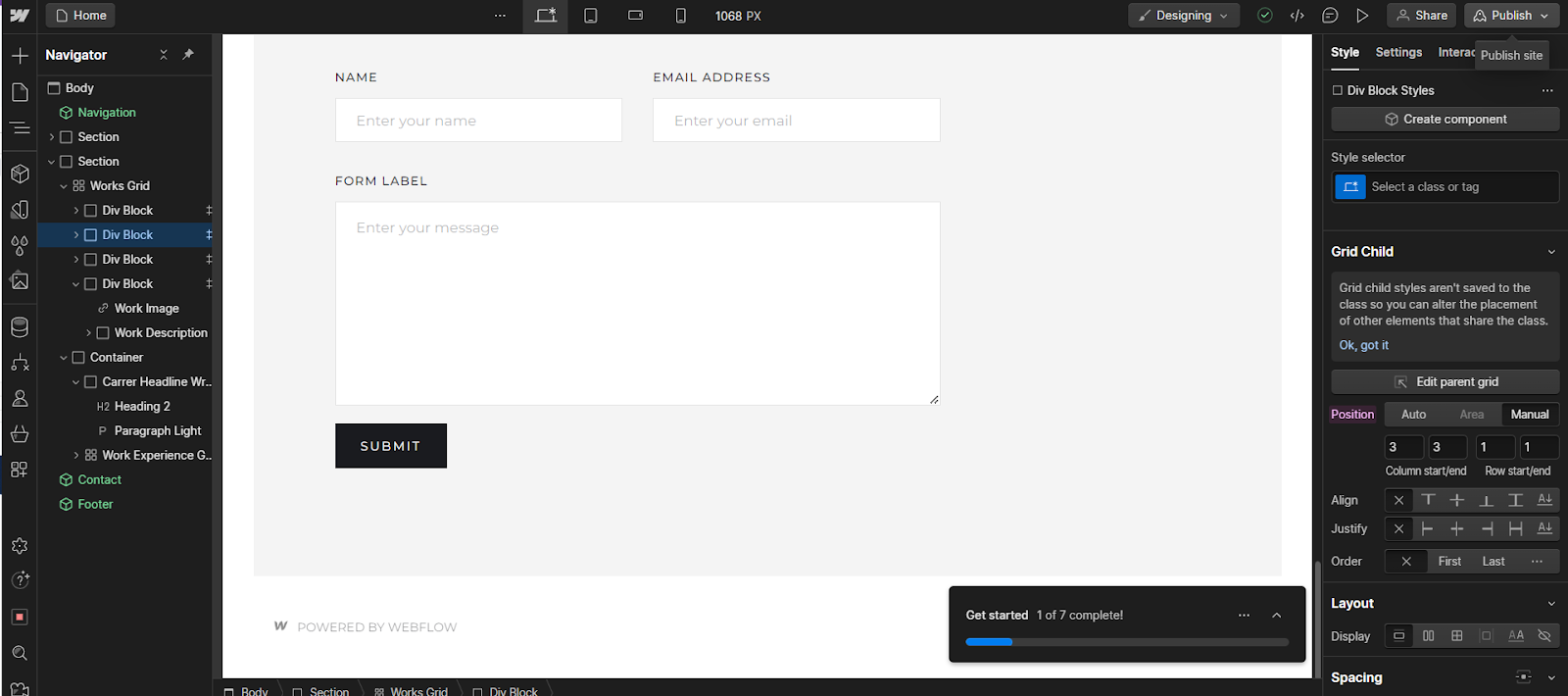
Publicar
Finalmente, es hora de publicar su sitio web. Esto puede hacerse en el propio Webflow o exportando el código a otro servicio. Expliquemos paso a paso las dos opciones:
Para publicar en Webflow:
Simplemente haga clic en el botón "Publicar" en la esquina superior derecha y elija un dominio. Puede utilizar uno gratuito (mysite.webflow.io) o uno personalizado (mysite.com). También puede configurar SSL, CDN y copias de seguridad para su sitio web.
Para exportar el código
Simplemente haga clic en el botón "Exportar" en la esquina superior derecha y descargue el archivo ZIP con el código HTML, CSS y JavaScript de su sitio web.

Imagen: Reproducción / Webflow
¿Cuáles son las ventajas de la herramienta sin código Webflow?
Ahora que ya sabes cómo utilizar Webflow para crear tu sitio web profesional sin código, veamos cuáles son las ventajas de optar por utilizar la herramienta:
Facilidad de uso
Webflow es muy fácil de usar ya que No requiere conocimientos de programación. El consejo es utilizar plantillas ya preparadas o inspirarse en ejemplos de otros usuarios.
Satisface las necesidades profesionales
A pesar de su sencillez, la herramienta satisface las necesidades profesionales, ya que permite crear sitios web de alta calidad con:
- Diseño de respuesta;
- Código limpio y optimizado;
- Gestor de contenidos inteligente;
- Herramientas de marketing y SEO;
- Integraciones con servicios externos.
Casi libre
Además, es una herramienta casi gratuita, ya que ofrece una Plan gratuito para crear hasta dos proyectos., con algunas limitaciones de recursos y alojamiento.
editor visual
El editor visual de Webflow le permite crear sitios web con un Interfaz gráfica que genera código HTML, CSS y JavaScript..
Podrás ver cómo se verá tu sitio web en tiempo real, sin tener que recargar la página ni cambiar de pestaña.
Gestor de contenidos inteligente
Esta funcionalidad permite crear y gestionar diferentes tipos de contenido para su sitio web, como por ejemplo:
- Publicaciones de blogs;
- productos de comercio electrónico;
- Recomendaciones de clientes.
Muy fácil para principiantes.
Finalmente, Webflow se considera una herramienta muy sencilla para principiantes, ya que no requiere conocimientos de programación. Es posible aprende a usar Webflow en poco tiempo, siguiendo tutoriales, consejos y cursos disponibles en el sitio web.
¡Aprender a programar es muy fácil con No-Code Start-Up!
En este contenido, aprendiste todo sobre Webflow, una herramienta sin código para crear sitios web profesionales. Ahora es el momento de poner en práctica lo aprendido.
Crea tu sitio web tú mismo sin usar código! Obtenga más información sobre los cursos No-Code Start-Up que pueden ayudarle. ¡No lo dejes para mañana, ven a surfear con nosotros!