FlutterFlow es Sin código o código bajo? ¿Es Bubble NoCode o LowCode?
Recibimos esta pregunta sobre NoCode X LowCode directamente aquí y entiendo por qué.
La definición de NoCode y LowCode por sí sola ya no es suficiente para comprender el complejo escenario de herramientas que tenemos hoy.
Sin mencionar que cada uno dice lo suyo, algunos dicen NoCode, otros LowCode, y hay mucha gente queriendo imponer reglas para un término que hoy en día está más relacionado con el marketing que otra cosa.
Pero hoy quiero hablar un poco de esto y dar nuestro punto de vista aquí en NoCode StartUp sobre qué es, cómo vemos NoCode y LowCode y cuáles son las herramientas dentro de cada una de estas cajitas.
¡Entonces vamos!
Tabla de contenido
Definiciones de NoCode y LowCode y por qué no tienen sentido
Término sin código
En primer lugar, traigamos aquí la definición de los términos NoCode y LowCode, lo que puede no ser gran cosa para muchos, especialmente porque el nombre LowCode y NoCode en sí ya implica algo, pero vayamos a eso.
NoCode o Sem Code es el nombre y término utilizado para referirse al acto de desarrollar software, aplicaciones, sitios web, sistemas o automatizaciones sin necesidad de escribir líneas de código de programación.
Esto no quiere decir que el código no se crea detrás de escena, pero no es utilizado por el desarrollador para crear la aplicación final en sí, para esto el dev de nocode utiliza herramientas con interfaces visuales que permiten este desarrollo sin usar código.

Término de código bajo
LowCode o Little code es el nombre y término utilizado cuando se utilizan herramientas visuales en este proceso de desarrollo final junto con un pequeño código de programación.
Esta es la base del término y lo que significan por definición.
¿Por qué los términos NoCode y LowCode son defectuosos?
Sin embargo, sinceramente, hoy en día estos términos se utilizan mucho más por motivos de marketing de lo que realmente significan.
NoCode y LowCode se han convertido en palabras de moda que llaman la atención y, en consecuencia, venden.
Por eso vemos muchas herramientas que no tienen nada muy relacionado con NoCode y LowCode, afirmando ser una herramienta NoCode, o que tienen un editor nocode por ejemplo.
Además, es muy difícil para nosotros querer segmentar herramientas en estos cuadros NoCode y LowCode con solo pensar en estas definiciones.
Hoy en día, la gran mayoría de herramientas nos permiten añadir código a su interfaz y también permiten la creación de plugins, que no son más que extensiones de la herramienta creada con código…
Y luego hay una pregunta más, si estamos usando plugins, ya sean creados por la propia herramienta o por terceros, ¿es NoCode o LowCode?
En otras palabras, una duda más que genera esta definición…
También he visto esta otra definición utilizada aquí:
“Si es posible crear apps completo sin usar código, entonces es NoCode; si para crear aplicaciones completas necesitamos usar algún código, es LowCode”.
– Anónimo de internet
Pero luego surgen un sinfín de dudas más, empezando por la definición de ¿qué es una app completa?
Una aplicación completa para ti puede no ser una aplicación completa para mí, que podría serlo para otra persona.
Sin mencionar que la duda sobre el uso de complementos aún permanece con esta definición.
En resumen, no vamos a llegar muy lejos tratando de definir NoCode y LowCode de esta manera... Y aquí en NoCode StartUp no nos fijamos mucho en eso.
La verdad no nos importa mucho esta definición, pero como siempre nos cuestionan, aquí hay muchas dudas sobre este tema, decidimos parametrizar lo que pensamos y ahí surgió la idea de este contenido.
Cómo vemos realmente NoCode y LowCode
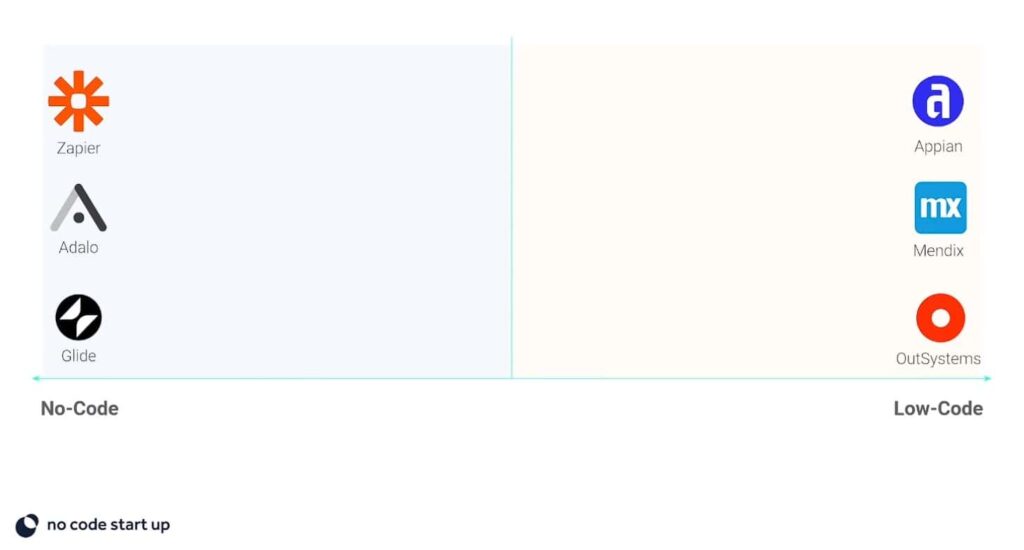
Entonces, habiendo hecho esta introducción y dejando de lado estas definiciones estándar, quiero mostrar aquí visualmente cómo pensamos:

Por un lado tenemos herramientas puramente LowCode, son herramientas de la vieja escuela, probablemente inspiración para muchas de las herramientas NoCode actuales.
De este lado tenemos herramientas como Outsystens, Mendix, Appian. Todas ellas herramientas enfocadas al mercado empresarial, es decir, al mercado de las grandes empresas.
Para ingresar a este mercado se necesitan años y años de evolución de productos, es decir, que sean herramientas robustas que tienen como objetivo brindar agilidad a los equipos de desarrollo de estas grandes corporaciones, permitiendo integraciones más complejas.
Las licencias para utilizar estas herramientas suelen ser bastante caras, ya que el público objetivo son estas grandes empresas y el usuario final sigue siendo un técnico, con un mínimo de conocimientos técnicos.
Por otro lado tenemos herramientas como Glide, Adalo, Zapier, herramientas que están enfocadas a fundadores y emprendedores, así como a empresas más pequeñas.
Y en estas herramientas la usabilidad está pensada para generar la menor fricción posible en el aprendizaje inicial de la herramienta, pudiendo ser utilizada por cualquier persona, incluso si no tiene conocimientos tecnológicos, permitiendo la creación de apps, sistemas y negocios desde cero, sin necesidad de instalar las manos en el código.
Y con eso definimos NoCode y LowCode mirando estos dos extremos.
En el lado derecho, LowCode, herramientas más técnicas, robustas y complejas, enfocadas al mercado empresarial y utilizadas por personas con formación técnica.
En el lado izquierdo, NoCode, herramientas con UX diseñadas para usuarios no técnicos y que tienen un público objetivo amplio como emprendedores y pequeñas empresas, no solo enfocadas a grandes empresas.
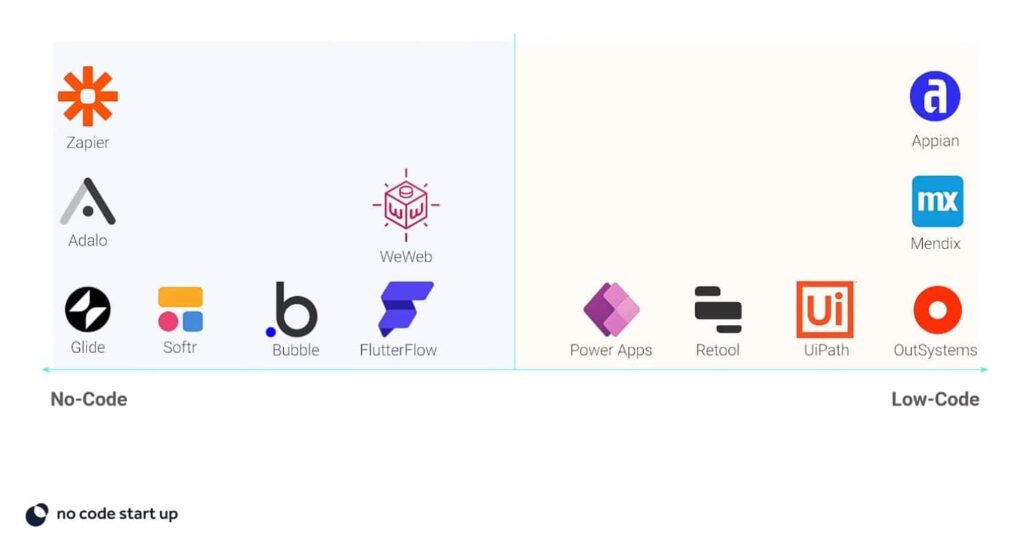
Y con esto en mente, distribuimos las herramientas en esta línea nuestra, con herramientas de la izquierda que tienden a usar menos código y herramientas de la derecha que tienden a usar más código en el desarrollo.
Teniendo el siguiente resultado:

Del lado de NoCode herramientas como:
- más suave
- Bubble
- FlutterFlow
- WebWeb
Herramientas que tienen un perfil de usuario y un caso de uso mucho más cercano a las herramientas puramente NoCode que a las herramientas LowCode.
En el lado LowCode herramientas como:
- Aplicaciones de energía
- rediseñar
- ruta de usuario
- AppSmith
Herramientas que tienen un perfil de usuario y un caso de uso mucho más cercano a las herramientas puramente LowCode que a las herramientas NoCode.
Y así es como nos gusta ver este complejo escenario de herramientas que tenemos hoy. Preferimos analizar el problema que resuelve la herramienta y el público objetivo en lugar de simplemente definir si se utiliza código o no.
Incluso si se desvía de la traducción libre al inglés de (No Code o Little Code)
No podemos llamar a LowCode FlutterFlow, ponerlo en la misma casilla que Outsystems de la vida, básicamente no tiene mucho sentido para nosotros.
Pero quiero saber de usted, ¿está de acuerdo con la forma en que pensamos aquí o cree que "Sin código" y "Pequeño código" deben definirse literalmente? Realmente quiero saber tu opinión.
Deja en los comentarios de nuestras redes sociales lo que piensas, si es algo completamente diferente, también está bien para fomentar la discusión, envíalo allí, responderé a todos los comentarios.
Si estás interesado en profundizar más en este universo, te invito a realizar nuestros cursos gratuitos, nuestros curso de burbujas y Curso FlutterFlow.
Y por supuesto, si estás interesado en seguir adelante en este viaje, conoce nuestra entrenamiento completo.
Eso es todo por hoy, un fuerte abrazo y ¡hasta la próxima semana!
Lectura adicional: