FlutterFlow is NoCode or LowCode? Is Bubble NoCode or LowCode?
We received this question about NoCode X LowCode directly here and I understand why.
The definition of NoCode and LowCode alone is no longer enough to understand the complex scenario of tools we have today.
Not to mention that everyone says their own thing, some say NoCode, others LowCode, and there are lots of people wanting to impose rules for a term that is more related to marketing nowadays than anything.
But today I want to talk a little about this and give our point of view here at NoCode StartUp about what it is, how we see NoCode and LowCode and what the tools are inside each of these little boxes.
So let's go!
Table of Contents
Definitions of NoCode and LowCode and why they don't make sense
No-Code Term
Firstly, let's bring the definition of the terms NoCode and LowCode here, which may not be a big deal for many, especially since the name LowCode and NoCode itself already implies something, but let's get to it.
NoCode or Sem Code is the name and term used to refer to the act of developing softwares, applications, websites, systems or automations without the need to write lines of programming code.
This does not mean that code is not created behind the scenes, but it is not used by the developer to create the final application itself, for this the nocode dev uses tools with visual interfaces that allow this development without using code.

Low-Code Term
LowCode or Little code is the name given and term used when visual tools are used in this final development process in conjunction with a little programming code.
This is the basis of the term and what they mean by definition.
Why are the terms NoCode and LowCode flawed?
However, honestly, nowadays these terms are used much more for marketing reasons than they actually mean anything.
NoCode and LowCode have become buzz words that attract attention and, consequently, sell.
That's why we see a lot of tools that don't have anything very related to NoCode and LowCode, claiming to be a NoCode tool, or that have a nocode editor for example.
Furthermore, it is very difficult for us to want to segment tools into these NoCode and LowCode boxes just by thinking about these definitions.
Today, the vast majority of tools allow us to add code to their interface and also allow the creation of plugins, which are nothing more than tool extensions created with code…
And then there is one more question, if we are using plugins, whether created by the tool itself or by third parties, is it NoCode or LowCode?
In other words, one more doubt generated by this definition…
I've also seen this other definition used here:
“If it is possible to create complete apps without using code, then it is NoCode; if to create complete applications we need to use some code, it is LowCode.”
– Anonymous from the internet
But then endless other doubts arise, starting with the definition of what is a complete app?
A complete app for you may not be a complete app for me, which could be for someone else.
Not to mention that the doubt about the use of plugins still remains with this definition.
So in short, we're not going to get very far trying to define NoCode and LowCode like this... And here at NoCode StartUp we don't look at that much.
In fact, we don't care that much about this definition, but as you always question us, there are a lot of doubts here about this topic, we decided to parameterize what we think and that's when the idea for this content came up.
How we actually see NoCode and LowCode
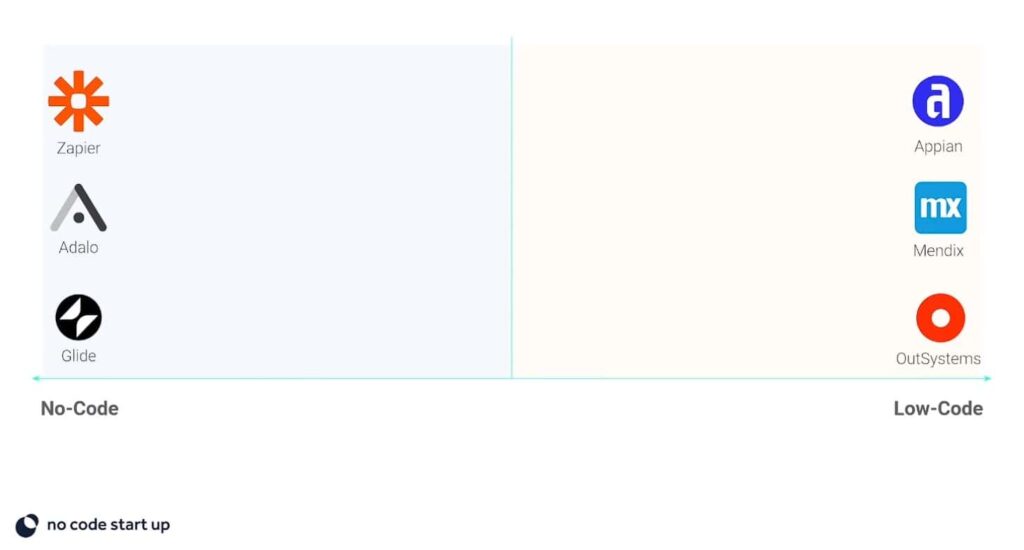
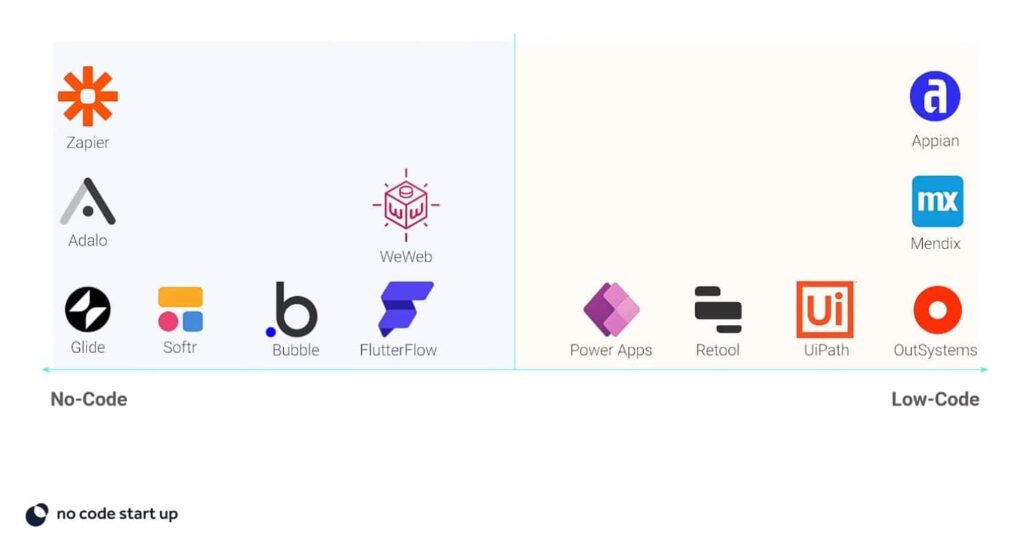
So, having made this introduction and leaving these standard definitions aside, I want to visually show here how we think:

On the one hand we have purely LowCode tools, they are old school tools, probably inspiration for many of the current NoCode tools.
On this side we have tools like Outsystens, Mendix, Appian. All of which are tools focused on the enterprise market, that is, the large company market.
To enter this market, it takes years and years of product evolution, that is, they are robust tools that aim to provide agility to the development teams of these large corporations, allowing for more complex integrations.
Licenses to use these tools are normally quite expensive, as the target audience is these large companies and the end user still ends up being a technical person, with a minimum background of technical knowledge.
On the other side we have tools like Glide, Adalo, Zapier, tools that are focused on founders and entrepreneurs as well as smaller companies.
And in these tools, usability is designed to generate as little friction as possible in the initial learning of the tool, and can be used by anyone, even if they do not have a technology background, enabling the creation of apps, systems and businesses from scratch, without the need to install hands on the code.
And with that we define NoCode and LowCode looking at these two extremes.
On the right side, LowCode, more technical, robust and complex tools, focused on the enterprise market and used by people with a technical background
On the left side, NoCode, tools with UX designed for non-technical users and which have a broad target audience such as entrepreneurs and small businesses, not just focused on large companies.
And with this in mind, we distribute the tools in this line of ours, with tools on the left tending to use less code and tools on the right tending to use more code in development.
Having the following result:

On the NoCode side tools such as:
- Softr
- Bubble
- FlutterFlow
- WebWeb
Tools that have a user profile and use case much closer to purely NoCode tools than LowCode tools
On the NoCode side tools such as:
- Power Apps
- Retool
- UIPath
- AppSmith
Tools that have a user profile and use case much closer to purely LowCode tools than NoCode tools.
And that's how we like to look at this complex scenario of tools that we have today. We prefer to look at the problem that the tool solves and the target audience rather than the simple definition of whether code is used or not. Even if it deviates from the free English translation of (No code or Little Code)
We can't call LowCode a FlutterFlow, putting it in the same box as an Outsystems of life, basically it doesn't make much sense to us.
But I want to hear from you, do you agree with the way we think here or do you think that “No Code” and “Little Code” have to be defined literally? I really want to know your opinion.
Leave in the comments on our social networks what you think, if it's something completely different, also cool to encourage discussion, send it there, I'll respond to all comments.
If you are interested in delving deeper into this universe, I invite you to take our free courses, our bubble course and FlutterFlow course.
And of course, if you are interested in moving forward on this journey, get to know our complete training.
That's it for today, big hug and see you next week!