IMPORTANTE
No cierres esta página
Su pedido ya ha sido procesado, pero antes que nada,
me gustaria hacerte uno propuesta única.

Obtenga acceso a FlutterFlow Training con descuento 40%, Oferta válida solo en ese momento.
Tener autonomía bajo el código fuente.
FlutterFlow te permite descargar el código, por lo que nunca estarás atado a ninguna plataforma externa.

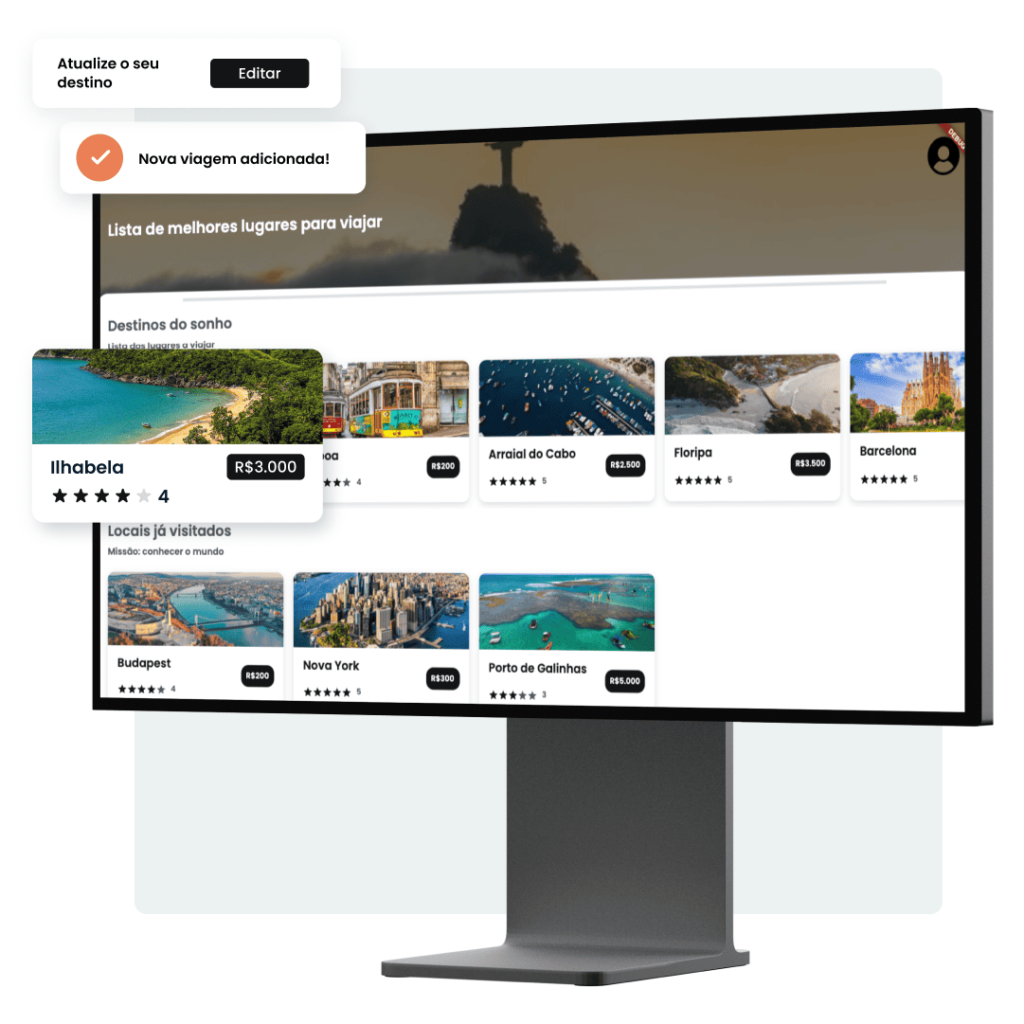
Cree una web responsiva apps
FlutterFlow se basa en la tecnología Flutter, que le permite crear aplicaciones nativas para dispositivos móviles y web/escritorio.

Más de +12 horas de contenido de alta calidad
El mismo nivel de calidad y enseñanza que ya conoces de No-Code Start-Up aplicado a FlutterFlow Training
¡Disfrutar! En R$497 por R$297 (oferta válida solo ahora)
¡Sin riesgos!
7 días de garantía – Si no te gusta, te devolvemos el importe.
FlutterFlow de AZ
Más de 12 horas de contenido estratégicamente pensado y todo paso a paso para acelerar tu evolución en el mundo no-code y FlutterFlow

Fundamentos de FlutterFlow
Aprenda la base del desarrollo apps y domine las mejores prácticas

Fundamentos de diseño
Aprenda conceptos básicos de UX/UI esenciales para el desarrollo de apps

Integraciones a través de API
Domine los fundamentos de las integraciones de API y cree apps más complejo

back-end avanzado
Domine el uso de backends y NoSQL para escalar su apps.

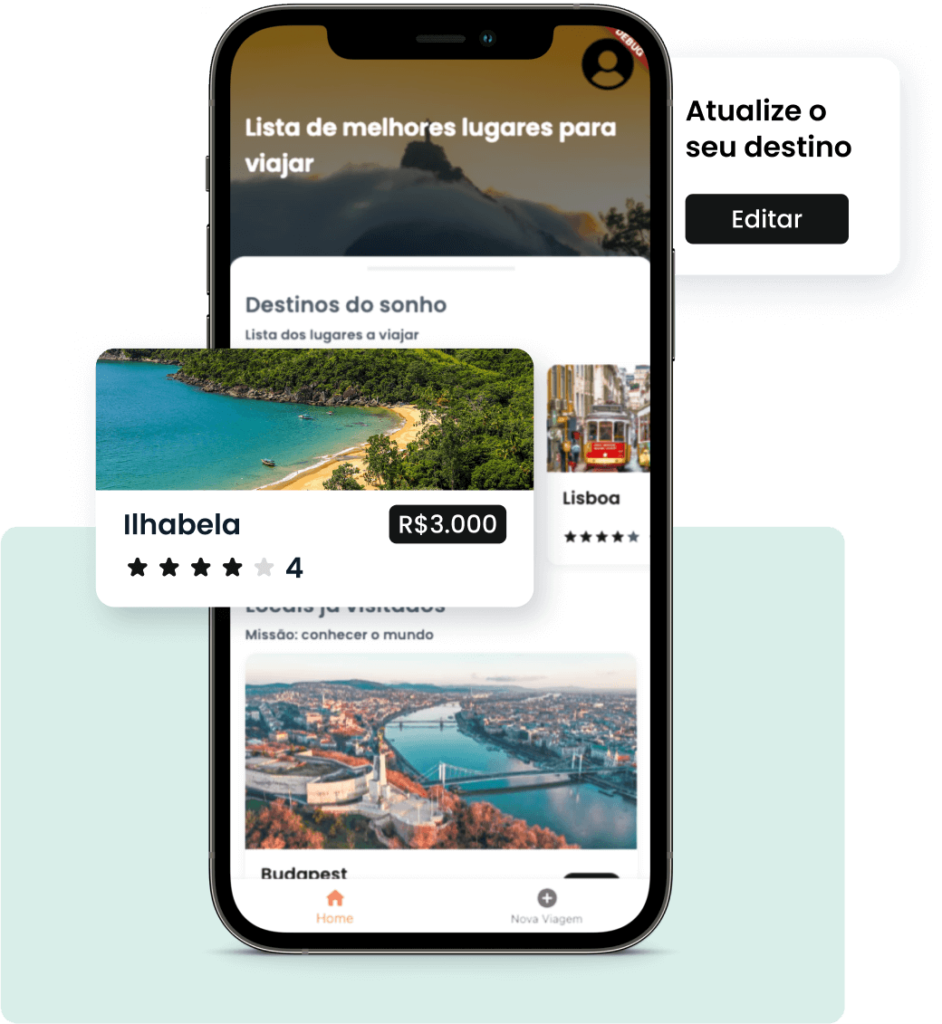
mi primera súper aplicación
Aplicación de viaje 1.0
Esta app es perfecta para que des tus primeros pasos en FlutterFlow y conozcas la herramienta, mira a continuación lo que aprenderás:
- Fundamentos de FlutterFlow
- Base de datos NoSQL de Firebase
- Flujo de acciones (Acciones)
- CRUD completo - Frontend y Backend
Aplicación multiusuario con inicio de sesión
Aplicación de viajes 2.0
Crearemos una app de viajes donde cualquiera pueda registrarse y organizar sus viajes
- Ingresar, Registrarme y Olvidé mi contraseña
- Cargar imágenes y archivos PDF
- Asociar datos con el usuario creador
- Integración API de Google Maps
- publicación web


APIs y Diseño de Pantalla
aplicación de superhéroe
En esta App crearemos un diseño avanzado paso a paso y nos conectaremos con APIs. Aprenderás:
- Diseño de pantalla de cero
- Integraciones de API en FlutterFlow
- Estado de la aplicación y expresión de código
- Buscando función
- Modo claro y oscuro
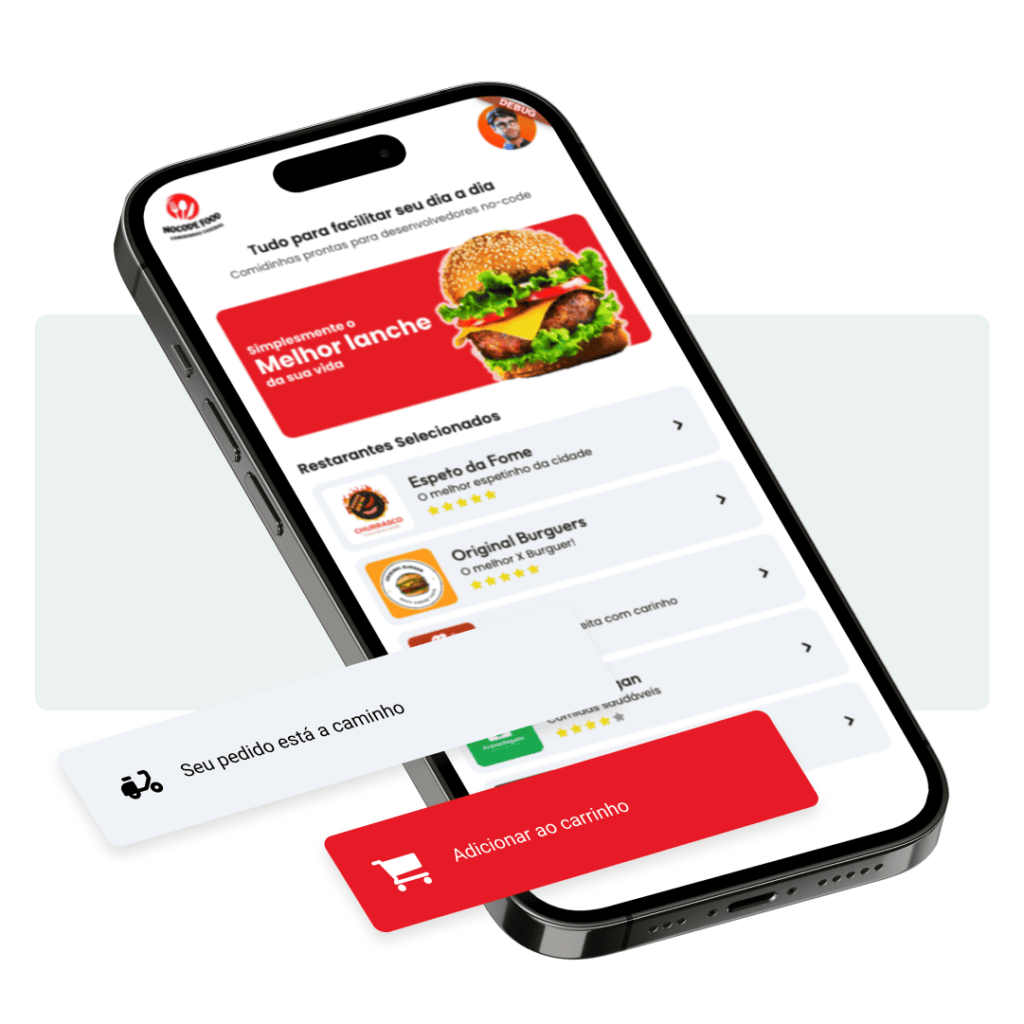
caja, carro y pagos
aplicación de entrega
Haremos una aplicación de entrega al estilo Ifood paso a paso, en esta aplicación aprenderemos:
- Base de datos completa en Firebase
- Registrar restaurantes y platos
- Agregar y quitar al carrito
- Pago Pago en Stripe

Aprendizaje ilimitado
Módulos del curso
Atención: a medida que se lanzan nuevos módulos, el precio aumentará.
Módulo 1 - Mi primera Súper App | Aplicación de viaje 1.0
1.1 Introducción
1.2 – El poder de FlutterFlow
1.3 – Conociendo la Plataforma
1.4 - Base de datos y Firebase
1.5 – Configuración de la base de datos
1.6 - Diseño de pantalla
1.7 – Operaciones de base de datos
1.8 - Últimos detalles
Módulo 2 - Fundamentos y multiusuario | Aplicación de viajes 2.0
2.1 – Presentación de la aplicación
2.2.1 - Inicio de sesión y registro
2.2.2 – Olvidé mi contraseña
2.3 – Subir Imágenes
2.4 – Asociar viajes al usuario
2.5 – Carga de PDF
2.6 – Mapas de Google
2.7 – Publicación web
Módulo 3 - API's y Diseño de Pantalla | aplicación de superhéroe
3.1 – Presentación de la Aplicación
3.2 - Diseño de pantalla
3.3 – API de configuración y ruta Json
3.4.1 – Extrayendo datos de la API
3.4.2 – Finalización de la pantalla de héroe
3.5 – Función de búsqueda en la API
3.6 – Modo oscuro
Módulo 4 - Checkout, Carrito y Pagos | aplicación de entrega
4.1 – Presentación de la aplicación
4.2 – Pantallas y configuración de Firebase
4.3 – Diseño de pantalla
4.4 – Creación de la base de datos
4.5.1 – Ver restaurantes
4.5.2 – Ver platos
4.6 - Operaciones del carro
4.7 - Fin de Entrega con API vía CEP
4.8 – Pagos dentro de la aplicación
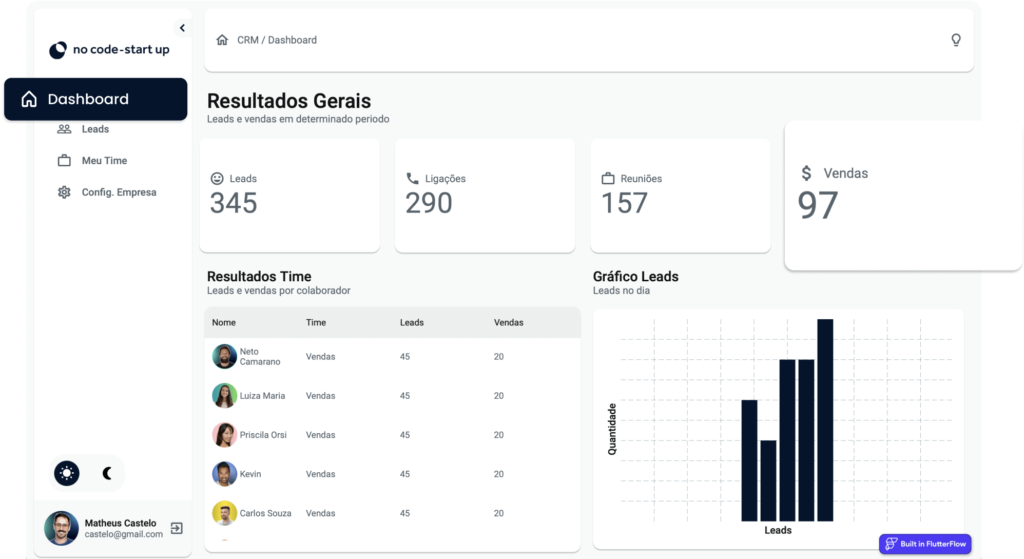
Módulo 5: aplicación web receptiva, tablero y Kanban | App CRM SaaS Multi empresas 1.0
5.1 – Presentación de la aplicación web receptiva
5.2 – Planificación completa del diseño
5.3 - Capacidad de respuesta con ajuste, duplicación y condicionales
5.4 – Sistema de Diseño en FlutterFlow
5.5 – Menú Escritorio, menú reducido y para Tablet
5.6 – Tablero (Escritorio)
5.7 - Menú Acción para reducir
5.8 - Tabla receptiva
5.9 – Gráfico en FlutterFlow
5.10 – Tablero (Tablet y Celular)
5.11 – Ventanas emergentes y hoja inferior
5.12 – Menú Hamburguesa con Cajón
5.13 - Tablero Kanban receptivo
5.14 – Menú Acción para Reducir
5.15 – Mi equipo
5.16 – Animaciones en FlutterFlow
5.17 - Pantalla de inicio de sesión y registro
5.18 – Publicación Web
5.19 – Modo claro y oscuro
Módulo 6 - Modelado e inteligencia de bases de datos | App CRM SaaS Multi empresas 2.0*
*Módulo en proceso de grabación.
En este módulo, aprenderá en detalle sobre las bases de datos y cómo modelar bases de datos en Firebase para una aplicación multiempresa y multiempleado. Además, conectaremos toda la inteligencia de la aplicación con el frontend Web App creado en el módulo 6.
Módulo 7 - Publicación web, App Store y Google Play | App CRM SaaS Multi empresas 3.0*
*Módulo futuro que será grabado.
En este módulo aprenderás todo sobre cómo publicar tu app en tiendas oficiales y en la web.
Módulo 8 - Apps con SQL Supabase (Futuro)
Cree aplicaciones con backend SQL
Módulo 9 - App ChatGPT Clon (Futuro)
Aplicaciones habilitadas para IA + GPT Chat
Quién será tu mentor en este viaje:

Aprende de alguien reconocido internacionalmente
Conocido como “Castelo”, es ingeniero y ya incursionó en el mundo del código como Científico de Datos.
Después de crear su propia startup, quedó asombrado con el poder de no-code, especializándose en herramientas como Bubble y FlutterFlow.
En febrero de 2023, ganó el primer lugar en el desafío internacional de FlutterFlow para crear una aplicación innovadora.
En abril, fue anunciado como uno de los embajadores globales de la plataforma FlutterFlow.

Matheus Castelo y Neto Camarano