Aprenda de uma vez por todas como planejar o seu projeto de desenvolvimento de aplicativos, quais etapas você não pode deixar de fazer no seu planejamento e ainda por cima conheça algumas ferramentas que podem de ajudar nesse processo.
Um dos maiores erros que muitos desenvolvedores cometem ao começarem um projeto é cair direto pro desenvolvimento, seja ele com ferramentas nocode ou não, antes mesmo de fazer um planejamento do aplicativo.
Alguns fazem isso por que acham que sabem tudo o que será necessário e desenvolvido nesse projeto e pensam que assim será mais produtivo,
Outros fazem isso por de fato falta de conhecimento em melhores práticas de desenvolvimento de softwares.
Pode ter certeza que esses projetos vão ou ter furos ou irão demorar muito mais que o necessário para finalização, tudo pela falta de um bom planejamento inicial do projeto.
Isso serve não apenas para projetos com clientes externos não, porém também é válido para o desenvolvimento dos seus próprios projetos pessoais ou projetos paralelos.
Nesse vídeo quero te mostrar as 7 fases do método da NoCode StartUp para realizar o planejamento de aplicativos.
São fases extremamente importantes e que podem e devem ser realizadas antes mesmo de entrarmos na etapa desenvolvimento dentro da ferramenta.
Tabela de conteúdos
Existe muito planejamento que pode ser executado, antes mesmo de se quer abrirmos a plataforma que vamos utilizar pro desenvolvimento do nosso aplicativo. Seja com Bubble, FlutterFlow, WeWeb, AppGyver, qualquer ferramenta nocode ou até mesmo (e principalmente) com código.
Dividimos esse nosso planejamento em 7 fases, que vou apresentar aqui para vocês agora, bora que vamos mostrar isso de forma visual para vocês.
No fim ainda quero apresentar para vocês algumas dicas de ferramentas que podem nos ajudar muito em algumas dessas fases.
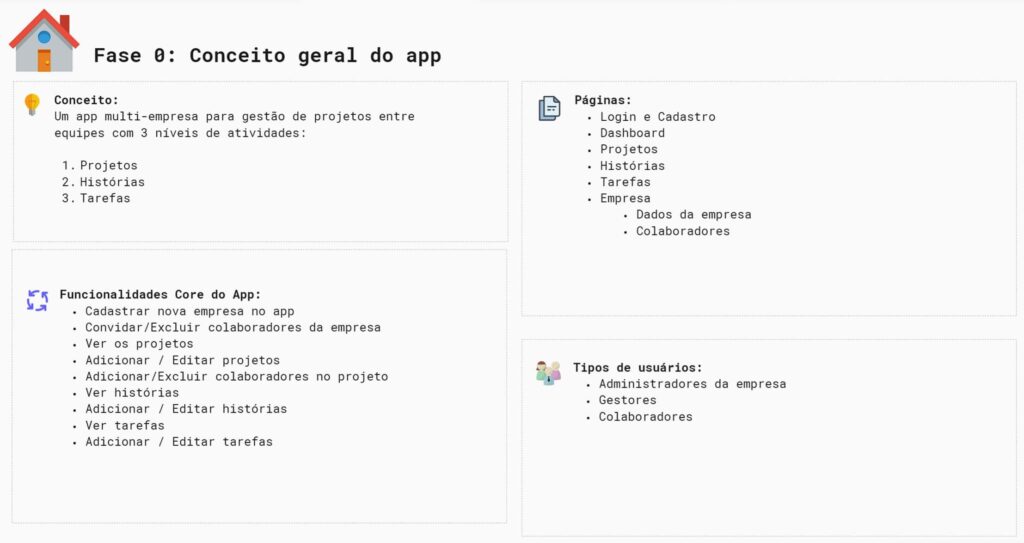
Fase 0 – Conceito Geral do Aplicativo
A Fase zero é a fase de conceituação geral do aplicativo, ou seja, aqui vamos definir exatamente o que nosso app é, qual objetivo, o que ele faz, etc…
Essa fase é de extrema importância pois será a base para todas as demais.
Tudo vem dessa conceituação, por isso esse mapeamento deve ser extremamente bem feito e alinhado com o cliente ou qualquer pessoa que esteja envolvida no projeto.
No fim isso acaba se tornando praticamente um escopo do projeto, o que será feito e o que é esperado.
Aqui como exemplo trouxe alguns dos pontos que podem ser levantados nessa etapa do planejamento do aplicativo:
Conceito do app: nesse caso estamos falando de um app de gestão de projetos multi-empresas.
Podemos fazer o levantamento de requisitos, ou basicamente funções do nosso app. Listando o que esperamos que o app faça.
(Temos alguns conteúdos sobre levantamento de requisitos, os quais vocês podem ver aqui em nosso blog ou em nosso canal do YouTube.)
Podemos levantas as páginas que nosso app terá, tipo de usuários, permissões dos usuários e por ai vai.

Acredito que deu para entender importância dessa etapa ne? Todo nosso app será baseado nisso que levantarmos e anotarmos aqui.
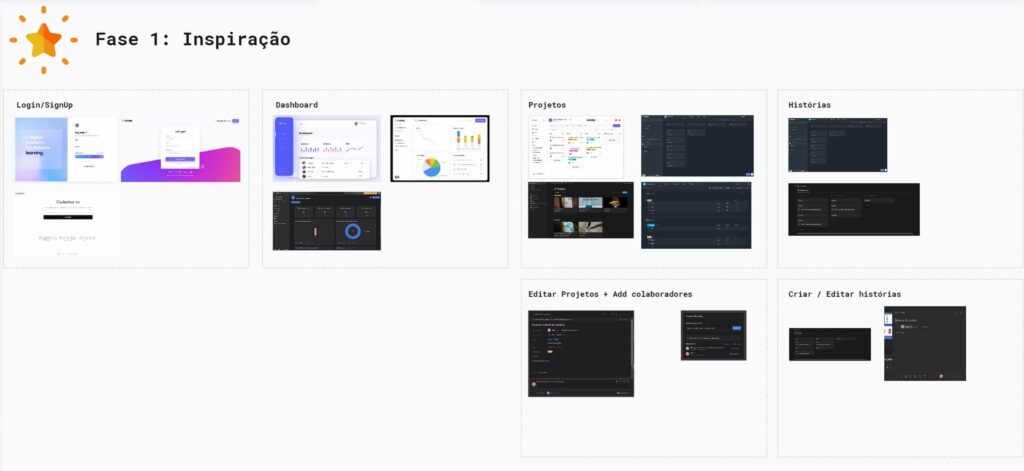
Fase 1 – Inspirações
Agora que já sabemos qual objetivo do nosso aplicativo e todos seus requisitos, podemos buscar por inspirações.
Procurar aplicativos que fazer algo similar ao nosso, para nos inspirarmos principalmente na Usabilidade.
No design existe uma lei chamada de Lei de Jakob – A qual diz que:
“Pessoas usuárias passam a maior parte do tempo em outros sites e preferem que seu site funcione da mesma maneira que todos os outros sites que já conhecem”
Ou seja, usuários esperam que seu site, app, sistema tenha usabilidades análogas aos demais apps que existem.
Ponto importante: aqui ideia é nos inspirar, NÃO COPIAR.
Aqui no nosso exemplo, estamos criando um gestor de projetos e já sabemos as páginas que vamos desenvolver. Assim podemos buscar inspirações em aplicações similares.

Trouxemos aqui algumas inspirações de fluxos de cadastro e login.
Alguns inspirações de como alguns sistema de gestão de projetos como ClickUp ou Asana mostram seus projetos par aos usuários e por ai vai.
Assim a gente começa a ter uma ideia como o mercado já faz o que estamos buscando fazer, podemos nos inspirar e ainda por cima melhorar a UX.
Agora que já sabemos as páginas que vamos desenvolver, o que nosso app precisa fazer e também já temos alguns inspirações, podemos começar a desenhar nossos Wireframes
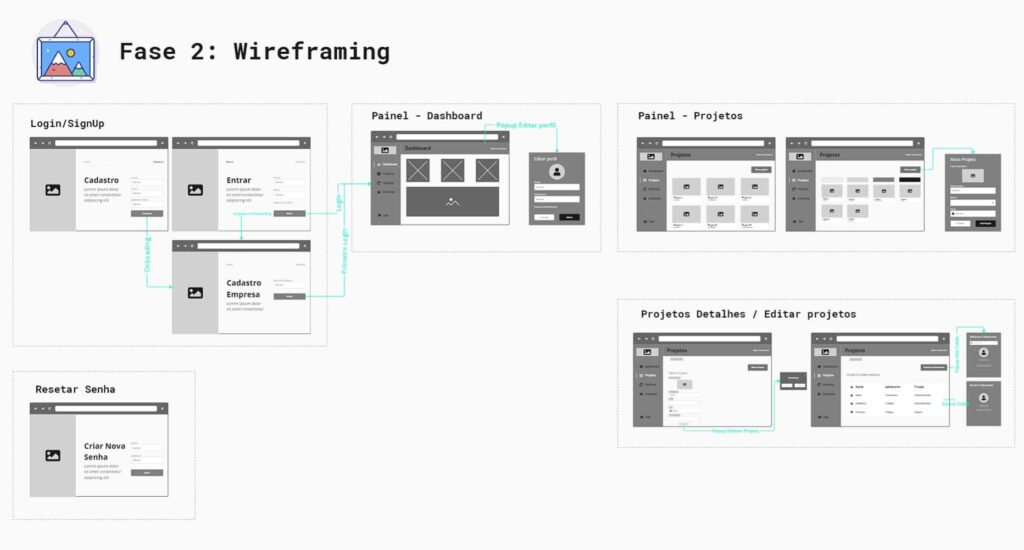
Fase 2 – Wireframing
Wireframes nada mais é do que um design de baixa fidelidade do nosso aplicativo, ou seja, aqui não vamos focar em colocar cores, identidade visual, detalhes, mas sim vamos focar em criar um primeiro esboço dos elementos que estarão presentes no nosso app, na disposição deles e na experiência que esperamos passar para nossos usuários.
Essa etapa é crucial, pois com ela conseguimos começar a visualizar a cara do nosso aplicativo e também podemos pegar feedbacks rápidos e objetivos com os envolvidos no projeto.
Com os Wireframes conseguimos tirar as distrações como cores, design e focamos em coletar feedback exatamente sobre o que importa nesse momento, disposição e usabilidade.

Aqui em nosso exemplo, já conseguimos ver como ficará nosso fluxo de login, como ficará disposição do nosso dashboard e por ai vai.
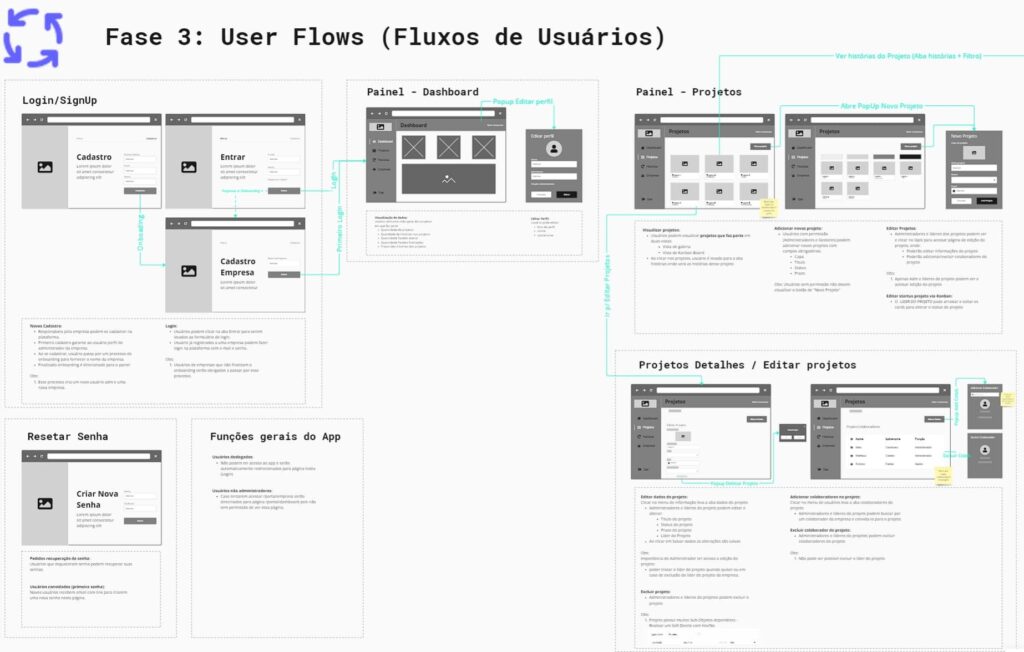
Fase 3 – User Flows
Essa fase é bem comum de ser executada em paralelo ao wireframing e tem obejtivo de documentar e detalhar todos os fluxo de ações que cada usuário pode executar nas telas em questão.
Detalhamos todas as ações, permissões e também as restrições pensando em cada tipo de usuário para cada uma das telas ou páginas.

Nesse nosso exemplo aqui, em nossa página de login, detalhamos os fluxo:
- Novos Cadastros
- Login
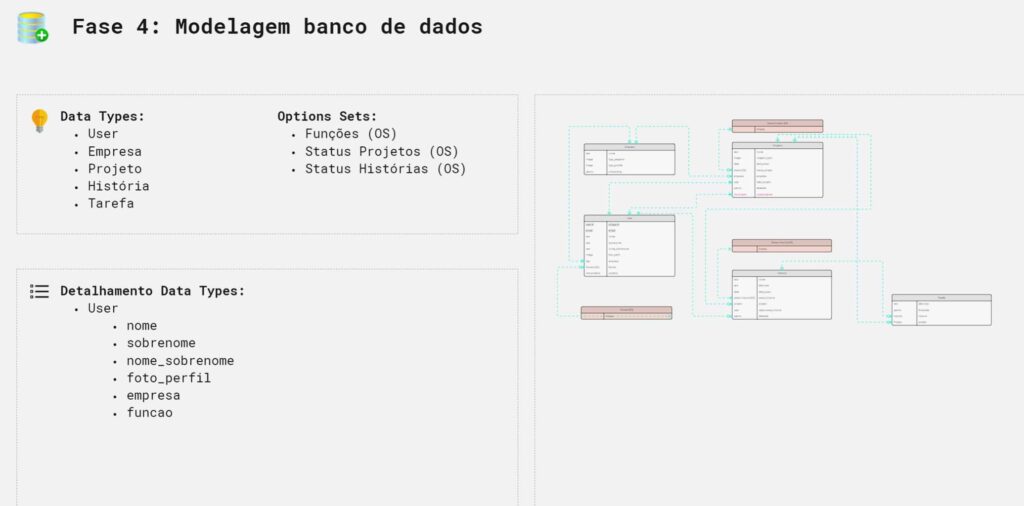
Fase 4 – Modelagem de Dados
Creio que essa fase dispensa comentário de tamanha importância.
Modelagem de dados é o coração de qualquer aplicação e deve ser feita antes de pensarmos em entrar em qualquer plataforma para iniciar o desenvolvimento. É isso que diferencia apps que vão funcionar bem quando tiverem mais usuários de apps que não vão.
Sem uma boa modelagem de dados, aplicativos já nascem fadados a dar grandes problemas no futuro. Falhas na modelagem podem gerar lentidão, queda de performance e em alguns casos a solução será um refatoramento completo do app.
Como dados são o coração, você acaba construindo seu app baseado na modelagem de dados. As lógicas acabam sendo pensadas de acordo com o que foi desenhado nessa modelagem. Por isso a importância de se investir um bom tempo nessa modelagem antes mesmo de pensar em entrar na ferramenta.

Aqui em nosso exemplo podemos ver quais tabelas serão necessárias em nosso app, quais campos teremos em cada tabela e como elas se relacionam.
Aqui nosso objetivo não é ensinar a fazer uma modelagem de dados, porém nó temos dois cursos gratuitos no YouTube sobre o tema, um sobre modelagem de dados relacional e outro sobre modelagem de dados não relacional, recomendo muito que assistam, vou deixar o cards dos vídeos listados aqui.
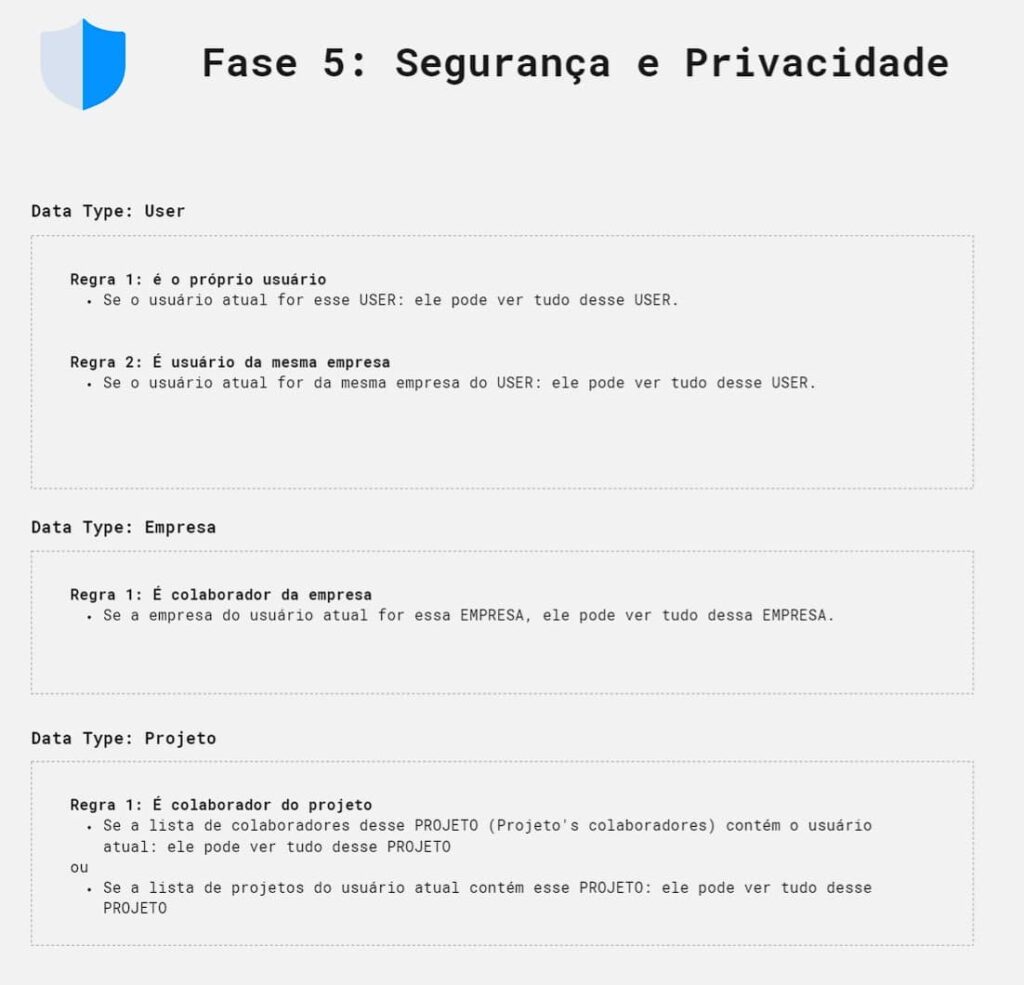
Fase 5 – Segurança
Essa aqui é a fase mais subestimada por todos usuários novatos e até alguns usuários já com anos de experiência, é uma etapa burocrática, mas extremamente necessária e deve também idealmente ser pensada antes de entrarmos para o desenvolvimento dos nossos apps, pois podem ocorrer casos onde precisamos remodelar alguns canpos do nosso banco de dados para conseguirmos implementar 100% da segurança esperada no nosso app.
Na prática essa implementação varia de ferramenta para ferramenta, porém a nível conceitual, a ideia é a mesma.
Precisamos pensar nos campos do nosso banco de dados e basicamente dizer quais campos podem ser vistos por qual tipo de usuário.
Fazendo esse mapeamento, depois basta implementarmos isso em nossos sistemas.

Nesse nosso exemplo fui passando Data Type por Data type de fui implementando as regras necessárias para garantir que apenas que possam ver os dados de fato sejam os únicos com acesso a eles.
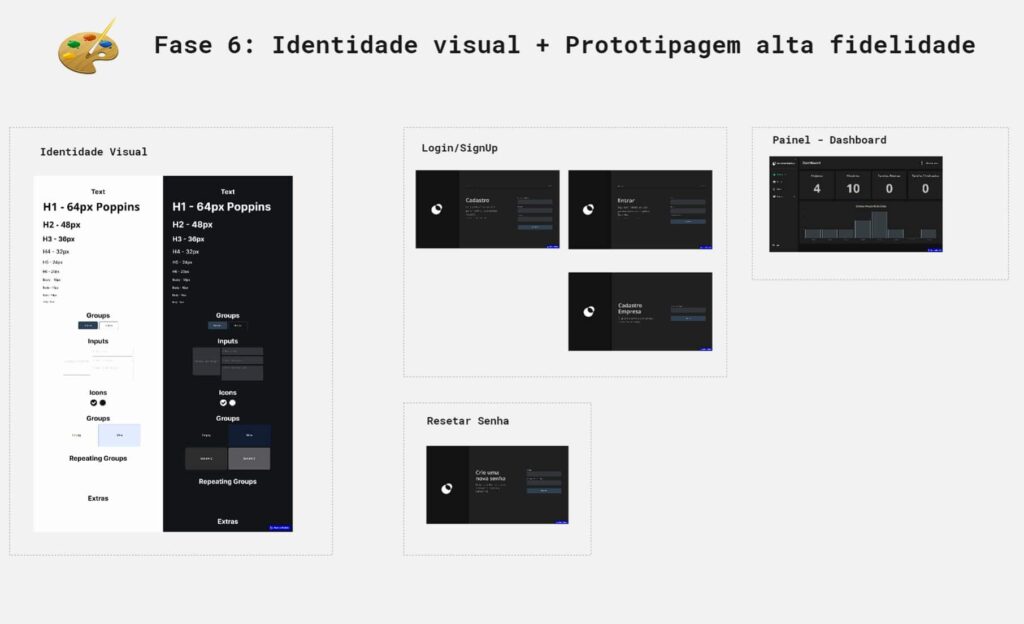
Fase 6 – Identidade Visual + Prototipagem de Alta fidelidade
Agora finalmente chegou momento de pensarmos o design da nossa aplicação.
Nessa fase definimos toda a paleta de cores do projeto, estilos padrões, fontes etc… E implementamos isso em nosso aplicativo, baseado no que já construímos em nossos wireframes.
Além disso, nesse momento podemos optar por fazer uma prototipagem desse nosso aplicativo em uma ferramenta como o Figma por exemplo e já dar uma sensação de vida para esse seu design e aplicativo.

Importante e interessante comentar aqui que se paramos para analisar, praticamente em todas as fases ditas aqui, podemos fazer micro validações com nossos clientes, assim vamos avançando pouco a pouco o projeto, já com o aval do cliente.
Isso mitiga totalmente retrabalhos em etapas mais avançadas do desenvolvimento, que levam muito mais tempo para serem ajustadas.
Como prometido, seguem aqui algumas indicações de ferramentas que vocês podem estar utilizando para realizar alguma dessas etapas:
Planejamento Geral:
- Miro – https://miro.com/
Inspirações:
- Behance – https://www.behance.net/
- Dribbble – https://dribbble.com/
- WebFrame – https://webframe.xyz/
- Tailwind – https://tailwindui.com/
Wireframing:
- Miro – https://miro.com/
- Figma – https://www.figma.com/
UserFlows
- PageFlows – https://pageflows.com/
Novamente pessoal, todas essas etapas podem e devem ser executadas antes mesmo de pensarmos em abrir nossa ferramenta NoCode.
Claro que conforme os conhecimentos técnicos de vocês forem evoluindo, esse processo vai ficando cada vez mais fácil e vocês também pode ir identificando mais Fases nesse processo de planejamento específicas para a ferramenta que vocês utilizam.
Conheço algumas agências de desenvolvimento Européias e australianas, que possuem processos de documentação específicos e já pensados na ferramenta que eles utilizam para desenvolver.
Recomendo a todos que não negligenciem esse processo, caso contrário vocês provavelmente vão entender o motivo depois.
Caso tenham curtido esse conteúdo e também se interessado nesse tema, dentro das nossas formações nós exploramos ainda mais esse assunto.
Esses exemplos que dei aqui nesse vídeo são de uma trilha completa que temos na formação de Bubble da NoCode StartUp, onde detalho cada um desses tópicos passo a passo com vocês e posteriormente construímos em conjunto essa aplicação de Gestão de Projetos.
Obrigado, grande abraço e até semana que vem!