More than 15 hours recorded
AI Fundamentals and Integrations from Scratch
Community and personalized support
Live Classes and Weekly Meetings
Over 70 hours recorded
25+ hands-on projects from beginner to advanced
Community and personalized support
Live Classes and Weekly Meetings
POR DENTRO DA FORMAÇÃO SUPABASE
Essential Fundamentals
Understand the fundamentals needed to enter the world of AI Agents and automations



Curso Supabase - Do Zero ao Agente Pronto
Create N8N Agent connected to WhatsApp and learn the main features of N8N




N8N Course - Essential Cases
Learn how to interact with custom documents, talk to databases and create multi-agents




N8N Modules & Classes
See what you will learn in the training.
N8N Fundamentals 23 lessons
In this module we will go over the essential principles of n8n.
We will see:
- what is n8n and automations
- How does installation on your own server work to avoid paying for hosting?
- Important modules and nodes
- the 20% of knowledge that will generate 80% of results
AI Agents in N8N 13 lessons
In this module we will get our hands dirty and create our first automation.
Let's create an AI agent that chats with WhatsApp through n8n.
AI Chat Hacks 06 classes
In this module we will understand why n8n can be a Swiss army knife for your AI agents.
We will create small modular functions to make our agents more powerful and humanized.
we will see:
- How to understand audios
- How to understand images
- How to respond in audios
Managing Payments 08 classes
In this module we will use n8n to manage payments.
We will learn how to use supabase, n8n and payment gateways like asaas.
We will see:
- How payments work
- How APIs and WEbhooks work in n8n
- Integrating Asaas
- How to generate flows to generate payment links
- How to create automatic billing payment notifications
O Que é o Supabase?
O Supabase it's a platform open-source que oferece um backend completo como serviço (BaaS), sendo considerada a principal alternativa ao Firebase.
Ele permite que você crie e gerencie bancos de dados PostgreSQL, autenticação de usuários, APIs automáticas, armazenamento de arquivos e atualizações em tempo real, tudo sem precisar configurar servidores manualmente.
Com o Supabase, você consegue implementar em minutos recursos essenciais para qualquer aplicação moderna:
- Login e autenticação (com e-mail, magic link ou redes sociais)
- Banco de dados robusto e escalável em PostgreSQL
- APIs geradas automaticamente a partir das tabelas
- Realtime: dados e eventos atualizados em tempo real
- Storage: upload e gerenciamento de arquivos com permissões de acesso
Isso torna o Supabase ideal para quem deseja criar protótipos rapidamente, lançar MVPs no mercado ou até escalar aplicações em produção sem precisar de conhecimento avançado em infraestrutura.
O Que é a Formação Supabase?
O Supabase it's a platform open-source que oferece um backend completo como serviço (BaaS), sendo considerada a principal alternativa ao Firebase.
Ele permite que você crie e gerencie bancos de dados PostgreSQL, autenticação de usuários, APIs automáticas, armazenamento de arquivos e atualizações em tempo real, tudo sem precisar configurar servidores manualmente.
Com o Supabase, você consegue implementar em minutos recursos essenciais para qualquer aplicação moderna:
- Login e autenticação (com e-mail, magic link ou redes sociais)
- Banco de dados robusto e escalável em PostgreSQL
- APIs geradas automaticamente a partir das tabelas
- Realtime: dados e eventos atualizados em tempo real
- Storage: upload e gerenciamento de arquivos com permissões de acesso
Isso torna o Supabase ideal para quem deseja criar protótipos rapidamente, lançar MVPs no mercado ou até escalar aplicações em produção sem precisar de conhecimento avançado em infraestrutura.
Why learn nocode?

THE TIME IS NOW
No-code is already the present, see some market data:
R$ 8.052
This is the average salary of a NoCode developer.
• Source Code Search 2023
80%
of technology products and services will be built by those who are not technology professionals.
• Source Code Search 2023

- Get your application, business, startup or SaaS idea off the ground;
- Sell your app creation services;
- Work in a company as a no-code developer;
- Automate repetitive tasks;
- Provide services outside of Brazil and earn in dollars.
Special Bonuses
See the details of the modules

- Acesso aos Materiais de Projetos Supabase

- Projects from all NoCode Trainings
- Discounts and bonuses on main tools
- Access to NoCode IAs
+ 6.000 students

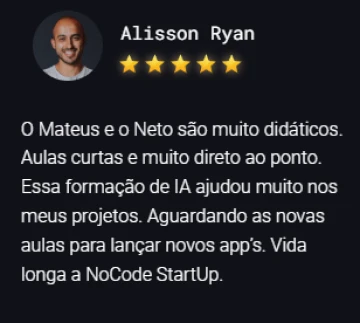
Our students
SEE WHAT OUR STUDENTS THEY ARE TALKING



NoCode StartUp - Learn in the largest nocode teaching ecosystem in Brazil
Kickstart your journey.
Sign up and get started now
PRO Subscription
Access to All Trainings
In R$ 5,494.00
for 12x
R$157.53
or R$ 1497 in cash
- Save R$3997
- Access to All AI Training - AI Agent Manager and AI SaaS
- Access to All NoCode Trainings - Flutterflow, Bubble, Weweb, Make, N8N, Framer, Supabase and Dify
- Exclusive Community Access for Support, Networking and Weekly Lives
- Access to the NoCode Match Opportunities Hub
- MasterClasses, Lives and Live Q&A Sessions
- Templates and Flows for All Projects
- Bonuses, Exclusive Discounts and Access to All Expert AIs
Access for 1 year
Individual access to
Formação Supabase
for 12x
R$157.53
or R$ 1497 in cash
- Formação Supabase Completa
- Acesso a Comunidade Supabase da NoCode StartUp para suporte e Networking
- Acesso aos Materiais de Projetos Supabase
- Acesso a IA Expert em Supabase NoCode StartUp
Access for 1 year
Individual Subscription

Do you have any questions?
Send a message and chat with a real person.

Why in today's world are people expected to learn and speak the language of computers? Instead, shouldn’t computers learn to speak our language?”
– Emmanuel Straschnov
Matheus Castelo and Neto Camarano
