No cenário atual de desenvolvimento de aplicativos, o back-end desempenha um papel fundamental, sendo responsável por gerenciar banco de dados, autenticação e armazenamento de mídias.
Para quem está iniciando um projeto de software, surge uma dúvida importante: qual é o melhor back-end no mercado? Firebase ou Xano?
Neste artigo, vamos analisar essas duas opções de peso: o Firebase, uma solução robusta da Google, que utiliza um modelo de dados NoSQL, e o Xano, uma plataforma NoCode que tem se destacado pela facilidade de uso e flexibilidade.
What is a backend?
Before we dive deeper into the comparison between Firebase and Xano, let's define what a backend is.
The backend is the part of a system that manages the services essential for the application to function, such as the database, user authentication, file storage (photos, PDFs, etc.) and the execution of automatic actions (such as sending emails at specific times).
While the frontend is what the user interacts with, the backend, whether with Firebase or Xano, performs the operations behind the scenes to ensure everything runs smoothly.

Firebase: A Google Giant
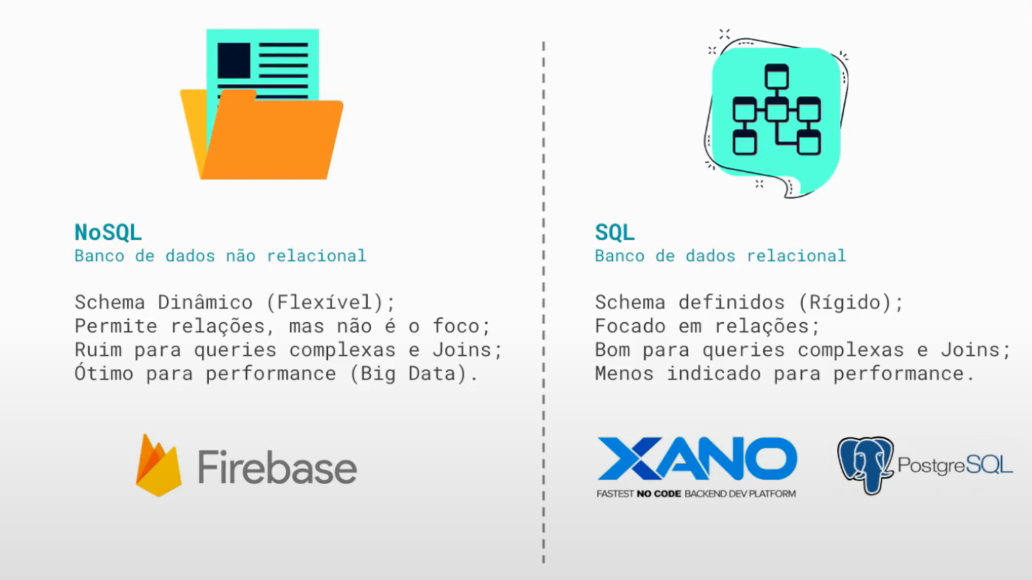
Firebase is a backend solution developed by Google that is very popular among developers and startups. It offers a NoSQL database model.
Isso significa que os dados não são organizados de forma relacional (como em um banco de dados tradicional), mas sim em coleções e documentos.
O que confere ao Firebase uma grande flexibilidade e escalabilidade, permitindo que ele seja usado em projetos de qualquer tamanho, diferente do Xano.
Main features of Firebase
- NoSQL Database: Firebase uses a document-based, collection-based database that allows you to organize your data in a hierarchical manner. While this structure can be daunting for beginners, it is highly scalable and flexible, especially for projects that involve large volumes of data.
- Authentication: Firebase provides built-in solutions for user authentication, making it easy to sign up, sign in, and recover your password without the need for additional code.
- Media Storage: One of the highlights of Firebase is the ability to store and manage files such as photos and videos directly within its infrastructure.
- Google Cloud Integrated Services: As a Google solution, Firebase natively integrates with other Google Cloud services, which adds even more features, such as hosting, APIs and even machine learning.
- Customizable Security: Firebase Security Rules can be custom defined, ensuring you have complete control over who can access your data and when.
Firebase Limitations
Despite being a powerful tool, Firebase, like Xano, has some limitations. The NoSQL model may not be ideal for complex queries, as it does not prioritize relationships between data.
Additionally, for those developing applications that require very specific integration, it may be more difficult to adjust Firebase functionality without programming knowledge.

Xano: NoCode Powerhouse
Now, let’s talk about Xano, a platform that is catching the attention of startups and NoCode developers for its ease of use.
Xano, unlike Firebase, is a backend that combines the best of the relational and non-relational worlds, allowing you to create a database with a user-friendly interface, similar to a spreadsheet, where tables are easy to manipulate.
Xano's main features
- Support for Relational and Non-Relational Databases: Unlike Firebase, Xano supports both relational databases (such as PostgreSQL) and non-relational databases, which means you have more flexibility when organizing your data.
- No-Code APIs: One of the great advantages of Xano is how easy it is to create and manage APIs. For example, you can generate an API to manage users or send data to the front-end with just a few clicks, without having to write a single line of code.
- Authentication and User Management: Xano offers out-of-the-box authentication solutions, making it very easy to implement login and access control in your applications.
- Easy Integration with NoCode Tools: Xano integrates seamlessly with several NoCode platforms, such as Bubble and Flutterflow, offering a scalable solution for those who want to build complete applications without the need for programming.
Limitations: Xano vs Firebase
One of Xano's limitations compared to Firebase is the lack of native hosting. In other words, while Firebase allows you to host your website or application directly, with Xano you will need to use an external solution to do so.
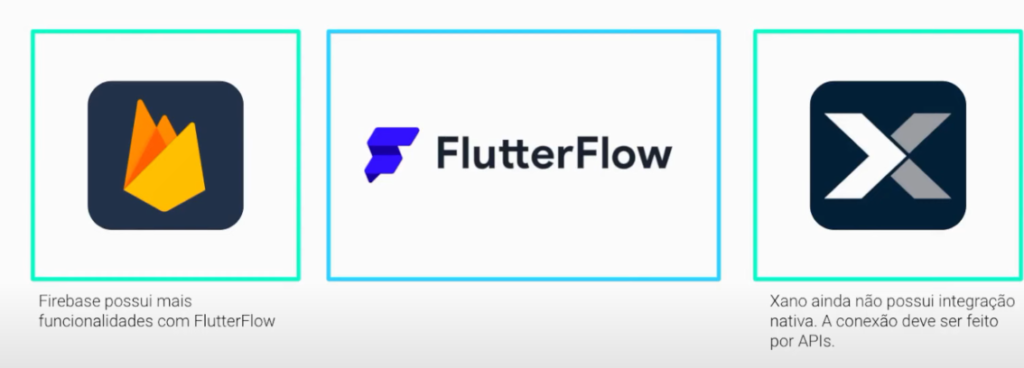
Additionally, while Xano is highly flexible, it still doesn't have as deep integration with Flutterflow as Firebase.
Comparison: Firebase vs Xano

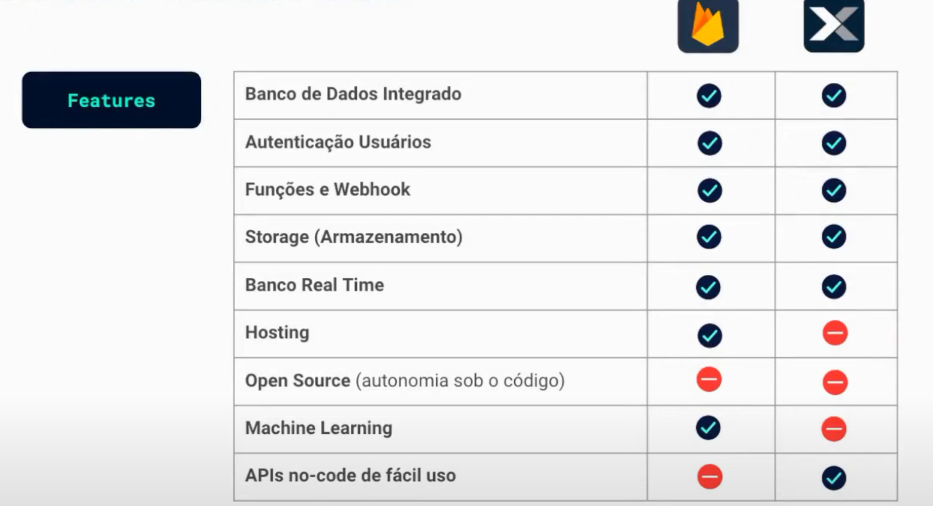
Now that we understand the main features of each platform, let's compare them in some important aspects.
1. Database: Firebase vs Xano
- Firebase: It uses a NoSQL database, with collections and documents. This makes it an ideal solution for applications that need to scale quickly, but can make complex queries difficult.
- Xano: It supports both relational and non-relational databases, offering more flexibility. It is ideal for those who need complex queries and greater control over data.
2. User Authentication: Firebase vs Xano
- Firebase: It offers a robust and integrated solution for authentication, with support for multiple providers (Google, Facebook, etc.).
- Xano: It also offers authentication, but with customizable APIs, which allows for greater personalization.
3. Media Storage: Firebase vs Xano
- Firebase: Integrated storage with Google Cloud, allowing you to manage media easily and efficiently.
- Xano: It does not offer a native storage solution, so it is necessary to use other tools for this functionality.
4. Scalability: Firebase vs Xano
- Firebase: Highly scalable, especially for large projects. Integration with Google Cloud makes it easy to grow your application.
- Xano: Scalable for medium and large projects, with the advantage of being easier to set up and manage for beginners.
5. Integration with NoCode Tools: Firebase vs Xano
- Firebase: Native integration with Flutterflow, which makes mobile application development much more fluid.
- Xano: While it doesn't have native integration with Flutterflow, Xano integrates seamlessly with several other NoCode tools, such as Bubble.
Which one to choose: Firebase or Xano?

Choosing between Firebase and Xano depends on the specific needs of your project.
- If you're building an application that needs to scale quickly, with deep integration with Google Cloud and services like machine learning, firebase may be the best choice.
- On the other hand, if simplicity of use, rapid API creation, and flexibility between relational and non-relational databases are essential to you, Xano is an excellent option.
Both platforms have their advantages and disadvantages, and the final decision should take into account the size and requirements of your project, as well as your budget and the learning curve you are willing to face, whether with Firebase or Xano.
Na jornada de criação de um aplicativo, a escolha do back-end é crucial. O Firebase e o Xano são duas ótimas opções, cada uma com suas particularidades.
Se você está começando agora no universo NoCode, o Xano pode oferecer uma curva de aprendizado mais suave e um excelente custo-benefício.
Para projetos maiores e mais complexos, o Firebase pode ser a escolha ideal, especialmente se você planeja integrar outros serviços da Google Cloud.
Quer saber mais sobre o mundo NoCode, saber melhor como escolher entre Firebase ou Xano, então não deixe de conferir nosso Free FlutterFlow Course!