400K+ creators launch prototypes in <24h with drag and drop blocks, zero code.
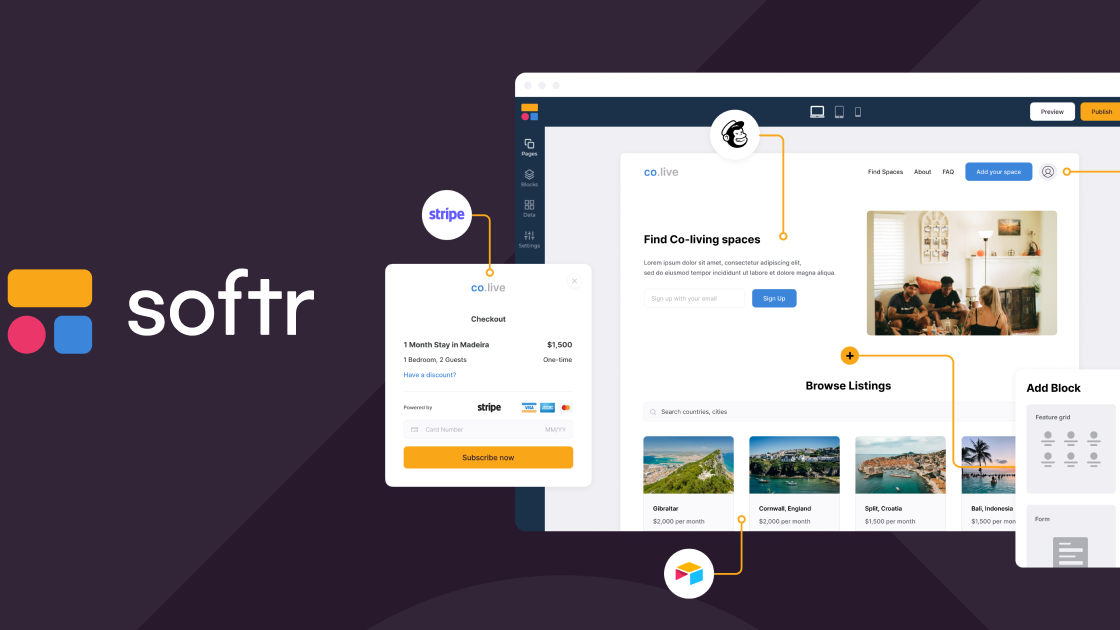
Softr offers an intuitive interface, drag-and-drop components, and integrations with popular data sources like Airtable, Google Sheets, and HubSpot, making it easy for individuals and businesses to build apps.
Follow 8 steps to define goals, validate the market, build an MVP in Softr and publish today.
1. Define the scope

The first step to creating a successful app is to understand what you want to achieve. This involves clarifying the goals of the app, which will help define its core functionality. Ask yourself, for example:
- Is this app for engaging customers, optimizing internal processes, or increasing sales?
- What specific problem does the app solve?
- Who are the primary users and what tasks should they be able to perform?
Example: customer portal → account status + chat → access to tutorials.
Result: fewer emails and +20 % satisfaction.
Defining these goals clearly creates a solid foundation for building an app that delivers real value.
Once you’ve identified the purpose of your app, list the essential features that align with your goals.
For example, if the goal is to improve internal processes, features such as task tracking or a centralized communication system may be necessary.
2. Conduct market research and talk to potential users
With a clear goal in mind, it’s time to confirm that your app’s features meet your users’ real needs.
Market research is essential to validate your assumptions, as it provides insights into how potential users currently address the problem your app will solve.
Start by talking to potential users or stakeholders, such as team members or customers, to gather feedback. Some questions to guide these conversations might include:
- Interview 5–10 potential users
- Ask biggest frustration, current solution, dream resource
- Validate whether they would pay for the idea
By engaging with your audience early on, you’ll better understand the features they truly value. This process minimizes the risk of creating unnecessary features, allowing you to focus your time and energy on what really matters.
3. View the Softr application in action

Now that you’ve gathered feedback and identified key features, it’s time to map out how your app will work.
Use quick list or flowchart → form → spreadsheet → dynamic page. Visual helps you remember fields.
Think about the user journey: “I’ll start by creating a form for users to submit information, which will automatically be transferred to a spreadsheet.
The spreadsheet data will then update users’ profile pages, accessible to certain groups.”
This step does not require technical experience, just an understanding of how the application should work. Softr's interface is intuitive and allows you to map processes visually.
Therefore, having a general plan before you start will make the construction process easier.
4. Create wireframes (optional)
Skip static mockups: build clickable prototypes in Softr and get real-time feedback
Wireframes provide a visual outline of the structure and layout of your application, giving you a general idea of how each screen will be organized.
So while wireframes are optional, they can be useful if you're working with stakeholders or have a more complex user flow.
If needed, traditional tools like Figma, Balsamiq or Mockingbird allow you to create static mockups.
However, Softr's interface makes it possible to create a functional prototype as quickly as a wireframe in Figma, allowing you to skip static mockups and create an interactive prototype quickly.
A working prototype is often more valuable than static wireframes because it allows users to interact with the application in real time, providing more accurate feedback.
This approach is particularly effective if the project requires stakeholder approval or extensive testing.
5. Choose Softr as your NoCode tool

Choose the NoCode tool Getting it right is a crucial step. For web applications, Softr is one of the most powerful platforms, combining ease of use with robust functionality.
So with Softr, you can create web applications that look professional without sacrificing flexibility or customization.
See what makes Softr a standout NoCode solution:
- Intuitive Interface: Softr's drag-and-drop design allows you to assemble components with ease, ideal for beginners.
- Ready-made templates: Softr offers a variety of templates for different use cases, such as customer portals and project management tools.
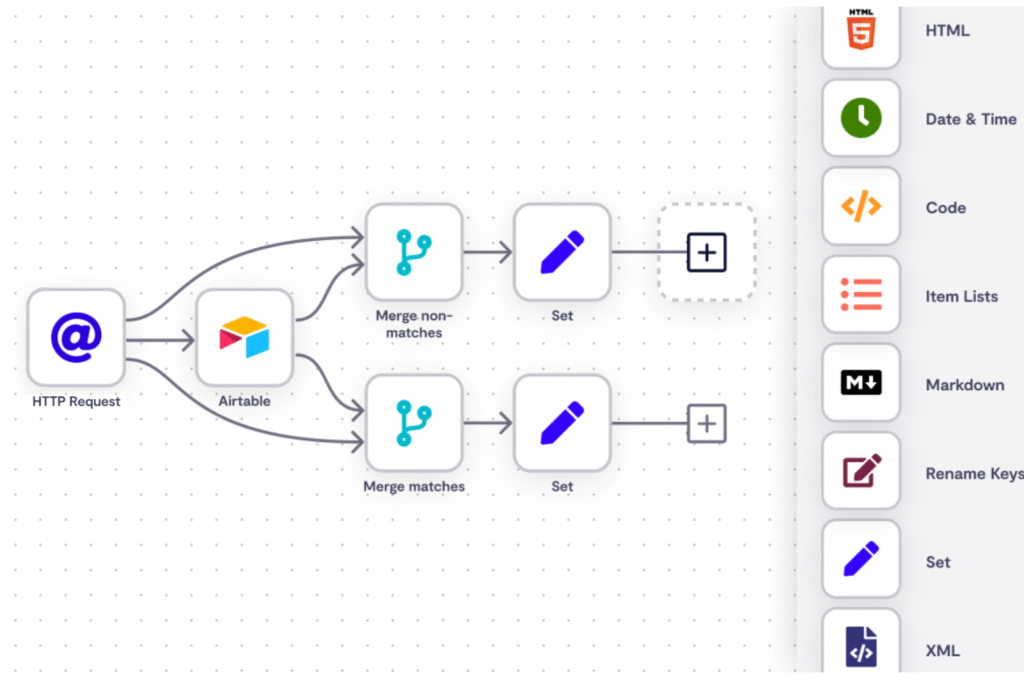
- Data Integration: Easily connect your app to data sources like Airtable or Google Sheets, enabling dynamic updates.
- Customization Options: For users with some programming experience, Softr allows for additional customization with custom code.
- Security: Softr includes features such as data encryption and user authentication, which are essential for data protection.
So, when you choose Softr, you have access to all the resources you need to create a robust web application quickly, ensuring that your application is functional and attractive.
6. Create a Minimum Viable Product (MVP) and get feedback
With your chosen software, it’s time to start building your MVP. An MVP is a bare-bones version of your application, with only the essential features needed to solve the core problem.
This lean approach allows you to quickly gather feedback and make improvements as needed.
Softr’s intuitive interface lets you drag and drop elements, customize colors, and integrate data sources in a matter of hours. Once you’ve built your MVP, invite a few users to test it out.
Encourage them to provide feedback on usability, functionality, and design. After all, this real-world feedback is invaluable for tweaking before the full release.
7. Customize your app with the Softr

After collecting feedback on your MVP, you can refine and customize your application. With Softr, you can:
- Adjust colors and visual identity: Align your app with your brand's visual identity by customizing fonts, colors, and layouts.
- Add new features: If users request additional functionality, Softr allows you to easily expand your application.
- Optimize user experience: Based on feedback, adjust the app interface to make it more intuitive and accessible for users.
Additionally, Softr's flexibility allows for continuous improvements, so don't hesitate to make adjustments as you receive feedback from users.
8. Launch and test
With your custom app, you’re ready to launch! Before making it available to all users, do one last round of testing to make sure everything works as expected.
This is especially important if your application involves complex workflows or user permissions.
Once you’re sure your app is ready, launch it and share it with your target audience. Softr offers hosting options, so you don’t have to worry about complicated setups.
Also, after launch, continue to monitor user feedback. Therefore, the advantage of using one of the best tools NoCode, as is the case with Softr, allows you to make quick adjustments based on real-time feedback. This enables continuous improvements without long development cycles.
Want to know more about the NoCode world? Come be a part of NoCodeIA Training and start your career!
Complementary Study: