Una de las quejas más comunes en grupos y foros comunitarios burbuja.io es la lentitud del editor durante el desarrollo.
Se quejan de que llega un punto en el desarrollo en el que el editor empieza a fallar y el trabajo se vuelve inviable, produciéndose muchos errores de sobrecarga de memoria.
Y de hecho, si no prestas atención a algunos puntos en tu proceso de desarrollo, llegará un momento en que la plataforma será realmente lenta, independientemente de tu computadora.
Hoy os voy a dar 4 consejos imprescindibles para que nunca más tengáis problemas de lentitud en el editor.
Nota: Contenido imprescindible para los desarrolladores de Bubble.io
Tabla de contenido
Qué hacer para evitar que el editor Bubble falle
De los 4 consejos que quiero compartir hoy aquí, los dos primeros son extremadamente simples y se pueden implementar en cualquier momento.
Los dos últimos, que para mí son los que mayores resultados dan con diferencia, implican una mayor planificación del desarrollo y también conocimiento.
Consejo 1
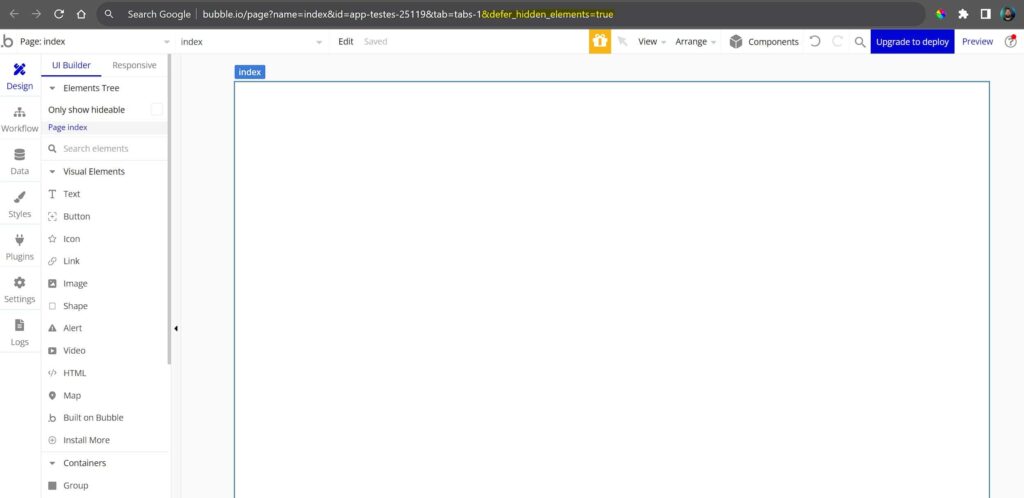
La primera acción rápida que puede mejorar el rendimiento del editor es utilizar el parámetro:
?defer_hidden_elements=true
Este parámetro le dice a Bubble que no cargue elementos que no son visibles en la página, mejorando en consecuencia el rendimiento del editor.
Bubble recientemente realizó algunas actualizaciones de rendimiento en las que busca funcionar de esta manera de forma nativa, sin cargar elementos invisibles.
Sin embargo, algunos desarrolladores aún experimentan mejoras en el rendimiento al usar este parámetro, así que he aquí un consejo: lleven a cabo sus pruebas y, eventualmente, algunos de ustedes experimentarán mejoras significativas en el rendimiento.
Consejo 2
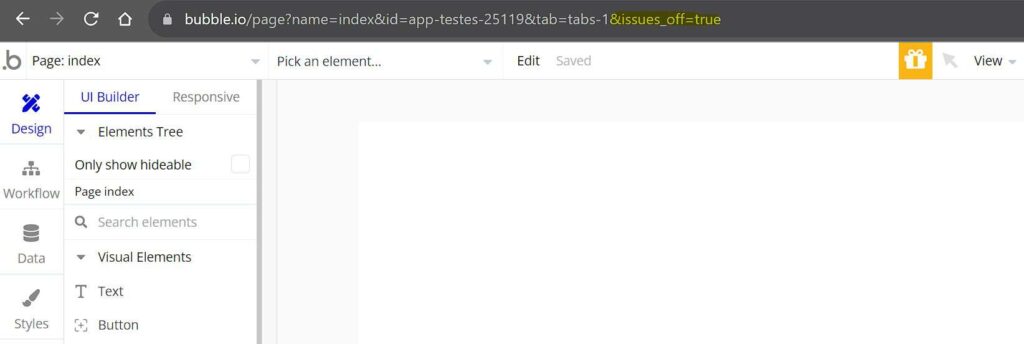
El segundo truco también implica utilizar otro parámetro:
?issues_off=trueEste parámetro le dice a Bubble que no muestre los errores presentes en el editor, lo que reduce un poco la carga en el editor.

Atención: Úselo con mucho cuidado, porque con este parámetro activo, Bubble permite el despliegue a la versión en vivo, incluso si hay errores en la aplicación.
Consejo 3
En mi opinión, el consejo más relevante para reducir esta lentitud en los editores.
Honestamente, como siempre uso este tercer consejo, nunca termino usando los dos primeros, para mitigar también los problemas que mencioné anteriormente.
Para comentar este consejo, quiero presentarles aquí dos aplicaciones.
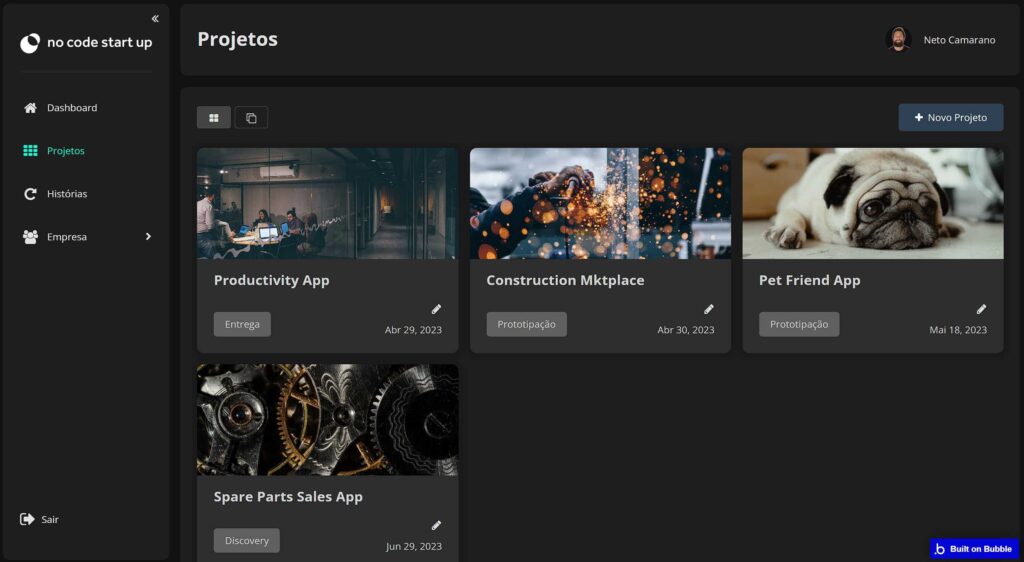
Aplicación de gestión de proyectos | Capacitación inicial de Bubble NoCode

Aplicación Experiencia Ikigai

Estas dos aplicaciones se crearon utilizando un modelo SPA: aplicación de página única, es decir, todo se creó utilizando básicamente una sola página Bubble.
Al ser aplicaciones complejas, puedes imaginar la cantidad de elementos y acciones que no se encuentran en esta página, sería una cantidad enorme.
Sin embargo, siguiendo este tercer consejo, la aplicación de gestión de proyectos sólo tiene 12 acciones en esta página y la aplicación Ikigai Experience sólo 6 acciones.
Esto sólo es posible porque utilizamos ampliamente ELEMENTOS REUTILIZABLES.
El uso de elementos reutilizables reduce significativamente la carga en el editor y también ayuda a mantener la aplicación más organizada, al tener un entorno separado para cada parte de su aplicación.
Sería básicamente imposible crear una aplicación SPA como esta, con tantas funciones, sin el uso de elementos reutilizables.
Veo que se comenta muy poco sobre esto y mucho menos gente que lo utilice de forma estructurada y adecuada.
Creé mi propio método de uso de elementos reutilizables y principalmente cómo navegar inteligentemente entre ellos, siguiendo buenas prácticas de desarrollo, todo esto lo enseño dentro del Capacitación NoCode StartUp Bubble.io mientras creamos esta aplicación de gestión de proyectos paso a paso.
Consejo 4
Seguir buenas prácticas de desarrollo desde el principio.
Respete el principio DRY, no cree elementos innecesarios en la pantalla ni elementos duplicados, utilice elementos reutilizables, variables globales, conjuntos de opciones, eventos personalizados.
Esto reducirá en gran medida la cantidad de elementos y acciones utilizadas y, en consecuencia, reducirá la carga en el editor Bubble.
Desarrollar con no-code Es muy sencillo, tan sencillo que es muy fácil cometer errores en el camino.
Ahora desarrollar apps escalable requiere estructura, planificación y conocimiento de buenas prácticas.
Para aquellos que ya entienden lo importante que es esto, Entrenamiento de burbujas de inicio de NoCode Nos centramos en las buenas prácticas desde clase cero.
No tengo ninguna duda de que este es el curso de burbujas más estructurado del mercado hoy en día para brindarte la base fundamental de la plataforma y hacerte destacar en el mercado.
Si te interesa, visita la página de Capacitación ahora para aprender un poco más. Y no pierdas tiempo, porque estoy seguro de que este conocimiento te ahorrará mucho tiempo en el futuro.
Espero que hayan disfrutado de los consejos. Hacen toda la diferencia aquí en mi desarrollo y como veo a mucha gente quejándose de esto, no pude evitar compartirlos aquí.
¿Has utilizado ya alguno de estos consejos? ¿Vas a empezar a utilizar alguno a partir de ahora?
¡Y hasta la próxima!
Cómo reducir el uso de memoria de Bubble.io
Consejo 1: utilice el parámetro ?defer_hidden_elements=true
Consejo 2: utilice el parámetro ?issues_off=true
Consejo 3: utilice ampliamente elementos reutilizables
Consejo 4: utilice buenas prácticas de desarrollo