Without a doubt the thing I hear most people commenting and complaining about in all groups is bubble.io and on the forums it's about the performance of the editor and Bubble.io crashing.
They complain that there comes a certain point in development when the editor starts to freeze and the work becomes unfeasible, with a lot of memory overload errors occurring.
And in fact, if you don't pay attention to some points in your development process, there will come a time when Bubble.io will become slow, regardless of the power of your computer.
Today I'm going to give you 4 essential tips so you never have problems with slowness in the Bubble editor again.
Note: Must-have content for Bubble.io developers
What to do to stop the Bubble editor from crashing
Of the 4 tips I want to share here today, the first two are extremely simple and can be implemented at any time.
The last two, which for me are the ones that give the greatest results by far, involve greater development planning and also knowledge.
Tip 1
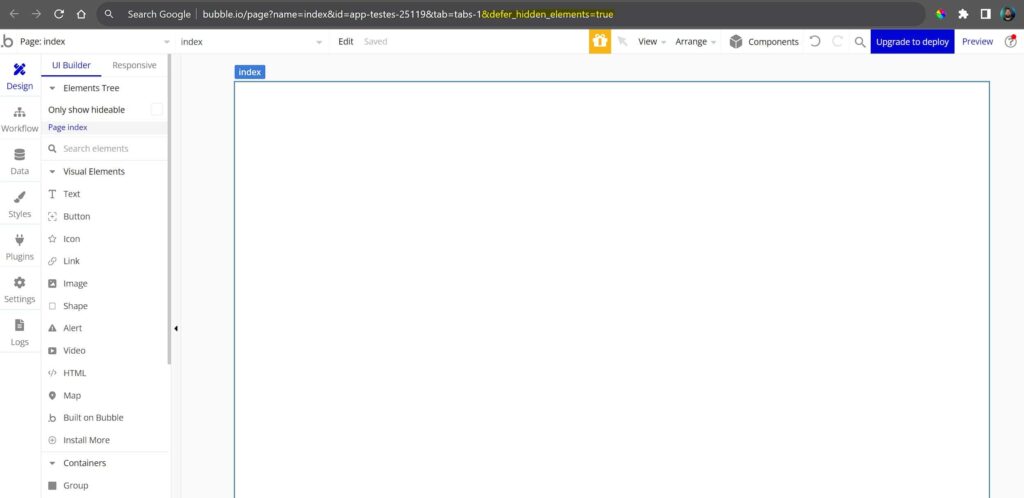
Come on, the first little trick that can speed up the editor's performance is to add the parameter:
?defer_hidden_elements=true
This parameter tells Bubble not to load elements that are not visible on the page, consequently improving the editor's performance.
Bubble recently made some performance updates in which it natively seeks to work this way, not loading invisible elements.
However, some developers still experience performance gains when using this parameter, so here's a tip, carry out your tests, and eventually some of you will experience significant performance gains.
Tip 2
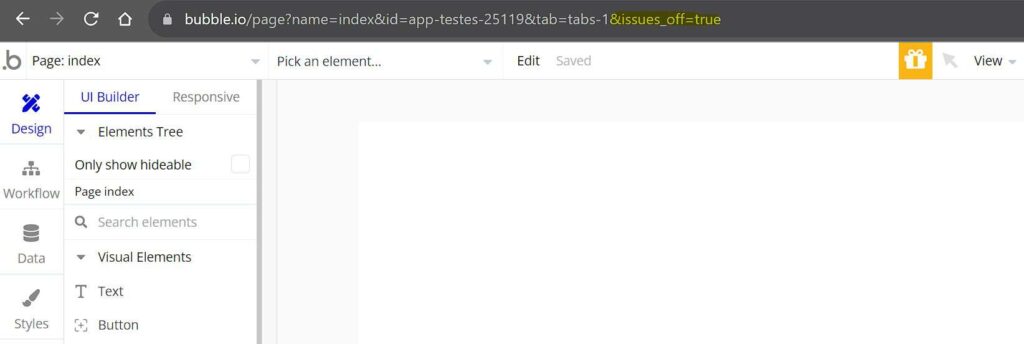
The second trick also involves using another parameter:
?issues_off=trueThis parameter tells Bubble not to show errors that are present in the editor, reducing the load on the editor a little.

Attention: use with great care, because with this parameter active, Bubble allows deployment to the live version, even if there are errors in the application.
Tip 3
In my opinion, the most relevant tip to reduce this slowness in editors.
Honestly, as I always use this third tip, I never end up using the first two, to also mitigate the problems I mentioned above.
To comment on this tip, I want to present two applications here for you.
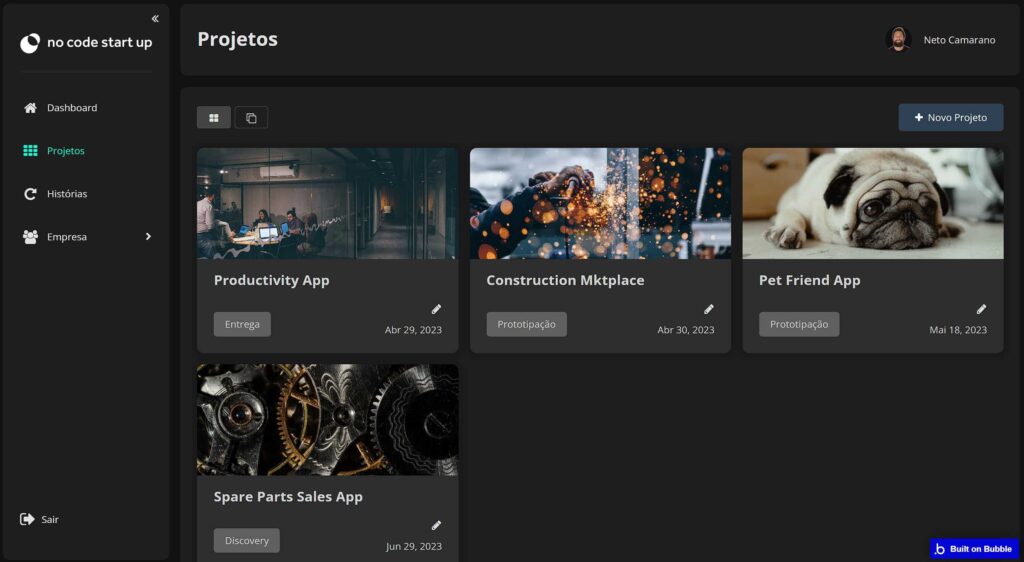
Project Management App | Bubble NoCode StartUp Training

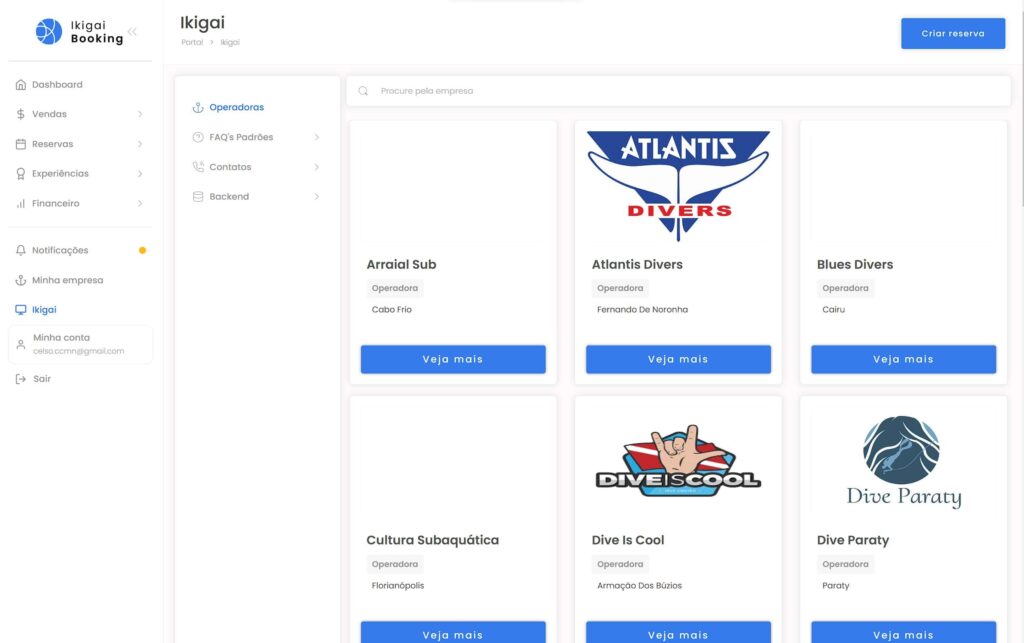
Ikigai Experience App

These two applications were built using a SPA model – Single Page Application, that is, everything was built using basically just one Bubble page.
Being complex applications, you can imagine the number of elements and actions that don't live on this page, it would be a huge amount.
However, following this third tip, the project management application only has 12 actions on this page and the Ikigai Experience application only 6 actions.
This is only possible because we extensively use REUSABLE ELEMENTS.
Making use of reusable elements greatly reduces the load on the Bubble editor and also keeps the application much more organized, having a separate environment for each part of your application.
It would be basically impossible to create a SPA app like this, with so many functions, without the use of reusable elements.
I see very little being commented on about this and much less people using it in a structured and appropriate way.
I created my own method for using reusable elements and mainly how to navigate intelligently between them, following good development practices, I teach all of this within the NoCode StartUp Bubble.io Training as we create this project management app step by step.
Tip 4
Follow good development practices from the beginning.
I respect the DRY principle, do not create unnecessary elements on the screen and duplicate elements, make use of reusable elements, global variables, option sets, custom events.
This will greatly reduce the number of elements and actions used, consequently reducing the load on the Bubble editor.
Develop with no-code It's very simple, so simple that it's very easy for us to mess up along the way.
Now developing scalable apps requires structure, planning and knowledge of good practices.
For those who already understand how important this is, NoCode StartUp Bubble Training we focus on good practices from class zero.
I have no doubt that this is the bubble course most structured on the market today to give you the fundamental basis of Bubble and differentiate you from the vast majority of the market.
For those interested, check out the Training page now to find out a little more. And don't waste time, as I'm sure this knowledge will save you a lot of time in the future.
Conclusion
I hope you liked the tips. They make all the difference here in my development and as I see a lot of people complaining about this, I couldn't help but share them here.
Have you already used any of these tips? Are you going to start using any from now on?
And see you next time!
Tip 1: Use the parameter ?defer_hidden_elements=true
Tip 2: Use the ?issues_off=true parameter
Tip 3: Utilize reusable elements extensively
Tip 4: Use good development practices