Una de las preguntas más comunes que hacen quienes quieren trabajar sin saber codificación es cómo aprender NoCode rápidamente. Aunque NoCode es más fácil que la programación tradicional, aún requiere tiempo y dedicación.
Afinal, estamos criando software, e isso envolve entender o básico, como planejamento de projeto, modelagem de dados, design e muitos outros fatores.
Confira as etapas para aprender NoCode rapidamente, para que você possa começar a criar aplicativos incríveis e até mesmo ganhar dinheiro com eles a seguir.
Comprender el viaje de aprendizaje de NoCode
Antes de mergulhar no processo passo a passo de como aprender NoCode, é importante entender como funciona a jornada de aprendizagem.
Muitas pessoas acham que aprender uma nova habilidade é um processo linear — assistir a aulas, praticar e melhorar gradualmente.
Sin embargo, la realidad es que el viaje de aprendizaje suele tener altibajos. Cuando comienzas a aprender algo nuevo, es posible que al principio te sientas entusiasmado y confiado. Pero a medida que profundiza, puede encontrar desafíos que le hagan dudar de su progreso.
É importante perceber que se sentir confuso ou frustrado é uma parte normal do processo de aprendizagem. Geralmente é quando você está realmente começando a entender a habilidade.
Então, se você se sentir sobrecarregado, lembre-se de que é um sinal de que você está no caminho certo.
Paso 1: familiarízate con las herramientas NoCode

El primer paso para aprender NoCode rápidamente es familiarizarse con las diversas herramientas sin código disponibles. El ecosistema sin código es enorme, con cientos de herramientas para elegir.
Para centrar su aprendizaje, necesita comprender la naturaleza de su proyecto. ¿Está creando una aplicación móvil, una aplicación web o simplemente un sitio web sencillo? Una vez que sepas lo que quieres crear, investiga las mejores herramientas sin código para ese tipo de proyecto.
En No-Code Startup, pasamos meses probando y comparando diferentes herramientas sin código, para que usted no tenga que hacerlo. Identificamos las mejores herramientas para crear aplicaciones robustas, como Bubble y FlutterFlow.
También tenemos tutoriales y comparaciones entre herramientas sin código y backend, que pueden ayudarle a decidir dónde centrar sus esfuerzos.
Paso 2: domina los fundamentos
Un error común que comete la gente es lanzarse directamente a crear su aplicación sin comprender los fundamentos del desarrollo sin código y software.
É crucial saber como aprender NoCode básico e seguir uma metodologia ao criar seu aplicativo. Pular esta etapa pode levar a erros dispendiosos no futuro, pois você pode precisar voltar e refazer partes do seu projeto.
Na No-Code Startup, enfatizamos a importância de entender o problema que você está resolvendo antes de mergulhar na solução.
Comece conceituando seu sistema — que tipos de usuários você terá, quais telas precisará e quais funcionalidades são necessárias?
Depois disso, prossiga para o design de suas telas, criando um wireframe de baixa fidelidade e, eventualmente, um design mais detalhado. Em seguida, concentre-se na modelagem de dados e, finalmente, no desenvolvimento real do seu aplicativo.
Paso 3: aprenda cómo aprender NoCode a través de proyectos prácticos
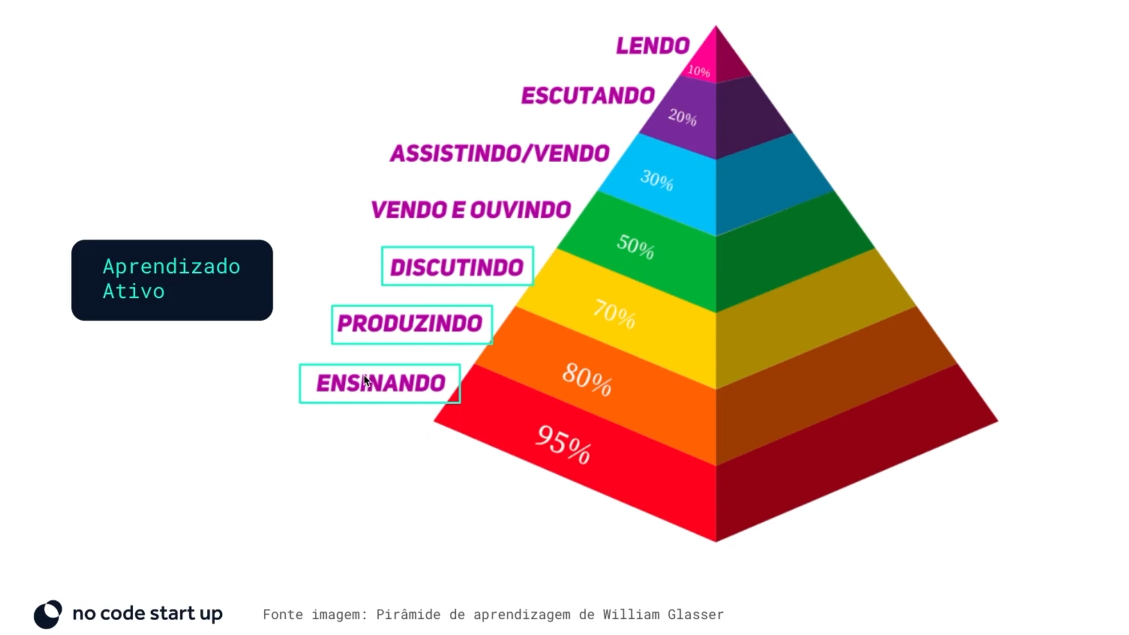
La teoría es importante, pero la mejor manera de aprender NoCode es a través de proyectos prácticos. Los estudios demuestran que el aprendizaje activo, como discutir, producir y enseñar, nos ayuda a retener el conocimiento mucho mejor que el aprendizaje pasivo, como leer o escuchar.
Es por eso que en No-Code Startup animamos a nuestros estudiantes a aprender haciendo. Comience con proyectos simples para comprender los conceptos básicos.
A medida que gane confianza, asuma gradualmente proyectos más complejos. Este enfoque paso a paso lo ayudará a desarrollar sus habilidades y prepararse para los desafíos del mundo real.
Paso 4: trabajar en proyectos del mundo real

Una vez que haya completado algunos proyectos prácticos, es hora de abordar un problema del mundo real. Ya sea que se trate de una tarea relacionada con el trabajo o de un proyecto personal que siempre quiso hacer realidad, aplicar sus habilidades a un escenario del mundo real profundizará su comprensión y le dará la confianza para crear aplicaciones más complejas.
Nesta fase, você descobrirá que a metodologia e os fundamentos que aprendeu tornarão o processo muito mais tranquilo.
Você também estará mais bem equipado para solucionar problemas e resolver quaisquer questões que surgirem, sabendo como encontrar as respostas de que precisa.
Paso 5: Rodéate de personas con ideas afines
Aprender es más fácil cuando estás rodeado de personas con objetivos similares. Únase a comunidades de desarrolladores de NoCode como Comunidad Bubble, donde puedes hacer preguntas, compartir experiencias y aprender NoCode con otros.
Na No-Code Startup, temos uma comunidade onde os alunos podem interagir, fazer perguntas técnicas e apoiar uns aos outros.
Fazer parte de uma comunidade dessas pode fornecer insights valiosos, oportunidades de networking e até mesmo parcerias em potencial.
Paso 6: Enseñe a otros cómo aprender NoCode
A etapa final para dominar o NoCode (ou qualquer habilidade) é ensiná-lo aos outros. Ensinar força você a organizar seus pensamentos e explicar conceitos claramente, o que reforça sua própria compreensão.
Também é uma maneira de retribuir à comunidade e ajudar os outros em sua jornada de aprendizagem.
À medida que você se torna mais experiente, você pode até oferecer serviços de consultoria ou mentoria, transformando sua expertise em uma fonte de renda.
Ensinar não só ajuda você a aprender melhor, mas também o estabelece como um especialista de referência no campo sem código.
Cómo aprender NoCode de la mejor manera

Saber como aprender NoCode é uma jornada cheia de altos e baixos, mas seguindo estas etapas, você pode acelerar seu progresso e começar a construir aplicativos incríveis em pouco tempo.
Recuerde, la clave es centrarse en los fundamentos, aprender a través de la experiencia práctica y mantenerse conectado con otros miembros de la comunidad sin código.
Y a medida que avance, no olvide compartir sus conocimientos: la enseñanza es una de las formas más poderosas de solidificar sus habilidades y crecer como desarrollador.