Aprende de una vez por todas cómo planificar tu proyecto de desarrollo de aplicaciones, qué pasos no puedes omitir en tu planificación y, además, conoce algunas herramientas que pueden ayudarte en este proceso.
Muchos desarrolladores comienzan sus proyectos sin un plan claro. ¿El resultado? Retrasos, retrabajo y pérdidas económicas.
En esta guía aprenderás sobre las 7 fases de planificación esenciales antes de comenzar a desarrollar una aplicación, ya sea con herramientas no-code como Bubble o FlutterFlow, o con código tradicional.
Tabla de contenido
Hay mucha planificación que se puede hacer incluso antes de abrir la plataforma que vamos a utilizar para desarrollar nuestra aplicación.
Estar con Bubble, FlutterFlow, WeWeb, AppGyver, cualquier herramienta nocode o incluso (y sobre todo) con código.
Dividimos nuestra planificación en 7 fases, que les presentaré aquí ahora, vamos a mostrárselo visualmente.
Al final, todavía quiero presentarles algunos consejos sobre herramientas que pueden ayudarnos mucho en algunas de estas fases.
Fase 0 – Define el concepto de tu aplicación
La fase cero es la fase de conceptualización general de la aplicación, es decir, aquí definiremos exactamente cuál es nuestra app, cuál es su objetivo, qué hace, etc…
Aquí se define:
- El propósito de la aplicación
- ¿Quién será el público objetivo?
- ¿Qué problemas resuelve?
- ¿Qué características debe tener?
Esta fase es sumamente importante ya que será la base para todas las demás.
Todo surge de esa conceptualización, por eso este mapeo debe estar muy bien hecho y alineado con el cliente o cualquier persona involucrada en el proyecto.
Al final esto termina convirtiéndose prácticamente en un alcance del proyecto, de lo que se hará y de lo que se espera.
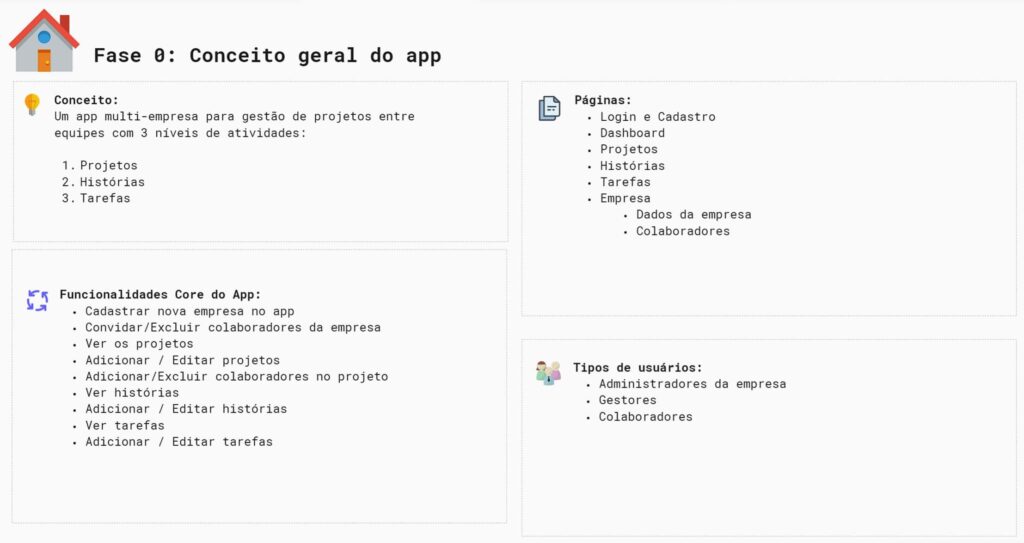
Aquí, como ejemplo, mencioné algunos de los puntos que se pueden plantear en esta etapa de planificación de la solicitud:
Concepto de app: en este caso hablamos de una app de gestión de proyectos multiempresa.
Podemos recopilar requisitos, o básicamente funciones de nuestra aplicación. Enumerar lo que esperamos que haga la aplicación.
(Tenemos contenido sobre recopilación de requisitos, que puedes ver aquí en nuestro blog o en nuestro canal de YouTube).
Podemos enumerar las páginas que tendrá nuestra aplicación, tipo de usuarios, permisos de usuario, etc.

Creo que entiendes la importancia de este paso, ¿verdad? Toda nuestra aplicación se basará en lo que recopilamos y anotamos aquí.
Fase 1 – Busca referencias e inspírate en otros apps
Investiga aplicaciones que hagan algo similar a lo que quieres crear. El objetivo es comprender los patrones de usabilidad, el diseño y el flujo de navegación.
Ejemplos útiles: ClickUp, Asana, Notion. Observa cómo funcionan las pantallas de inicio de sesión, el panel de control, los registros y las interacciones de los usuarios.
En diseño existe una ley llamada Ley de Jakob, que dice:
“Los usuarios pasan la mayor parte de su tiempo en otros sitios web y prefieren que su sitio web funcione de la misma manera que todos los demás sitios web que ya conocen”
En otras palabras, los usuarios esperan que su sitio web, aplicación o sistema tenga una usabilidad similar a los otros apps que existen.
Punto importante: la idea aquí es inspirarnos, NO COPIAR.
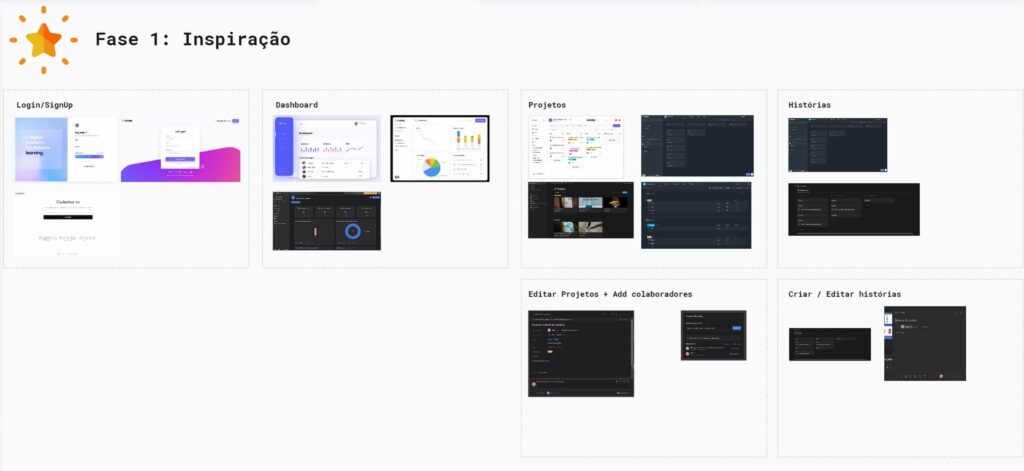
Aquí en nuestro ejemplo, estamos creando un administrador de proyectos y ya conocemos las páginas que vamos a desarrollar. De esta forma podemos buscar inspiración en aplicaciones similares.

Trajimos aquí algo de inspiración para los flujos de registro e inicio de sesión.
Algunas inspiraciones sobre cómo algunos sistemas de gestión de proyectos como ClickUp o Asana muestran sus proyectos a los usuarios, etc.
Así empezamos a tener una idea de cómo el mercado ya hace lo que intentamos hacer, podemos inspirarnos y encima mejorar la UX.
Ahora que sabemos las páginas que vamos a desarrollar, qué necesita hacer nuestra aplicación y también tenemos algo de inspiración, podemos comenzar a diseñar nuestros Wireframes.
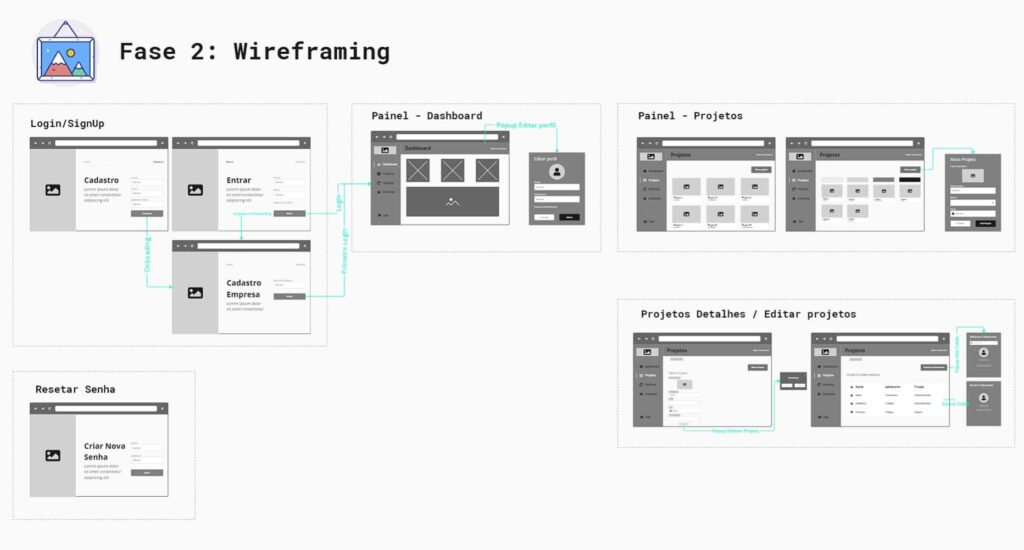
Fase 2: Crear wireframes de baja fidelidad
En esta etapa se esboza la estructura de las pantallas de la aplicación, sin preocuparse por los colores o la identidad visual.
El objetivo es:
- Obtenga comentarios rápidos de las partes interesadas
- Visualizar el recorrido del usuario
- Validar los elementos principales de cada pantalla
Este paso es crucial, porque con él podemos comenzar a visualizar el rostro de nuestra aplicación y también podemos obtener comentarios rápidos y objetivos de quienes participan en el proyecto.
Con Wireframes podemos eliminar distracciones como los colores, el diseño y centrarnos en recopilar comentarios exactamente sobre lo que importa en ese momento, el diseño y la usabilidad.

Aquí, en nuestro ejemplo, ya podemos ver cómo se verá nuestro flujo de inicio de sesión, cómo se distribuirá nuestro panel, etc.
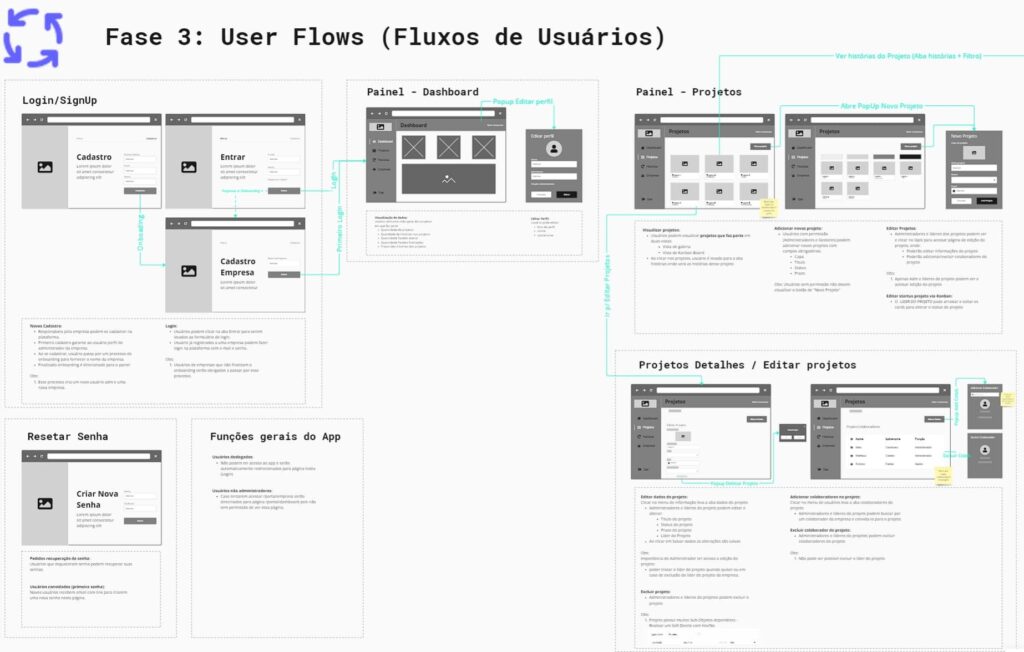
Fase 3 – Flujos de usuarios
Esta fase suele ejecutarse en paralelo con el wireframe y su objetivo es documentar y detallar todos los flujos de acción que cada usuario puede realizar en las pantallas en cuestión. Este paso define la navegación del usuario entre pantallas y funcionalidades.
Detallamos todas las acciones, permisos y restricciones considerando cada tipo de usuario para cada pantalla o página.

En nuestro ejemplo aquí, en nuestra página de inicio de sesión, detallamos los flujos:
- Nuevas Inscripciones
- Acceso
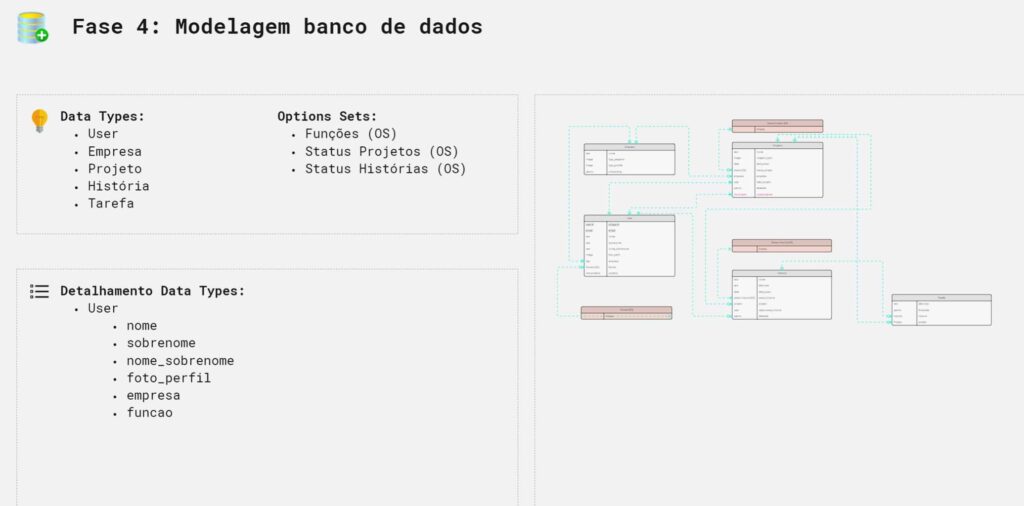
Fase 4 – Modelado de datos
Creo que esta fase no requiere un comentario tan importante.
El modelado de datos es el corazón de cualquier aplicación y debe realizarse antes de pensar en saltar a cualquier plataforma para comenzar el desarrollo.
Esto es lo que diferencia a apps, que funcionará bien cuando tenga más usuarios, de apps, que no los tendrá.
Sin un buen modelado de datos, las aplicaciones ya están destinadas a causar problemas importantes en el futuro. Los fallos en esta etapa pueden causar ralentizaciones, reducción del rendimiento y, en algunos casos, la solución será una refactorización completa de la aplicación.
Dado que los datos son la base, la aplicación se construye con base en el modelado de datos. La lógica se concibe según el diseño.
Por eso es importante invertir una buena cantidad de tiempo en este modelado antes incluso de pensar en utilizar la herramienta.

Aquí, en nuestro ejemplo, podemos ver qué tablas serán necesarias en nuestra aplicación, qué campos tendremos en cada tabla y cómo se relacionan entre sí.
Aquí nuestro objetivo no es enseñar cómo hacer modelado de datos, sin embargo tenemos dos cursos gratuitos en YouTube sobre el tema, uno sobre modelado de datos relacionales y otro sobre modelado de datos no relacionales, Te recomiendo mucho que lo veas, te dejaré las tarjetas de video listadas aquí.
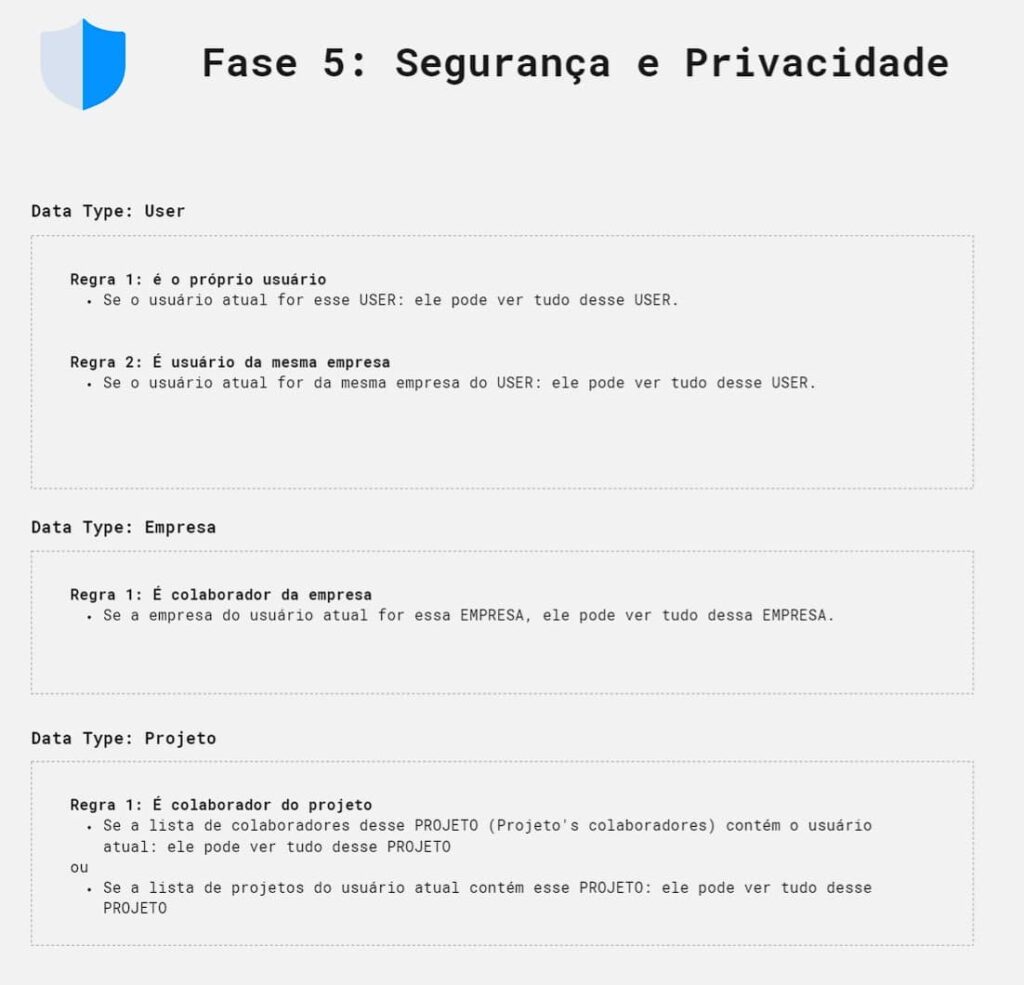
Fase 5 – Seguridad
Esta es la fase más subestimada por los usuarios principiantes e incluso por algunos con años de experiencia. Es un trámite burocrático, pero extremadamente necesario, y conviene considerarlo antes de empezar a desarrollar nuestra apps, ya que puede haber casos en los que necesitemos remodelar algunos campos de nuestra base de datos para implementar la seguridad esperada en nuestra aplicación.
En la práctica, esta implementación varía de una herramienta a otra, pero a nivel conceptual la idea es la misma.
Piense en permisos como: 'el usuario solo puede ver sus propios datos' o 'el administrador puede editar los datos de la empresa'.
Al hacer este mapeo, solo necesitamos implementarlo en nuestros sistemas.

En nuestro ejemplo, pasé Tipo de datos por tipo de datos e implementé las reglas necesarias para garantizar que solo aquellos que realmente pueden ver los datos sean los únicos con acceso a ellos.
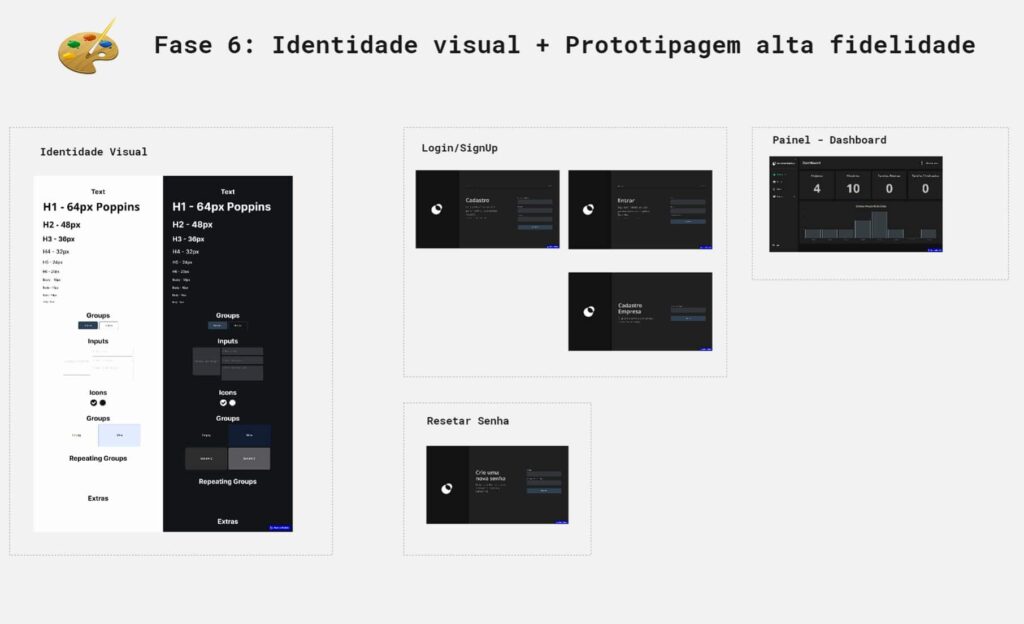
Fase 6 – Identidad visual + Prototipos de alta fidelidad
Ahora finalmente ha llegado el momento de pensar en el diseño de nuestra aplicación.
En esta etapa definimos toda la paleta de colores del proyecto, estilos predeterminados, fuentes, etc… Y lo implementamos en nuestra aplicación, en base a lo que ya hemos construido en nuestros wireframes.
Herramientas como Figma permiten crear prototipos navegables, ideales para la validación con clientes.

Es importante e interesante comentar aquí que si nos paramos a analizar, prácticamente en todas las fases aquí mencionadas, podemos realizar micro validaciones con nuestros clientes, de esta manera iremos avanzando en el proyecto poco a poco, con la aprobación del cliente.
Esto mitiga por completo el retrabajo en etapas de desarrollo más avanzadas, que tardan mucho más en adaptarse.
Aquí hay algunas sugerencias de herramientas.
Planificación General:
Inspiraciones:
Estructura alámbrica:
- Miró
- figura
Flujos de usuario
Ahora que conoces las 7 fases de planificación de aplicaciones, puedes comenzar a estructurar tu proyecto con más confianza y organización.
Estos pasos no son burocracia, son la base para que una app funcione, crezca y pueda ser validada rápidamente con usuarios reales.
Estos ejemplos que di aquí en este video son de un track completo que tenemos en Formación de burbujas de inicio de NoCode, donde detallo paso a paso contigo cada uno de estos temas y posteriormente construimos juntos esta aplicación de Gestión de Proyectos.
¡Gracias, un fuerte abrazo y nos vemos la semana que viene!
Contenido adicional: