FlutterFlow é NoCode ou LowCode? Bubble é NoCode ou LowCode?
Recebemos essa dúvida sobre NoCode X LowCode direto por aqui e entendo bem o motivo.
A definição de NoCode e LowCode por si só já não é suficiente para entedermos o cenário complexo de ferramentas que temos hoje.
Sem falar que é cada um falando uma coisa, uns dizem NoCode, outros LowCode, e cheio de gente querendo impor regra para um termo que está mais relacionado a marketing hoje em dia do que qualquer coisa.
Mas hoje aqui quero conversar um pouco sobre isso e passar o nosso ponto de vista aqui na NoCode StartUp sobre o que é, como enxergamos o NoCode e LowCode e quais são as ferramentas dentro de cada uma dessas caixinhas.
Então bora!
Conteúdo
Definições de NoCode e LowCode e porquê não fazem sentido
Termo No-Code
Primeiramente vamos trazer a definição dos termos NoCode e LowCode aqui, que talvez não seja um grande novidade para muitos, até por que o próprio nome LowCode e NoCode já deixa subentendido, mas vamos la.
NoCode ou Sem Código é o nome que se da e termo utilizado para se referir ao ato de desenvolver softwares, aplicativos, sites, sistemas ou automações sem a necessidade de se escrever linhas de código de programação.
Isso não quer dizer que código não é criado por debaixo dos panos, porém não são utilizado pelo desenvolvedor para criar a aplicação final em si, para isso o dev nocode utiliza ferramentas com interfaces visuais que permitem esse desenvolvimento sem utilizar código.

Termo Low-Code
Já LowCode ou Pouco código é o nome que se da e termo utilizado quando nesse processo final de desenvolvimento são utilizadas ferramentas visuais em conjunto com um pouco de código de progração.
Essa é a base do termo e o que eles querem dizer por definição.
Por que os termos NoCode e LowCode são falhos?
Porém sinceramente, hoje em dias esses termos são muito mais utilizados por motivos de marketing do que de fato eles querem dizer alguma coisa.
NoCode e LowCode se tornaram buzz words que chamam a atenção e consequentemente, vendem.
Por isso a gente ve muita ferramenta que não tem nada muito relacionado a NoCode e LowCode, dizendo ser uma ferramenta NoCode, ou que tem um editor nocode por exemplo.
Além disso, é muito difícil a gente querer segmentar as ferramentas nessas caixinhas de NoCode e LowCode apenas pensando nessas definições.
Hoje a grande maioria das ferramentas permitem que a gente adicione código em sua interface e permitem também criação de plugins, que nada mais são que extensões da ferramenta criadas com código…
E ai já fica mais um questionamento, se estamos usando plugins, sejam criados pela própria ferramenta ou por terceiros, é NoCode ou LowCode?
Ou seja, mais uma dúvida ai gerada por essa definição…
Já vi também essa outra definição aqui ser utilizada:
“Se é possível criarmos apps completos sem usarmos código, então é NoCode se pra criar aplicativos completos precisamos usar algum código, é LowCode.”
– Anônimo da internet
Mas ai já surgem outras infinitas dúvidas, começando pela definição de o que é um app completo?
Um app completo pra você, pode não ser um app completo pra mim, que já pode ser para uma outra pessoa.
Sem contar que a dúvida sobre utilização de plugins ainda se mantém com essa definição.
Então em resumo, não vamos chegar a muito lugar tentando definir NoCode e LowCode assim… E aqui na NoCode StartUp a gente não olha muito pra isso.
Na verdade a gente não se importa tanto com essa definição, porém como vocês sempre nos questionam, chega muita dúvida aqui sobre esse tema, a gente decidiu parametrizar o que a gente pensa e foi dai até que surgiu a ideia desse conteúdo aqui.
Como de fato enxergamos o NoCode e o LowCode
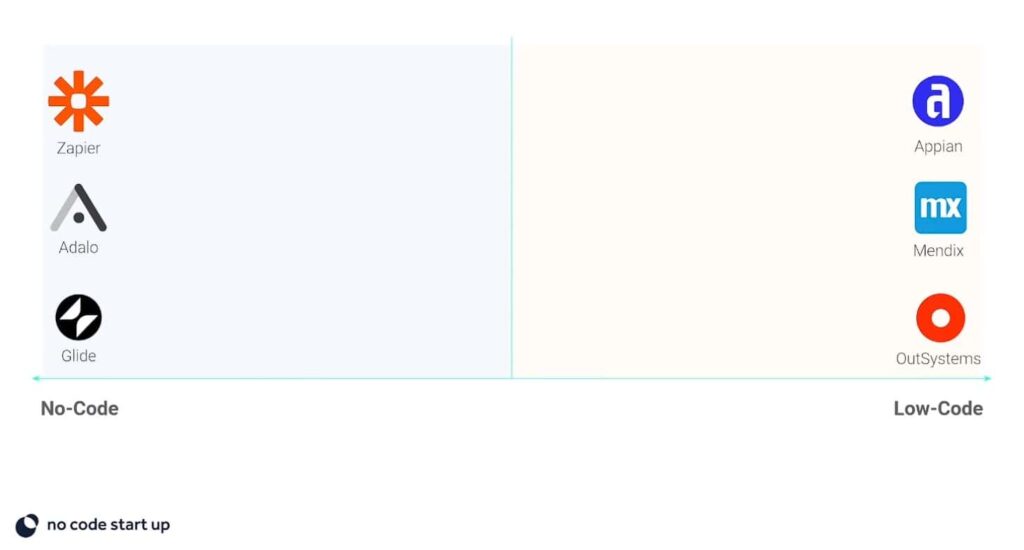
Então feita essa introdução e deixadas essas definições padrões de lado, quero mostrar visualmente aqui como a gente pensa:

De um lado temos ferramentas puramente LowCode, são ferramentas velha guarda, provavelmente inspiração para muitas das ferramentas NoCode atuais.
Desse lado temos ferramentas como Outsystens, Mendix, Appian. As quais são todas ferramentas focadas para o mercado enterprise, ou seja, mercado de grandes empresas.
Para entrar nesse mercado, são anos e anos de evolução de produto, ou seja, são ferramentas robustas que possuem o objetivo de dar agilidade para o time de desenvolvimento dessas grandes corporações, permitindo integrações mais complexas.
As licenças para utilizar essas ferramentas são normalmente bem caras, pois o público alvo são essas grandes empresas e o usuário final ainda acaba sendo uma pessoa técnica, com um mínimo background de conhecimento técnico.
Do outro lado temos ferramentas como Glide, Adalo, Zapier, ferramentas que possuem um foco tanto para founder e emprededores quanto empresas menores.
E nessas ferramentas a usabilidade é pensada para gerar menor atrito possível no aprendizado inicial da ferramenta, podendo serem utilizadas por qualquer pessoa, mesmo que não possuam um background de tecnologia, possibilitando criação de apps, sistemas e negócios do zero, sem a necessidade de colocar a mão no código.
E com isso definimos NoCode e LowCode olhando para esses dois extremos.
Do lado direito o LowCode, ferramentas mais técnicas, robustas e complexas, com foco no mercado enterprise e que são utilizadas por pessoas com background técnico
De lado esquerdo o NoCode, ferramentas com UX pensada para usuários não técnicos e que possuem um público alvo amplo como empreendedores e pequenas empresas, não apenas focado para grandes empresas.
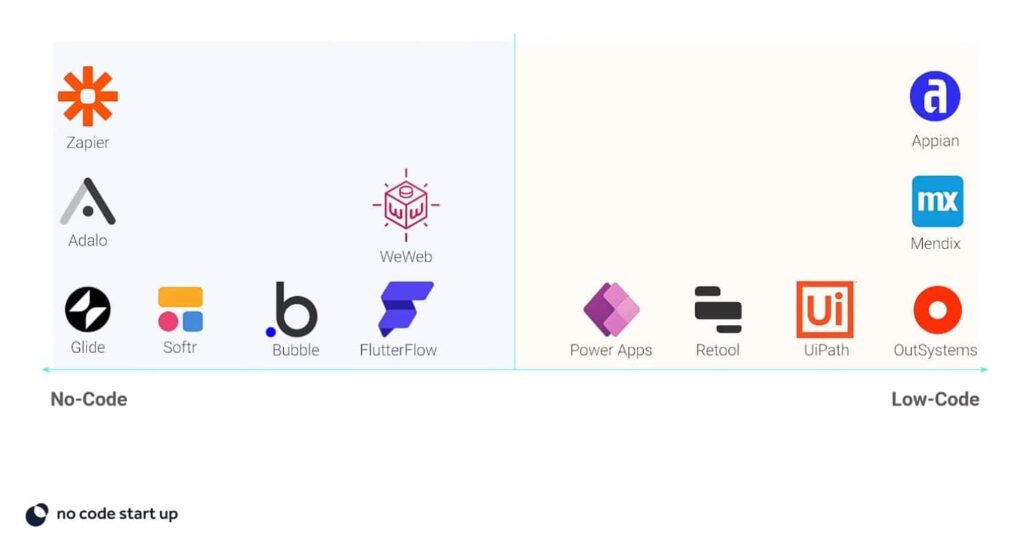
E com isso em mente que distribuímos as ferramentas nessa nossa linha, sendo que ferramentas mais a esquerda é comum utilizarmos menos código e ferramentas mais a direita comum utilizarmos mais código nos desenvolvimentos.
Tendo o seguinte resultado:

Do lado NoCode ferramentas como:
- Softr
- Bubble
- FlutterFlow
- WeWeb
Ferramentas que tem um perfil de usuário e usos de caso muito mais próximos as ferramentas puramente NoCode que as LowCode
Do lado LowCode ferramentas como:
- Power Apps
- Retool
- UIPath
- AppSmith
Ferramentas que tem um perfil de usuário e usos de caso muito mais próximos as ferramentas puramente LowCode do que as NoCode.
E é dessa forma que gostamos de encarar esse cenário complexo de ferramentas que temos hoje. Preferimos olhar para o problema que a ferramenta resolve e o público alvo do que a simples definição de se é utilizado código ou não.
Mesmo que fuja da tradução livre do inglês de (Sem código ou Pouco Código)
Não conseguimos chamar de LowCode um FlutterFlow, colocando na mesma caixinha que um Outsystems da vida, basicamente não faz muito sentido pra gente.
Mas quero ouvir de você ai, concorda com a forma como pensamos aqui ou pra você não tem como tem que ser a definição ao pé da letra “Sem código” e “Pouco Código”? De fato quero saber sua opinião.
Deixa nos comentários nas nossas redes sociais o que você pensa, se for algo completamente diferente, legal também para fomentar a discussão, manda ai, vou responder a todos comentários.
Caso você se interesse tenha interesse em se aprofundar mais nesse universo convido você a fazer nossos cursos gratuitos, nosso curso de Bubble e curso de FlutterFlow.
E claro, caso seja do seu interesse em avançar nessa jornada, conheça nossas formações completas.
Por hoje é isso, grande abraço e até semana que vem!
Leitura Complementar: