Have you ever had contact with No Code tools? If you've never heard of it, know that this article could change the way you work!
Have you ever thought about creating a unique app without coding? With no-code, it takes hours (not months).
Perhaps you are doubting this information because you have no affinity with programming languages, but the truth is that there is no need to know how to program or write a line of code. You will understand everything better right now!
Table of Contents
No Code Tools: what they are
Before knowing the best No Code tools available on the market, it is necessary to better understand the actual what is No Code.
The translation of the term already says a lot, as No Code means “without code”, which is exactly what it is about.
No Code technology allows anyone to achieve program, but without needing lines of code. Visual platform (drag-and-drop) that generates code for you. No JavaScript, Python or C++.
And how does it happen? There are the No Code tools, where you will be able to create apps and softwares from a visual programming, through blocks and development of action flows in a simple way.
The tools use very visual methods so that you can perform complex operations by dragging some blocks, for example.
What are the 12 Best no-code Tools
Now, finally, let's get to know some of the No Code tools🇧🇷 There are specific tools for each area of development and here we will segment them into:
- website creation
- Web application development
- Mobile application development
- Database Development
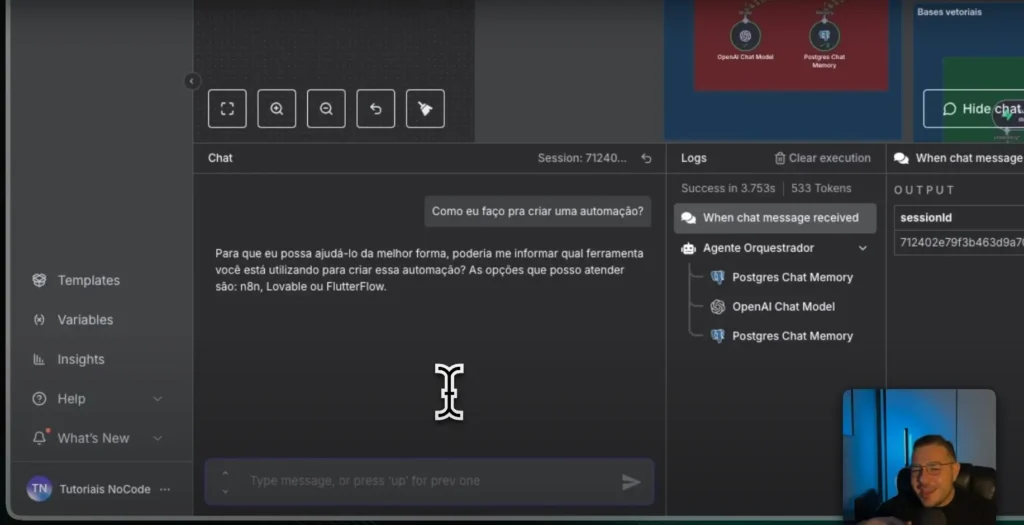
- Automations
Website Creation no-code
webflow

Launch responsive websites with native CMS and SEO control. Preferred by 52 % of no-code designers (Webflow Conf 2024 survey).
The tool webflow allows its user to modify and customize their website in the easiest possible way, almost like “click and drag”, leaving it with their personality without any difficulty.
wordpress

One of the oldest and most used no-code tools is WordPress. Suitable for those who want to go beyond static pages, creating complete projects such as an e-commerce site or a booking site.
To create websites with this tool, you can use various plugins that will support you throughout the development. However, you may be limited to existing plugins for your projects.
Web Application Development
Bubble

Bubble is one of the most well-known tools in the no-code universe. With her domain, it is possible to create robust and customized applications and softwares.
A big differential of Bubble is that in addition to enabling complex functions and powerful API integrations, the tool has an integrated database for building projects.
Although bubble creates responsive systems to be used in the mobile browser, the tool is not suitable for creating native applications
Bubble is recommended in the development of management systems, marketplaces and SaaS. Meet our free bubble course and start creating apps right now with these tools
Bildr

This tool, like Bubble, is ideal for creating robust systems, with complete logic, which will be responsive on mobile phones.
However, BildR's focus is on creating projects in the web3 and blockchain world, such as creating e-commerces for NFTs, dApps and crypto games.
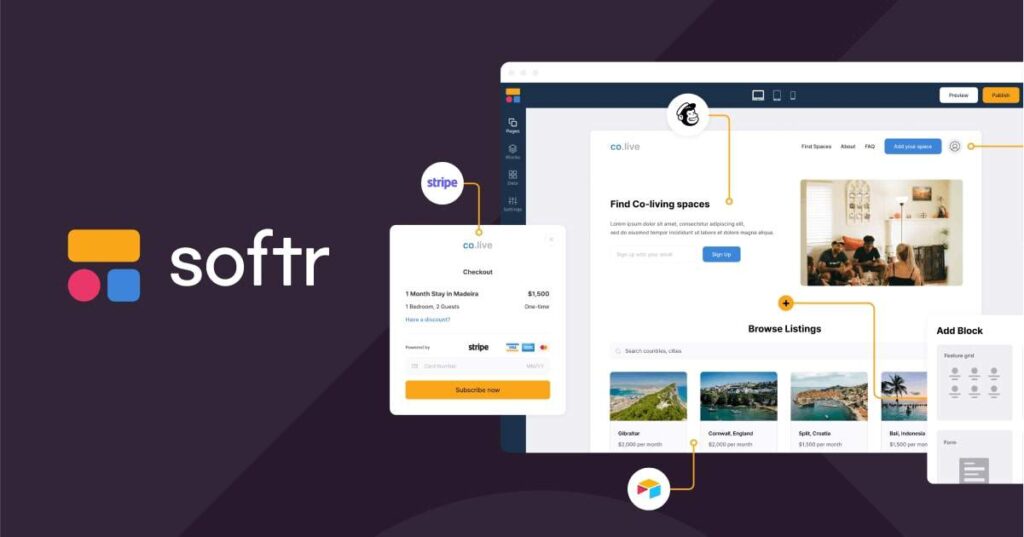
Soft

Also a powerful tool that is gaining more and more space in the no-code ecosystem.
Because it is simpler than Bubble, it gains fans due to the lower learning curve to create simpler applications.
However, with simplicity, there may also be some limitations that you should be aware of for your projects.
No Code App Development
AppGyver

We can say that it is the pioneer in professional technology platform no code. Its biggest differential is the simplicity when building, in addition to a very professional format.
With its focus on mobile development, it allows the creation of native applications for the Play Store and App Store, with native offline apps functionality. Build ≤ 15 MB; zero cost up to 20k active users.
No-Code Start-Up has a free AppGyver course and very complete, so you can take your first steps with this powerful tool.
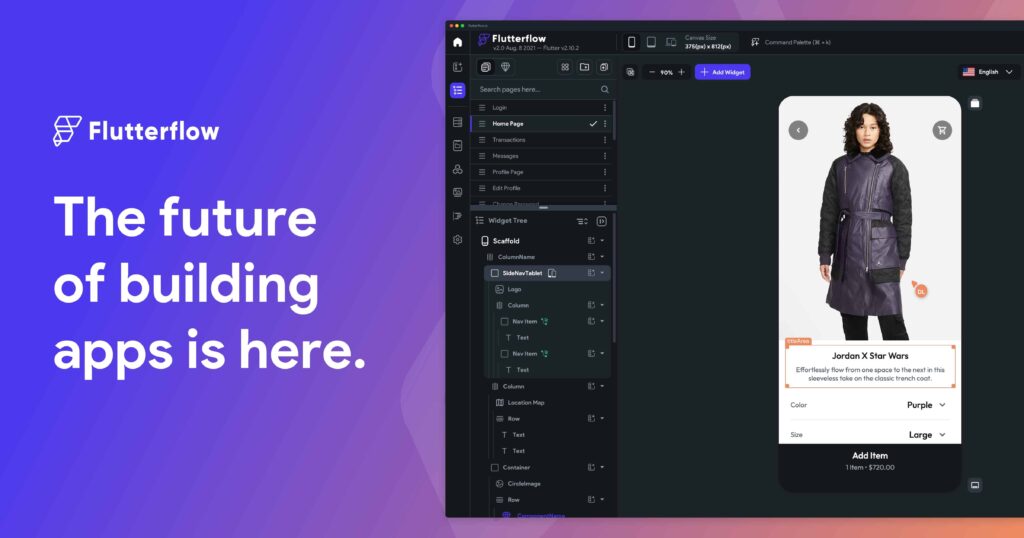
FlutterFlow

With a slightly higher learning curve, FlutterFlow allows the creation of complex mobile applications and has the great advantage of providing access to the code. Exports clean Flutter code. +400 templates, native push and web-build beta 2025.
Flutter FlowFlutterFlow is aimed at iOS and Android development and has recently released its version for web applications as well.
Due to the high range of templates, it allows starting projects already with an advanced UI.
glide

Glide is a platform integrated with Google spreadsheets, so you can create a app from the data in your spreadsheet in a very simple way.
It is perfect for simple apps, which will have the spreadsheet itself as a database, but it may have its limitations for more complex applications. Best for spreadsheet MVP: internal apps up to 25k lines without crashing.
Database and backend development in code
Xano

Xano is a no-code backend designed to scale your applications, combining codeless simplicity with the power of a traditional backend. no-code backend that scales millions requests; REST & GraphQL without plugin.
A darling of no-code developers for advanced projects, Xano allows integration via API with several platforms and the performance of heavy searches with speed.
air table

Airtable is affectionately referred to as a Google Spreadsheet on steroids, due to its ease of use, but without losing the power of a robust database.
Through it you will be able to organize information in a simple and agile way and integrate with several other no-code tools. Tables + views + automations; integrates with 1,000+ apps.
Automations
Zapier

Zapier will automate the workflow when integrating apps into your routine.
Leaving the premise of the platforms already listed, the Zapier is a tool no-code which is suitable for automation.
through the Zapier It is possible to connect with other applications and other tools, making them perform specific tasks, speeding up and optimizing time with more than 6,000 integrations; simple, but expensive in high volume.
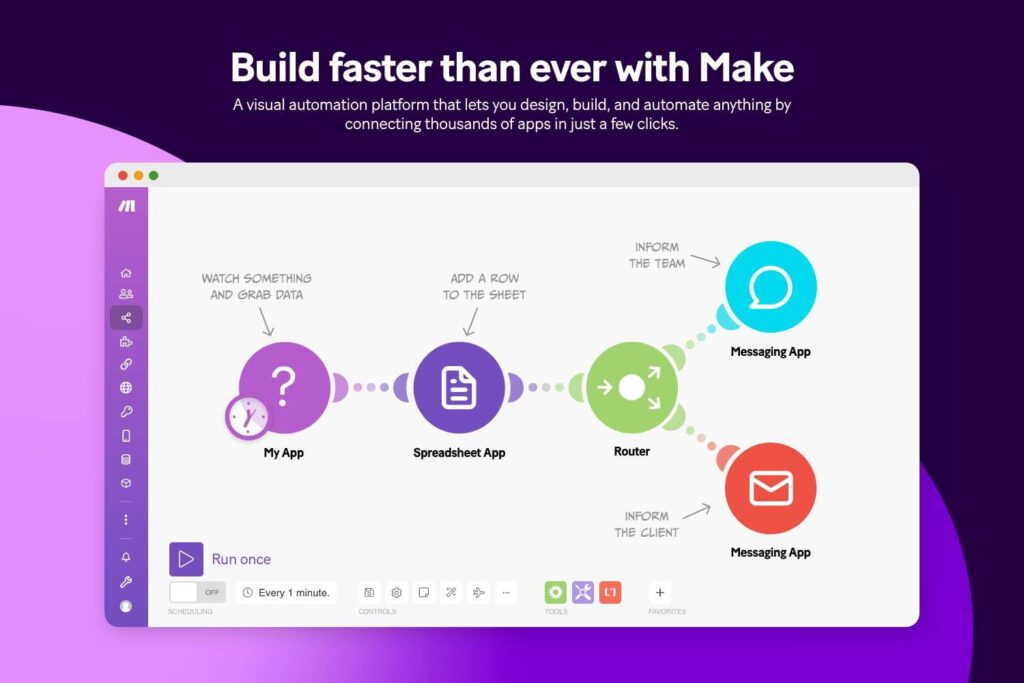
make up

Formerly known as Integromat, Make, like zapier, allows the creation of automations and integration between hundreds of applications.
Compared to Zapier, Make has apps less, but 30 % lower visual scenarios and prices.
Benefits of no-code
Is it worth using No Code tools🇧🇷 In fact, this technology brings many benefits that, without a doubt, brought a revolution in the area of software development. apps and websites.
Check out some of the main benefits of using such tools on a daily basis (both professional and personal):
- Democratize: anyone creates solutions
- Accelerate: apps in days, not months
- Reduce: up to 70 % in dev cost
- Gain autonomy: less queue at IT
- Personalize: solves exactly the user's pain
no code is really amazing and opens many doors for companies and also for all those who want to invest in the applications market, even if they don't know anything about codes.
The digital market is on the rise and there is no prospect of slowing down, so it is essential to stay on top of these technologies if you live in the corporate world.
Be sure to learn a little more about these tools, as most likely they will optimize some stagnant process in your company or even something you need to do in your day to day.
Explore a little more No Code tools mentioned in this article and choose the one that makes the most sense for your need at the moment. We also recommend our article on the steps of how to create an app.
What are the best tools in code?
1. Webflow
2. WordPress
3. Bubble
4. Bildr
5. Softer
6. AppGyver
7. FlutterFlow
8. glide
9. Xano
10. Airtable
11. Zapier
12. Make up