Estimated reading time: 7 minutes
If you are about to embark on the exciting journey of creating a website, you are certainly faced with a plethora of options. But what is the best tool for creating websites and turning your vision into reality? In this blog, we will dive into a comparative analysis between three giants: Framer, WebFlow and WordPress. Discover its characteristics, strengths and weaknesses, and find the ideal tool for your next website project.
Table of Contents
User Interface
Firstly, the user interface is an important aspect to consider when choosing the best tool for creating websites. Here are some essential points to consider when analyzing the user interface for each of the tools:
- WebFlow: WebFlow's user interface is known for being intuitive and designer-friendly. With visual resources and a shorter learning curve, it's a great option for those familiar with Figma.
- WordPress: WordPress is an open-source tool with a slightly more complex interface. For beginners, it may take longer to familiarize yourself with the platform, but it offers extreme flexibility for developers and the ability to access and modify the source code.
- Framer: Being newer, Framer is known for bringing a more design-centric approach and a friendly interface for designers, especially those used to Figma. Its learning curve is lower and it offers an intuitive interface for creating websites.
Customization
Similarly when it comes to creating a website, customization is essential to stand out. The website building tools you are considering offer different levels of customization. So, here are some things to consider:
- WebFlow is known for offering a high level of customization for designers. With a variety of visuals and control over code, it's a great option for creating unique, personalized websites.
- WordPress offers extreme flexibility for developers who want to customize their website design. With access to the source code and the ability to install plugins and themes, the customization possibilities are almost limitless.
- Framer, being more design-centric, offers an interface that is intuitive for designers. With the ability to create more complex designs and animations, Framer allows you to uniquely customize your website.

IF THE
Likewise, SEO is a crucial factor in increasing your website's visibility and improving its ranking in search engines. All the tools analyzed offer resources for SEO optimization, however it is essential to understand which ones offer the best tools to improve the optimization of your website.
- WebFlow: Offers a variety of SEO features, enabling custom configuration of meta tags, friendly URLs, and advanced management of internal and external links.
- WordPress: Using the appropriate plugin, such as Yoast SEO, it is possible to optimize your website for search engines, including configuring meta tag information, internal links, and content analysis.
- Framer: Features features for configuring meta tags, friendly URLs and the ability to optimize website content to improve search engine rankings.
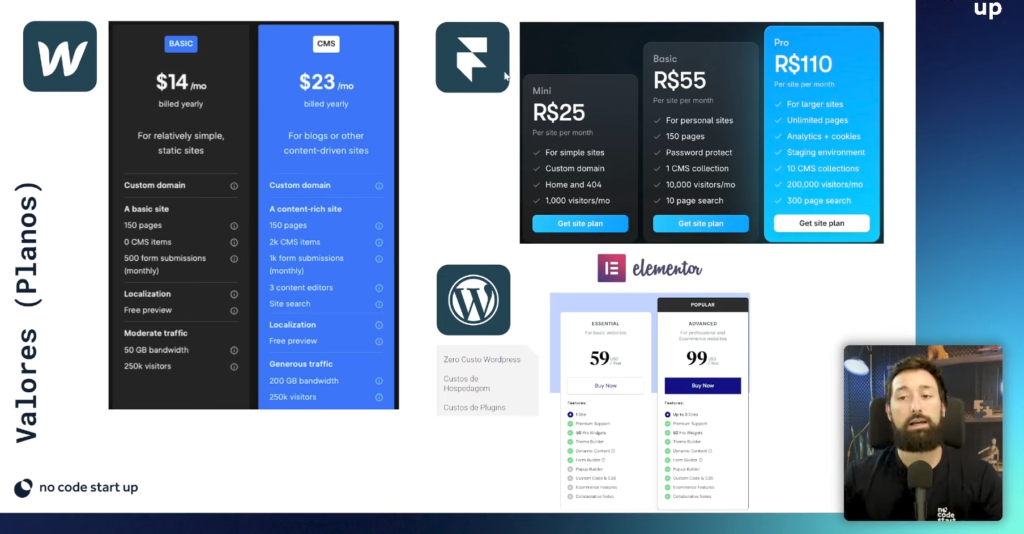
Prices and Plans
Choosing the best tool for creating websites is not just about the features offered, but also the costs associated with each option. So here is some important information to consider when evaluating prices and plans for each of the tools:
- WebFlow: Offers a generous free plan that lets you create and host a website without a custom domain. Prices for paid plans start at $14 per month, offering the ability to create larger and more complex websites.
- WordPress: As an open source tool, WordPress requires hosting, which varies in price and depends on individual needs. Additionally, using the Elementor plugin, one of the main page builders for WordPress, has prices ranging from $59 to $999 per year, depending on the desired features.
- Framer: Framer offers a free plan that allows you to create a website without a custom domain and paid plans that start at R$5 per month. With a shorter learning curve and design flexibility, Framer is a more affordable option in terms of pricing.
Therefore, it is essential to consider the cost-benefit of each option and evaluate which features are crucial to meeting individual needs when creating a website.

Support and Community
Support and community can play a key role in choosing the best website building tool. The availability of reliable support and an active community can help resolve issues, provide valuable insights, and even offer inspiration. So here are some important support and community considerations for each of the tools:
- WebFlow: WebFlow offers reliable technical support for its users, as well as an active community in forums and social media groups. This can help resolve queries, share experiences and learn from other users.
- WordPress: As one of the most popular platforms in the world, WordPress has a vast and active community, with forums, discussion groups and in-person events. Additionally, there are numerous companies and developers that offer technical support for WordPress.
- Framer: Despite being a newer tool, Framer has efficient technical support and a growing community of designers and developers who share knowledge and experiences. Interacting with other users can be a valuable source of learning and inspiration.
Therefore, the availability of specialized support and an active community can be a decisive factor in choosing the best tool for creating websites, as it offers the help and encouragement needed to make the most of each platform.

Best Tool to Create Websites, Conclusion
At the end of the day you will have to try the three tools to decide which one best suits your project, but if we were forced to simplify and give a straight answer we would fit each tool like this:
- WordPress, for those who are open source fans and can't live without installing a bunch of plugins.
- Webflow, for those who are designers and like to create complex websites with attractive animations.
- Framer, for those who are designers and want to work quickly on less complex websites.
Finally, if you are looking to learn Framer with excellent teaching and support from a community of developers and designers, take a look at our Framer course within NoCodePRO.