We are in 2025. AI has accelerated everything, and you're still stuck with a bland website or portfolio. Rest assured: the first thing anyone does before hiring a service is...
- look at social media from the company;
- look at website and portfolio.
Depending on what the person finds, that alone can determine whether they hire or abandon the offer. And if you are... freelancer or agency If you don't have an easily accessible portfolio on your website, you can be sure you're missing out. money on the table.
In this article, I want to introduce you to... Framer, Today, for me, the most fast and efficient to create a website or portfolio extremely professional.
In 2025, with updated templates, a more user-friendly CMS, and publishing in just a few clicks, No more excuses. so you don't have to put your website online.
Contents
Websites
Framer is a NoCode tool With a focus on creating websites, blogs, and portfolios, it offers a very familiar experience for designers who are used to using Figma.
You can choose to easily import designs made in Figma into Framer, or even create everything from scratch directly in Framer.
But before I present Framer in more depth, I want to take a step back just to align with a point that many of you have doubts about.
As I said, Framer focuses on website development and is within this category of nocode tools.
- But what actually is a website?
- And what is the difference in fact from an Application?
I want to define this here so there is no doubt, as I know it is something that many people confuse.
Applications
Applications are dynamic systems, that allow interactions with the database from user actions.
Applications can be classified:
WebApps: applications that are accessed from the browser (e.g. Google Chrome) both on the computer and on the cell phone.
Mobile Apps: Apps that can be found in the AppStore and PlayStore application stores.
Websites
Websites are static. Its objective is to provide information to the user, with no interaction in altering the content by the user.
Sites may or may not contain a CMS (Content Management System) , which is nothing more than a content manager, perfect for managing blog posts, portfolios, etc.
As examples of nocode tools that create applications we have: FlutterFlow, O Bubble and the Web.
And as an example of tools that nocode can create websites we have: Framer and webflow.
To make the difference even clearer, let's analyze the FlutterFlow website and app here. We can see which FlutterFlow website it is https://flutterflow.io/ and if we analyze it, it is created with Webflow.
The FlutterFlow application lives on the domain https://app.flutterflow.io/ and uses its own technologies to run.
And this is the model that we always recommend for you to use if you have your applications:
- Have a website or landing page, created with tools focused on creating websites and landing pages.
- And have your app created with tools focused on creating apps. Once you have leveled your knowledge, let's get to know Framer more.

The Power of the Framer
Professional and Responsive Design
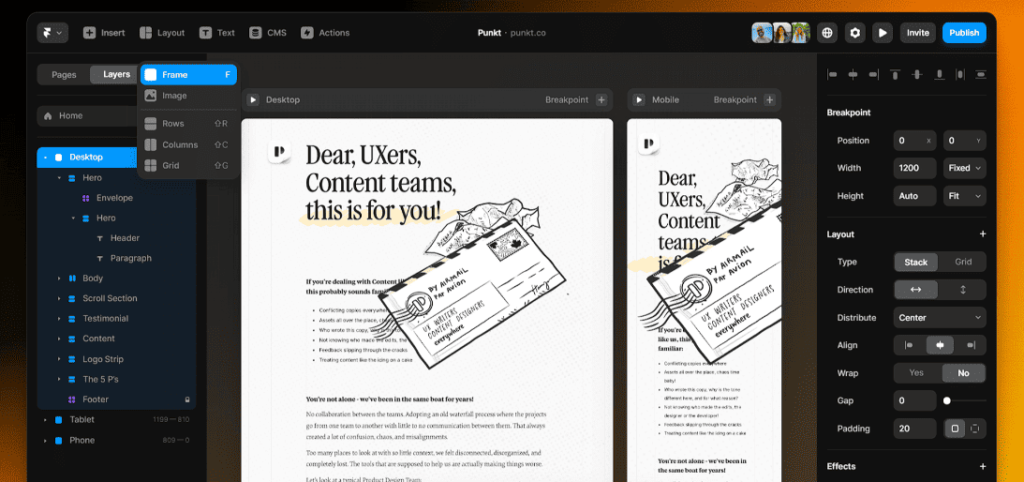
The Framer website is obviously built in Framer, so with it alone we can see a little what the tool is capable of. Design is something that the tool does first class, high quality, complex designs, many animations available, perfect responsiveness and visual effects.

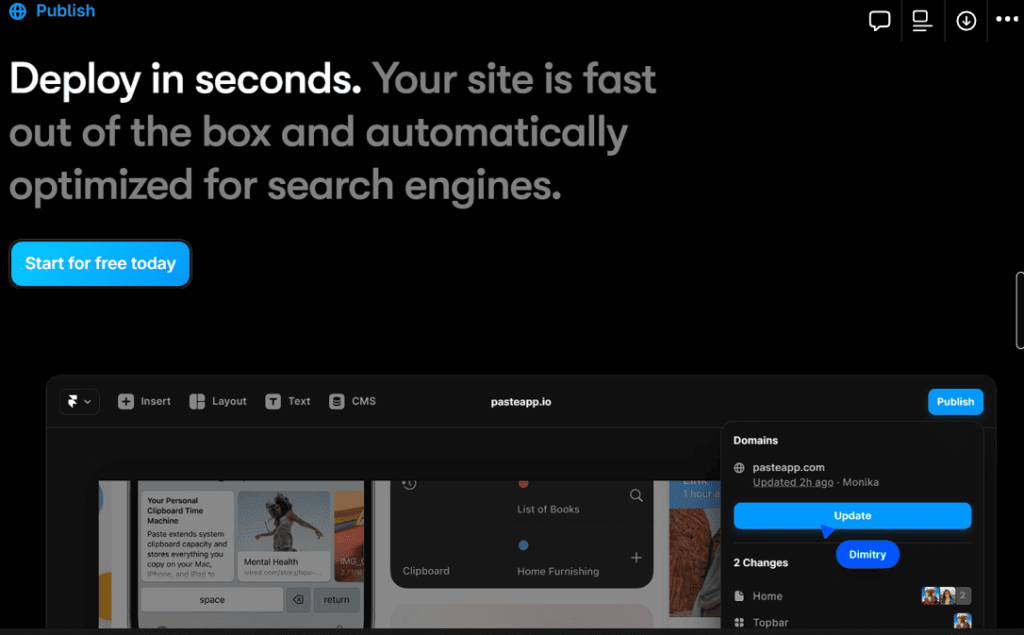
From scratch to publishing in minutes
A great feature of Framer when comparing the use of WordPress + Elements, for example, is the ease of starting the project. In minutes you have already created your account, designed some elements and published your website.

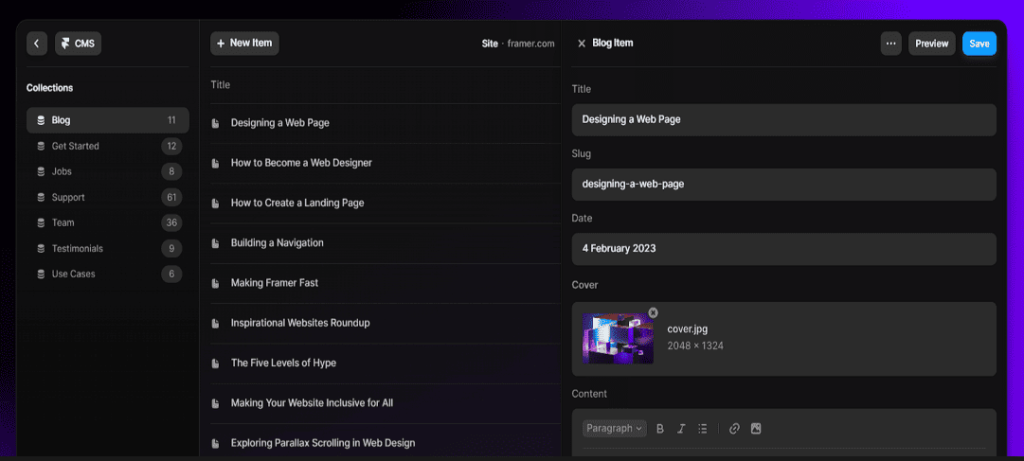
Framer CMS (Content Management System)
The framer has an embedded CMS, allowing the creation of more complex websites with blogs, portfolios, information repositories, etc.

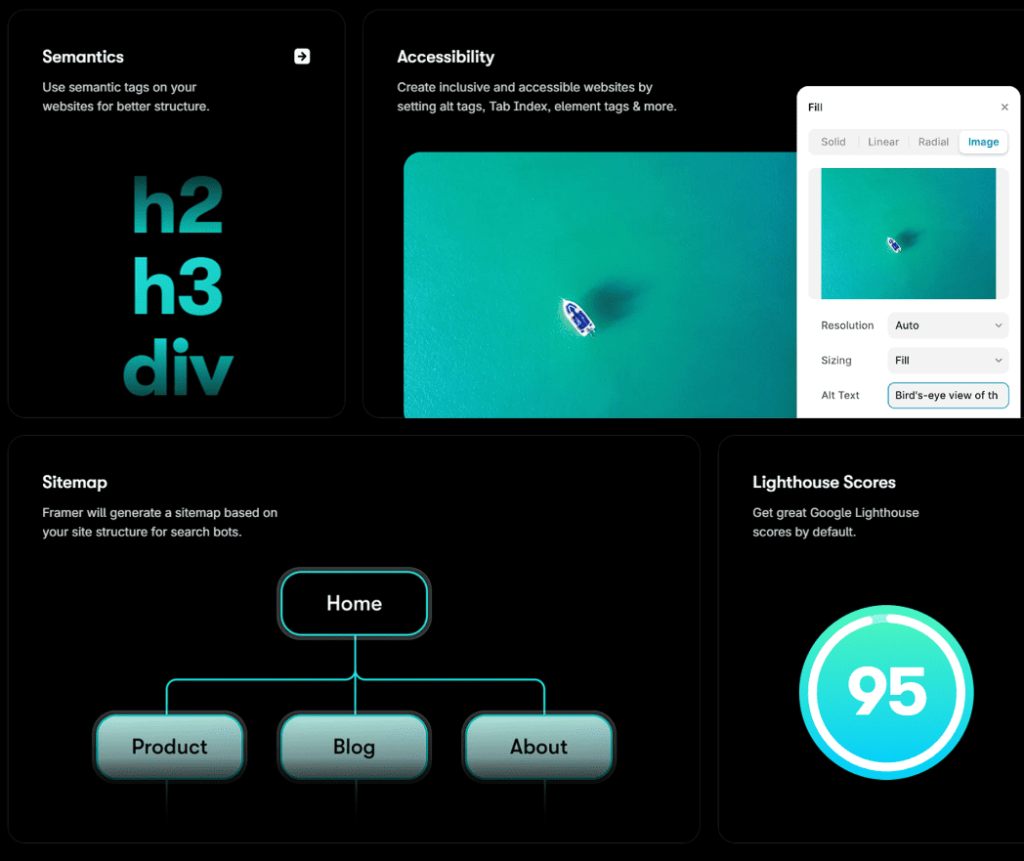
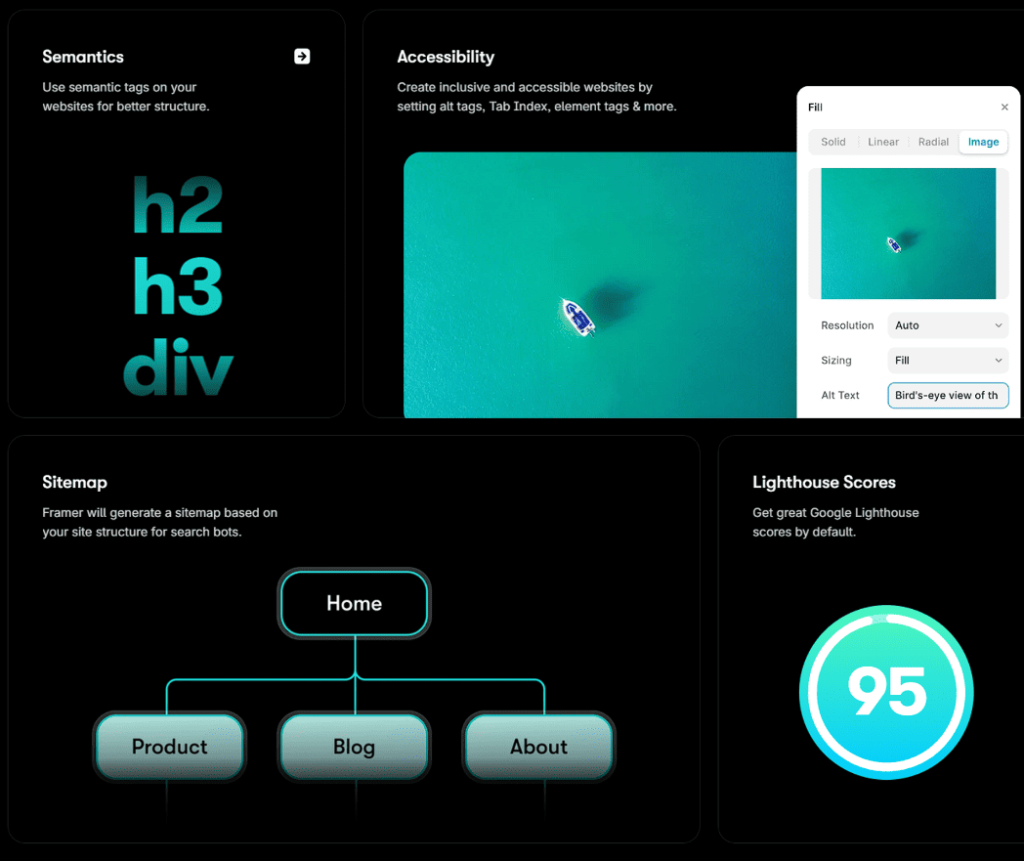
SEO Framer
SEO (Search Engine Optimization) is essential for a self-respecting website, especially a website with a blog. Without a doubt, something that Framer does with excellence, providing all the tools necessary for good optimization.

Website Translation
Another important feature that Framer offers is the possibility of translating your Website into other languages, making it easier to reach other audiences and expanding your reach.

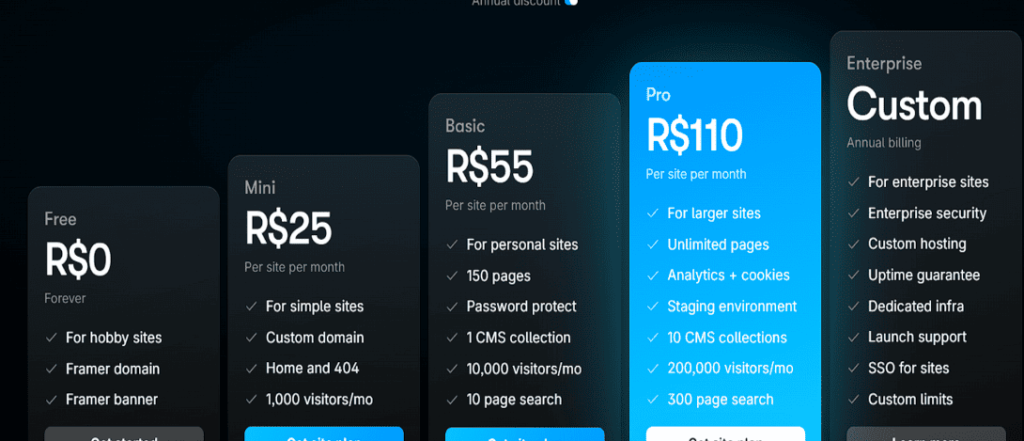
Framer Prices and Costs
Framer has a generous free plan to test the features and its plans start at R$25 / month. The CMS function is available from the Basic plan onwards and you can scale your plans as your website grows.

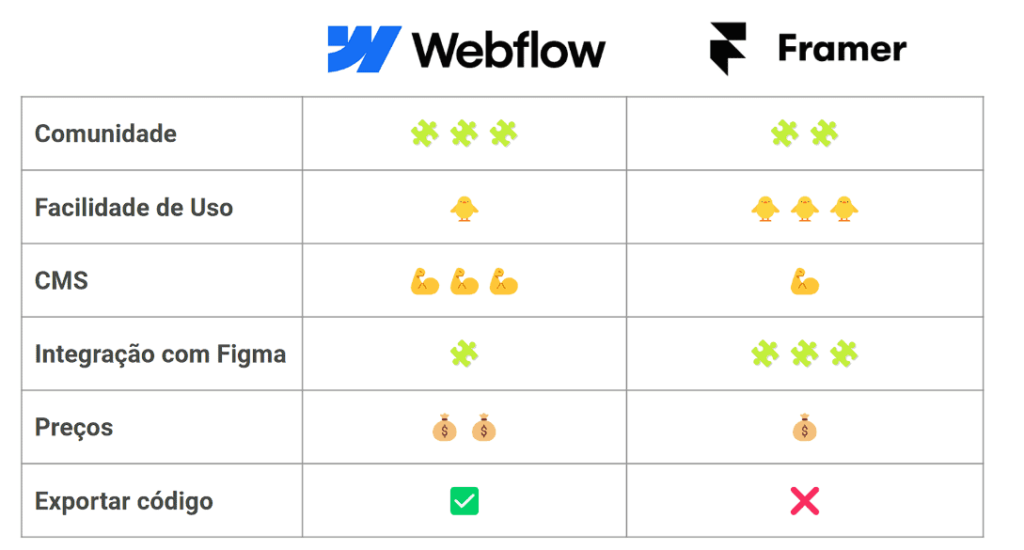
Webflow vs Framer Comparison
To conclude, it is important to make a comparison here between the two best tools on the market today for creating websites, Framer and Webflow
Framer X Webflow Community
In terms of community, because Webflow is an older tool and has been around for longer, the Webflow community is a larger community, in which you will find a little more templates, more tutorials and a more active community, while Framer, for Being a newer tool, we find fewer people active in the community. Nothing that changes and impacts usage much, but a point for our comparison.
Framer X Webflow Facility
When it comes to ease of use, Webflow is a tool that has a much higher learning curve compared to Framer. It is a tool that we like to use as an analogy, in which it is a tool created for developers that was translated to have a friendly visual interface.
Framer is a tool with a much more user-friendly interface and a much smaller learning curve. We like to bring the analogy that it is a tool that was designed for designers, with an interface very similar to Figma.
CMS Framer X Webflow
For CMS functionality, Webflow takes the lead, with much more complex functionality available, such as API integrations, while Framer has an excellent CMS system, but still poorly integrated.
Figma Framer X Webflow Integration
In terms of integration with Figma, Framer ends up taking the lead because it has a more fluid integration with Figma, but this is a feature that Webflow also has.
Framer X Webflow Pricing
Talking about prices, both tools have very similar prices, with Framer having more affordable prices in its initial plans.
Export Framer X Webflow Source Code
If exporting code is necessary for your project, Webflow will be the best option, giving the possibility of exporting while Framer does not have this option.

Quick recap & next steps
In conclusion, Framer emerges as an indispensable NoCode tool for freelancers and agencies in 2024, offering an agile and professional solution for developing websites, portfolios, and blogs.
With its intuitive features, Figma integration, and SEO and CMS capabilities, Framer positions itself as the ideal choice for those seeking quality, efficiency, and online visibility in a world increasingly dominated by digital technology.
This is the time to take advantage of the advantages that Framer offers to create or update your online space, maximizing your reach and enhancing your business opportunities.
For those who want to learn how to use Framer, the NoCode StartUp offers a complete course, from the fundamentals to creating practical projects such as a copy of Linktree and a personal portfolio with CMS.
Find out more at Nocode Pro.