A few years ago, talking about developing a website was enough to scare many people. In fact, to create your own page, you needed to have in-depth programming knowledge and professionals charged a lot for their work.
Developing a website quickly and easily seemed impossible.
Until WordPress arrived to make this a reality.
WordPress is one of the most popular platforms on the internet and uses no-code tools and low-code for building websites. It has intuitive features, free templates and the ability to create everything from personal blogs to robust e-commerce portals.
So, if you are interested in the subject and want to understand a little more about this platform, you are in the right post.
Throughout the content, we will analyze how WordPress works, its advantages and what content can be created with it. Good reading!

Table of Contents
What is WordPress?
WordPress was founded in 2003 by Matt Mullenweg and Mike Little and was initially just a blogging platform. However, over the years it has evolved to become one of the most versatile and popular tools on the web.
Today, it is found on 39,75% of the top 10,000 websites listed by Quantcast, a list that indicates the websites with the most traffic on the internet.
In fact, prominent websites, such as Magazine Luiza, CNN and Spotify, are WordPress customers.
You may be wondering now, how did this no-code platform become so popular and what makes it remain undefeated in the market?
The answer is simple: its flexibility allows the creation of professional websites through an intuitive interface and without the need to use traditional programming.
As its popularity grew, the developer community began contributing plugins and themes, which enriched the platform with several features and design options.
Learning how to use WordPress is easy, as there are thousands of tutorials, forums and documentation available.
WordPress is a content management system (CMS) that makes it easy to create and manage websites and blogs. In its operation, many processes are involved, which explains its popularity:
- Database Structure: used to manage crucial website information such as posts, pages, comments and settings;
- User Interface (UI): enables the creation, editing and deletion of content, in addition to customizing the appearance of the website;
- Themes and plugins: layout and fully customizable design and extensions that add extra functionality;
- User Management: allows the creation of multiple users with different permission levels;
- Integrated SEO: offers built-in features and plugins specialized in search engine optimization.
It is important to mention that WordPress is a platform for developing websites, whether blogs, landing pages, news portals, portfolios and simpler e-commerces.
If your interest is in creating more robust mobile applications or softwares, there are also no code alternatives that facilitate development without using code, such as FlutterFlow and Bubble.io.
Our FlutterFlow training, for example, teaches the fundamentals of the platform, how to create your dream app, how to work with APIs and screen design and how to develop apps for delivery, payments and subscriptions.
Already the Bubble training has content on how to create apps of books, social network, project management and a landing page responsive.
What are the advantages of using WordPress?

You already understand what WordPress is and the processes that make it so popular. Now let's analyze the main advantages of using this low code tool for creating websites.
Platform on code/low code
The tools in code/low code stand out for their ability to democratization of web development.
WordPress is one such tool, as it allows you to create a functional, feature-rich website without being limited to individuals with advanced technical programming knowledge.
Its interface is organized through ready-made building blocks and templates. See some of the practical advantages of developing in code:
- Universal accessibility, everyone can create websites;
- Saving time and resources;
- Possibility of uncomplicated innovation;
- Reduction of external dependence;
- Stimulation of creativity.
Free templates
Free templates or themes can be easily customized to meet your specific needs. Like this, The design possibilities are diverse and reflect the unique identity of your brand or company.
Additionally, these themes can be an affordable solution for beginner users who may not have design experience or do not want to invest in a professional designer.
In other words, the advantages are:
- Variety of design options for everyone;
- Simple customization;
- Adaptation to the website’s identity.
Allows creation of any type of website
WordPress allows you to create any type of website, from personal blogs to corporate websites and online stores.
Its flexibility and adaptability are great differentiators, as it is possible to find a unique solution for different needs.
This feature allows:
- Greater diversity of projects;
- Unified solution for different niches;
- Ease of transition between website types;
- Customization according to the purpose;
- Accessibility for different audiences.
It's safe
At a time when our data is so valuable, caring about the security of the platforms we use is essential.
WordPress takes great care and regularly updates its products to protect against vulnerabilities. Here are some of the mechanisms that enable this security:
- Regular updates;
- Collaborative community;
- Rapid response to threats;
- Security plugins;
- Focus on user protection.
There is a free option
The basic version of WordPress is free and accessible to everyone. This modality provides an easy entry for beginners, allowing anyone to start building your website without the need for investment.
It is an advantage that allows:
- Easier entry into the world of development;
- Lower investment in resources;
- Experimentation without financial commitments.
Simplified Editing
The WordPress editing interface is designed to be intuitive and easy to use, even for beginners with no prior experience. It allows:
- Modify content;
- Add images;
- Adjust the layout;
- Insert multimedia videos;
- Create links and buttons.
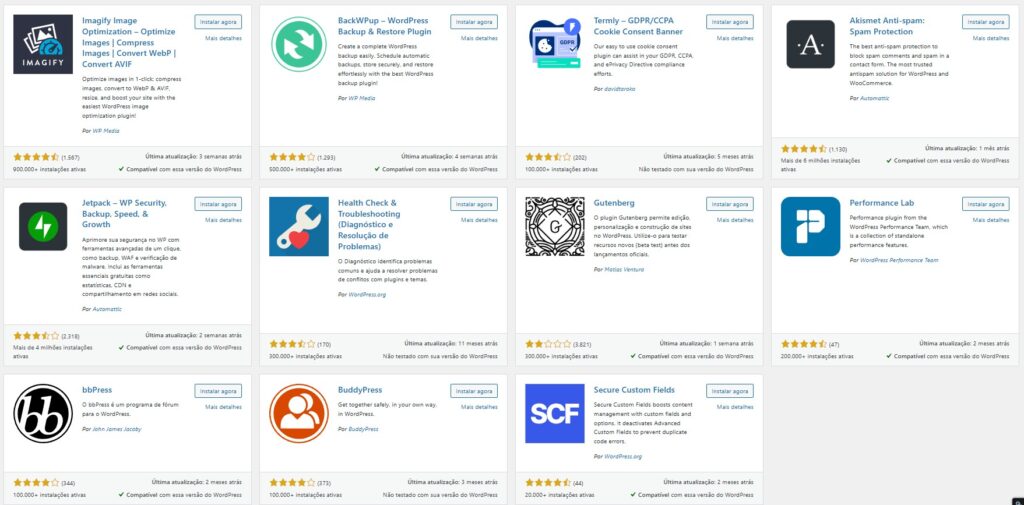
Supports different plugins

Plugins are software components that add functionality to an existing website or platform. Within WordPress, these are sets of files that can be added to provide extra features.
See some examples of plugins possible on the platform:
- SEO for search engine optimization;
- Contact, survey or registration forms;
- Social networks to integrate content sharing or “like” buttons;
- Security to protect against threats and monitor suspicious activity;
- E-commerce to add shopping carts, checkouts and payment systems;
- Performance to optimize website speed and performance.
Rank on Google

The platform is optimized for search engines, especially Google, and this makes ranking easier.
By using SEO practices together, you can improve your website's online visibility and reach a wider audience.
In WordPress, you can:
- Use friendly permalinks;
- Update content easily;
- Develop a responsive website;
- Create optimization strategies for Google.
Compatible with importing websites from some platforms
With WordPress, migrating your content from other platforms is easy because of the intuitive import tools.
They allow you to transfer your site while maintaining the integrity of your content and ensuring a smooth transition.
The advantages of this simplified import are:
- Preservation of content integrity;
- Compatibility with different platforms;
- Less disruption for visitors;
- Taking advantage of additional resources.
What can you create with WordPress?

WordPress allows the creation of a huge variety of content formats, but we have separated the most used by most users:
Blogs
Since its creation in 2003, the platform has focused on blogs and continues to be a very popular choice within this niche. In other words, if you are a blogger and still don't know WordPress, it's time to learn everything about it.
Landing Pages
WordPress also works great for specific campaigns, products, or events.
This is because it allows the creation of landing pages, or landing pages, designed with the aim of converting visitors into leads, customers or perform some other desired action.
News portal
If you are a journalist and are thinking about creating a news website or informative portal, WordPress could be the ideal tool. With it, it is possible to create a well-defined and efficient structure for sharing news.
Portfolios
Many people also use the platform to showcase their work in a more professional way. Artists, photographers, writers and many others can develop custom portfolios in WordPress.
E-commerce
We have already shown above that WordPress allows you to add plugins specific to e-commerce. This makes the platform a highly sought after destination for independent traders and sellers.
Learning to program is very easy with No-Code Start-Up
As we can see, WordPress is a no-code platform for developing web pages.
However, there is currently a great demand for the creation of mobile applications and even more complex and robust softwares that can also be created without using code.
For this need, WordPress is not the best instrument, and it is recommended to use no-code development platforms, such as Bubble and Flutterflow.
At No-Code Start-Up we have Bubble.io course completely free.
We also have a FlutterFlow course, also free.
With these platforms it is possible to develop websites and applications in a simplified way. Come with us to surf this no-code wave!