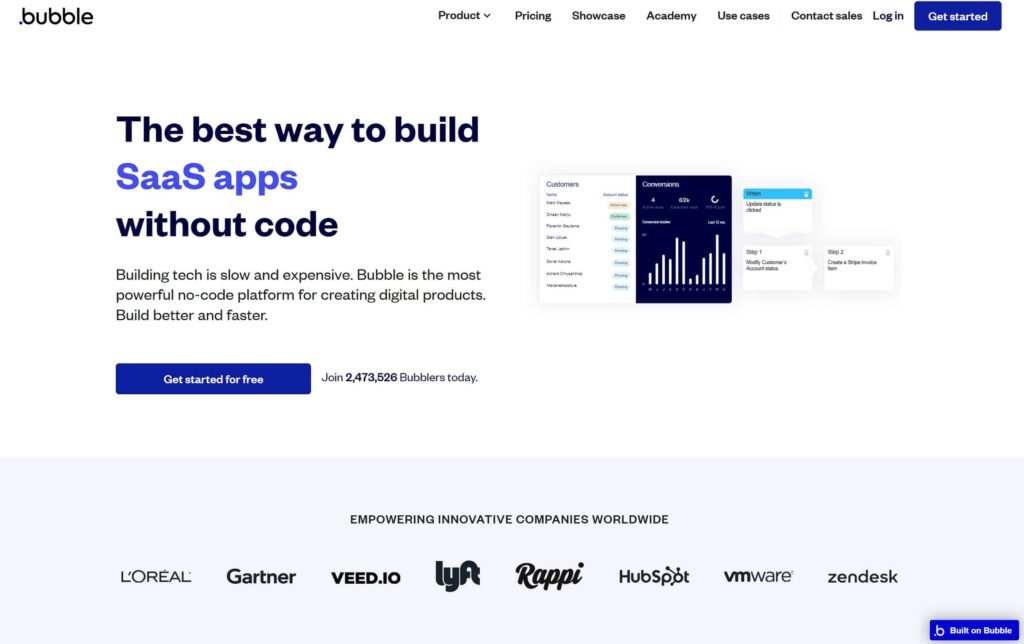
Queridinha no mercado no-code com mais de 2.5 milhões de usuários, o Bubble.io é hoje sem dúvidas a referência quando o assunto é desenvolvimento de Softwares Web sem código.
A plataforma permite a criação de aplicativos e sistemas completos de ponta a ponta, desde o design do front-end até a estruturação do banco de dado, tudo sem sair da ferramenta.
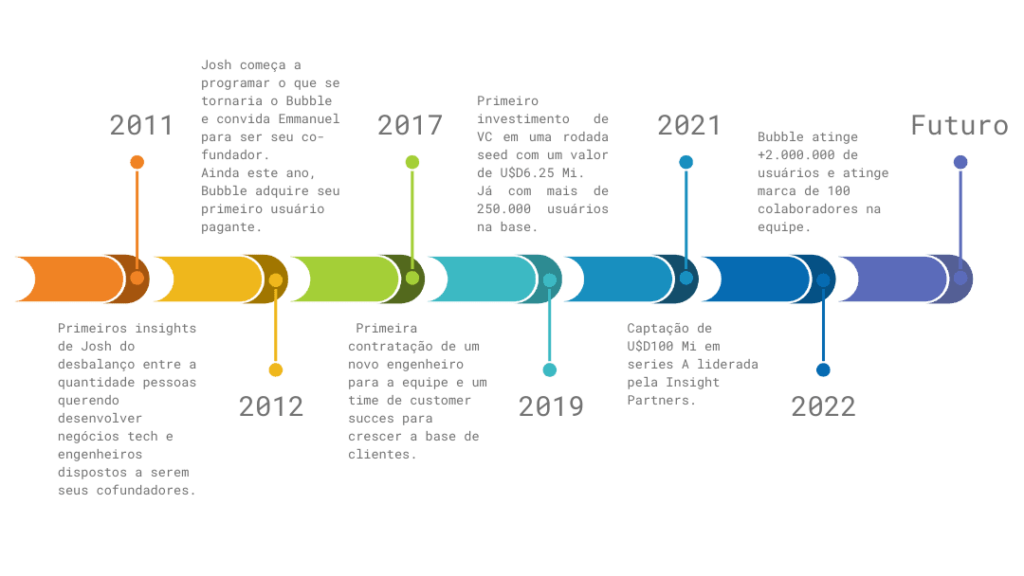
Em 2022 o Bubble.io captou U$D100.000.000 o que prova que os investidores também estão gostando do que estão vendo e que a plataforma está se preparando para um crescimento acelerado do mercado no-code.
Conheça nosso Curso Gratuito de Bubble
Se você já ouviu falar sobre o Bubble.io e no-code mas não conhece a fundo a ferramenta ou até mesmo se tudo que to falando aqui é novidade pra você, fica comigo até o fim desse tutorial que vou te mostrar tudo que você precisa saber sobre essa plataforma que vem revolucionando forma como criamos aplicações.
Tabela de conteúdos
O que é o Bubble.io?

Antes de plataformas como o Bubble.io surgirem, qualquer pessoa que tivesse uma ideia de tecnologia mas não possuísse conhecimento técnico em código e programação, teria que recorrer a terceiros para esse desenvolvimento.
Seja recorrer a um sócio programador, que deveria estar disposto a entrar no risco do seu negócio em troca de um percentual da empresa ou a desenvolvedores freelancer ou agências, que além de envolver um alto investimento inicial, cobrariam valores extras para manutenção e novas mudanças.
E pode ter certeza que no inicio de um projeto como esse, o que mais vai ocorrer são mudanças após o produto ir pro mercado.
Esses foram os principais problemas identificados por seus fundadores quando eles decidiram por construir a empresa. Hoje o Bubble Io é uma das principais ferramentas no-code quando o assunto é desenvolvimento de aplicativos Web.
Empresas do mundo todo já utilizam a plataforma como sua tecnologia. Agências de desenvolvimento se especializaram em no-code, utilizam a ferramenta como principal plataforma de desenvolvimento e milhares de freelancers já oferecem seus serviços de desenvolvimento em Bubble.
Com a alta demanda por desenvolvedores no mundo inteiro e a escasez desses profissionais devido ao tempo que leva pra se aprender um linguagem de programação. A profissão de desenvolvedor no-code vem crescendo a níveis incríveis.
E o Bubble pode ser um excelente ponto de partida para sua jornada.
História do Bubble io

Josh Hass, graduado em Harvard em filosofia e auto didata em programação e Emmanuel Straschnov estudante de Harvard com desejo de empreender no mercado de tecnologia identificaram algumas dores no mercado em 2012:
- Grande descompasso entre o número de engenheiros e o número de pessoas que queriam fundar empresas
- Muitas pessoas com desejo de construir uma startup digital, mas na maioria das vezes não possuem o conhecimento técnico para criar seu produto.”
Dessas dores tiveram o insight:
E se houvesse uma plataforma onde qualquer pessoa com objetivo de empreender pudesse construir sua startup sem um co-fundador técnico?
Assim surge o que hoje conhecemos por Bubble.io.
Como curiosidade: O Brasil hojé é o segundo maior mercado do Bubble io em números de usuários e usuários pagantes.
Principais Features e Diferenciais do Bubble.io

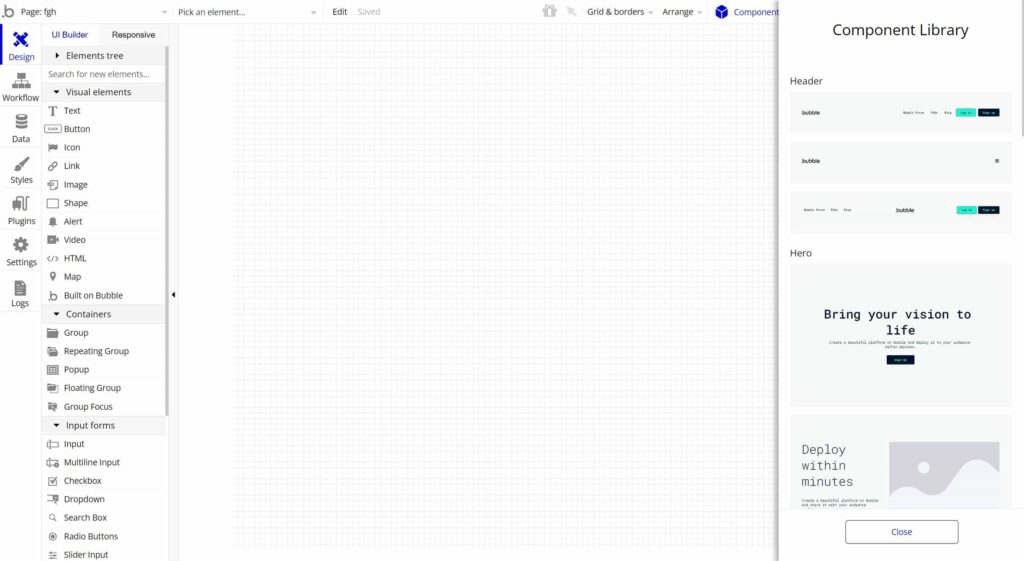
O Bubble io permite o desenvolvimento de apps e softwares utilizando uma interface drag and drop, ou seja, na qual você arrasta e solta elementos na tela e os ajusta de forma visual.
Isto torna o desenvolvimento muito mais amigável a pessoas que não possuem nenhum conhecimento técnico, mas sem deixar a desejar em flexibilidade quantidade de features.
Considerado hoje uma das plataformas no-code mais poderosas do mercado, o Bubble io tem como um grande diferencial permitir a construção de apps completos sem ter a necessidade de utilizar outra ferramenta.
Possibilitando criar o design, lógicas e o banco de dado internamente a plataforma.
Com ela:
- Podemos criar designs altamente flexíveis e que se ajustam a celulares, tablets e desktops com facilidade.
- Conseguimos criar lógicas extremamente complexas se necessárias, tanto com ações client-side quanto server-side.
- Podemos criar todo o backend do nosso aplicativo ainda dentro da plataforma.
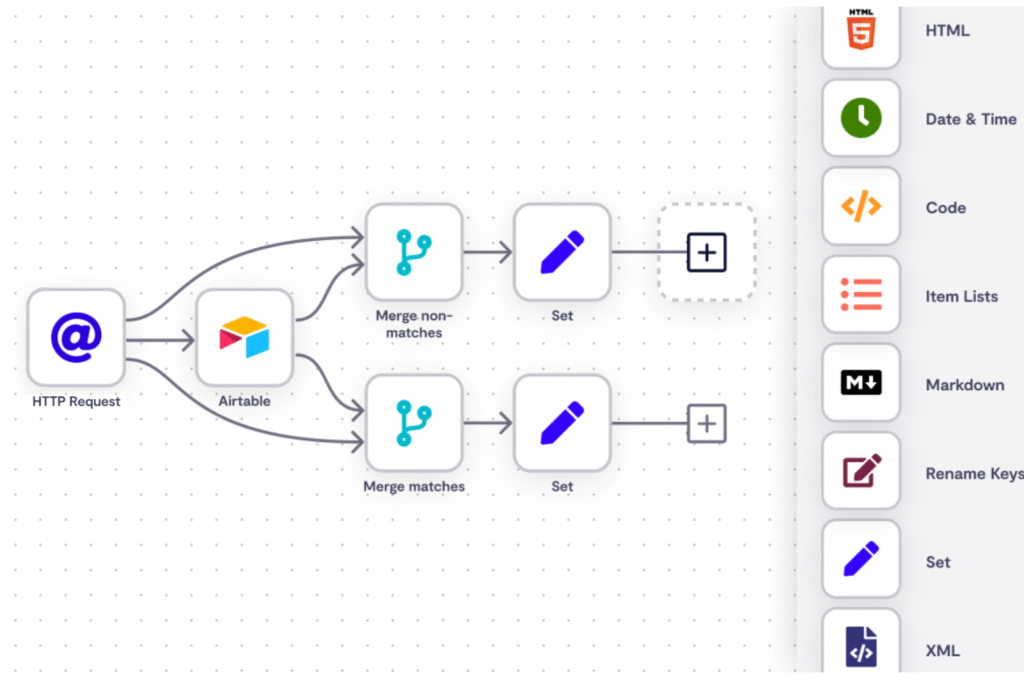
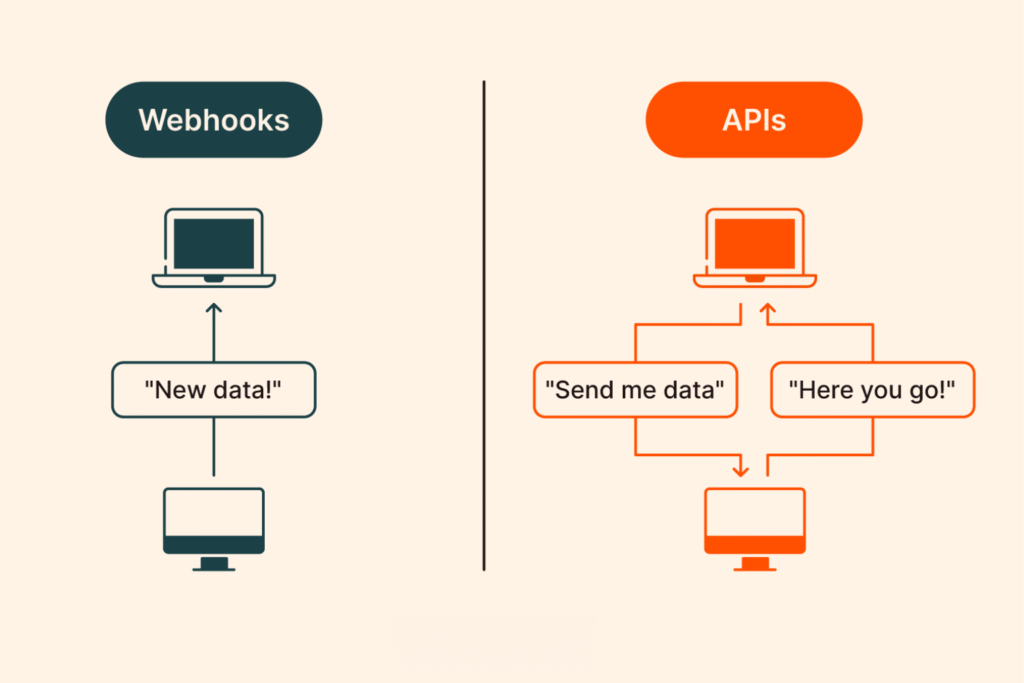
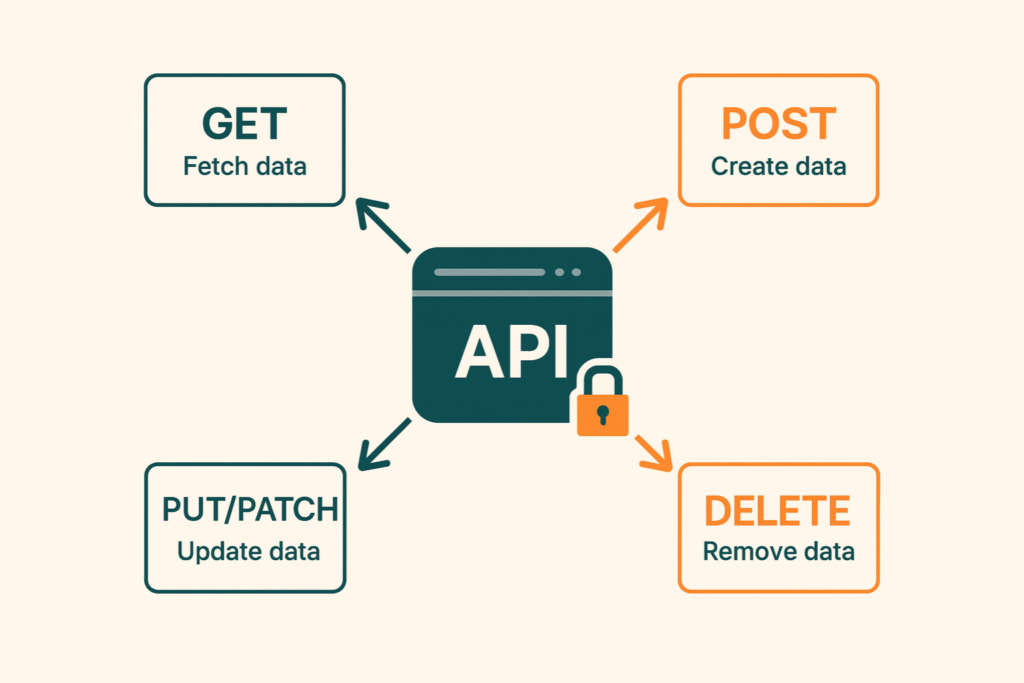
- Além de também conseguirmos integrar o Bubble facilmente com qualquer outro sistema através da sua interface no-code para conexões APIs.
O Bubble io também oferece uma ampla biblioteca de plugins, utilizados para expandir suas funcionalidades e os limites do que é possível ser feito com a ferramenta.
- Plugins que permitem criação de gráficos
- alertas personalizados
- Integrações simplificadas com meios de pagamento
- Entre outras milhares aplicações
Além de plugins, a plataforma também possui uma grande biblioteca de templates gratuitos e pagos, que podem ser utilizados como um ótimo ponto de partida para seus projetos.
De fato um dos seus maiores diferencias é essa grande comunidade e ecossistema que foi construído ao seu redor. Hoije, diversas empresas que tem toda sua receita baseada nesse ecossistema. Seja na venda de plugins, templates ou projetos feitos com Bubble.
Isso é algo que realmente só é construido com o tempo e sem dúvidas uma grande vantagem do Bubble io sobre novas ferramentas que surgem no mercado.
Considerações sobre a plataforma
Com todo esse poder e flexibilidade que o Bubble.io proporciona, existe o preço de uma maior curva de aprendizado para dominar os fundamentos da ferramenta.
Claro que é uma curva que não se compara com se aprender uma linguagem de programação, porém é um ponto pra você levar em consideração ao se decidir por aprender uma ferramenta no-code.
Outro ponto para se ter em mente ao escolher o Bubble.io com tecnologia é que hoje ela tem um foco para desenvolvimento de aplicativos e sistemas Web, ou seja, sistemas que acessamos pelos navegadores do nosso computador ou celular.
Com funções padrões que o Bubble io nos proporciona, não conseguimos criar aplicativo chamados de “aplicativos nativos”, aqueles aplicativos que baixamos na AppStore e PlayStore.
Para contornar isso e transformar nossos aplicativos Bubble em apps nativos, precisamos utilizar alguns serviços terceiros que fazem essa transformação.
Ponto para se levar em consideração, pois caso seu principal objetivo seja de fato criar um aplicativo nativo para as lojas de apps, utilizar uma ferramenta mais especializada para desenvolvimento de apps como a plataforma FlutterFlow, pode ser uma melhor opção.
O que podemos fazer com Bubble.io

Bom ja sabemos então que o Bubble Io é uma ferramenta poderosa e sabemos o que analisar ao considerar usar-lo como tecnologia.
Mas o que de fato é possível fazer com a ferramenta Bubble io?
Levando os pontos que citei anteriormente em consideração, de fato conseguirmos fazer praticamente qualquer tipo de app com o Bubble io.
A flexibilidade das suas lógicas client-side e server-side são incríveis, quando necessária a integração com outros apps, facilmente conseguimos integra-los via API e ainda podemos recorrer a plugins ou até adicionar scripts de código se necessário para expandir suas funcionalidades.
Citando alguns projetos de exemplo criados com Bubble, temos:
- Portais de emprego – Projeto exemplo: GoodGigs
- Sistemas de geração de cobranças – Projeto exemplo: Incomee
- Marketplaces de coliving – Projeto exemplo: HackerHouse
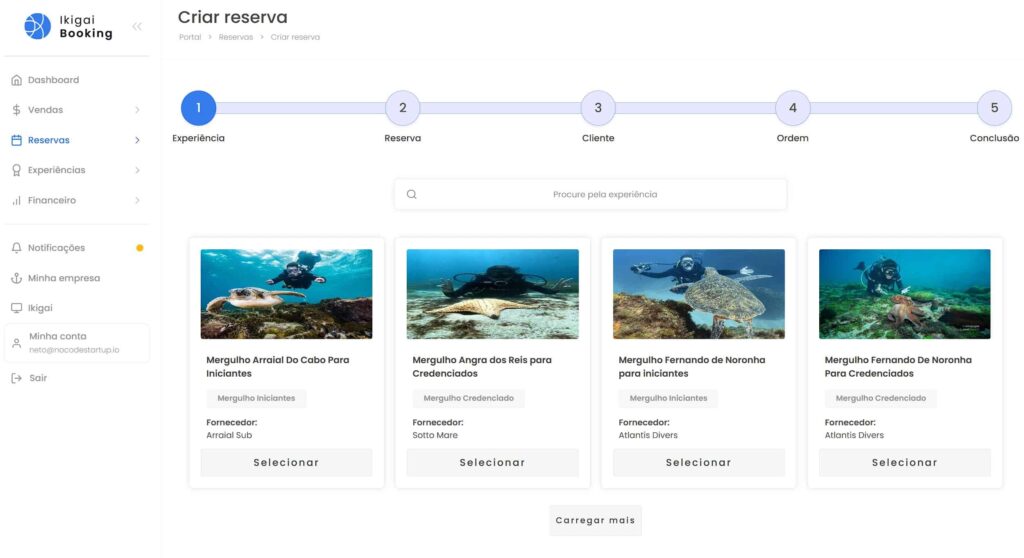
- Sistemas de agendamento – Projeto exemplo: Ikigai Experience
Entre outras milhares de aplicações para projetos de ERPs, Dashboards, Sistemas de delivery, redes sociais, etc…
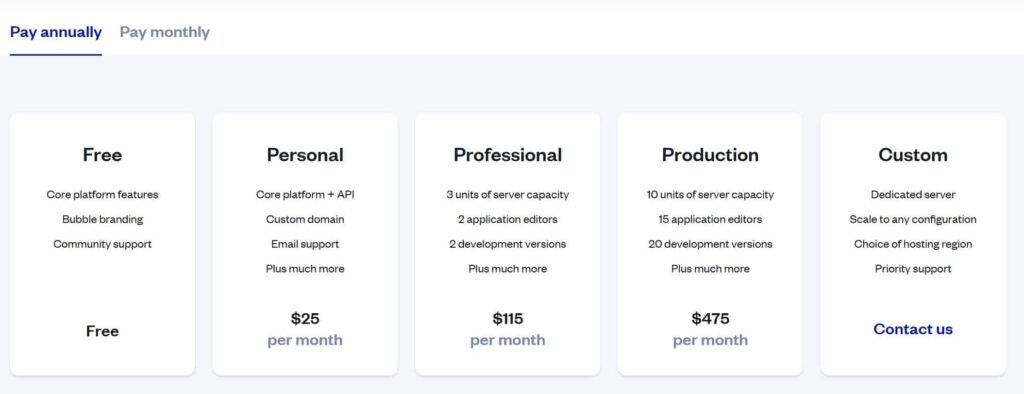
Preços para utilizar a ferramenta

Atualmente o Bubble oferece 5 possíveis planos para seus usuários.
Um plano gratuito bastante generoso, com o qual podemos criar praticamente toda a aplicação e pagar somente quando for o momento de ir para o mercado.
O plano gratuito contém todas as principais features do Bubble, mas não da acesso as:
- Ações de backend
- Abrir a API de dados do app para ser consumida por outros sistemas
- Limite de 200 registros no banco de dados
- Impossibilidade de criar um domínio personalizado e tirar a marca d’agua do Bubble
Já no plano pessoal que sai pro U$D25, todas essas limitações são removidas.
No plano professional por U$D115, ganhamos acesso a mais versões de desenvolvimento, maior capacidade e contas de desenvolvedores.
No plano production por U$D475, mais acessos a versões de desenvolvimento, capacidade e contas de desenvolvedores.
Caso queira saber como realizar a modelagem de dados e otimizar seu banco, veja mais em nossos conteúdos.
No plano Custom, de acordo com as necessidades de sua empresa.
Como Aprender Bubble io e NoCode
Da fato o Bubble é uma ferramenta super completa e poderosa, se você ficou interessado em conhecer mais a fundo a ferramenta, recomendamos fortemente o curso de Bubble gratuito da NoCode StartUp, no qual você irá dar seus primeiros passos práticos com a ferramenta, criando seu primeiro aplicativo e já aprenderá boas práticas de desenvolvimento, um verdadeiro prato cheio para iniciantes.
Se depois do curso, entender que o Bubble é a habilidade que você estava buscando, não deixe de conhecer a formação completa em Bubble da NoCode StartUp.
Onde você irá aprender a criar apps bem mais robustos para elevar em muito sua habilidades de criação de apps e começar a ganhar dinheiro com essa sua nova super habilidade.
O que é o Bubble io?
o Bubble io é uma ferramenta no-code para a criação de aplicativos web. Com ela podemos criar aplicativos e softwares sem precisarmos tocar em código.
Hoje o Bubble é uma das maiores plataformas no-code no mercado, liderando a invoação no segmento.
Como posso aprender Bubble io?
A melhor forma de aprender a ferramenta é criando projetos com ela, sejam reais ou fictícios.
O No-Code Start-Up possuí um curso para iniciantes gratuito, no qual você criará seu primeiro aplicativo com Bubble io.
Para aprofundar seus conhecimentos temos nosso curso completo de Bubble io