Uma das queixas mais comuns nos grupos e fóruns da comunidade Bubble.io é a lentidão do editor durante o desenvolvimento.
Reclamam que chega certo ponto do desenvolvimento em que o editor começa a travar e o trabalho fica inviável, acontecendo muitos erros de sobrecarga de memória.
E de fato, se você não se atentar a alguns pontos no seu processo de desenvolvimento, vai chegar um momento em que a plataforma vai sim apresentar lentidão, independentemente do seu computador.
Hoje vou te passar 4 dicas essenciais para você nunca mais ter problemas com lentidão no editor.
Obs: Conteúdo obrigatório para desenvolvedores Bubble.io
Tabela de conteúdos
O que fazer para o editor do Bubble não travar
Das 4 dicas que quero passar aqui hoje, as duas primeiras são extremamente simples e podem ser implementadas a qualquer momento.
Já as duas últimas, que pra mim são as que de longe dão o maior resultado, envolvem maior planejamento no desenvolvimento e também conhecimento.
Dica 1
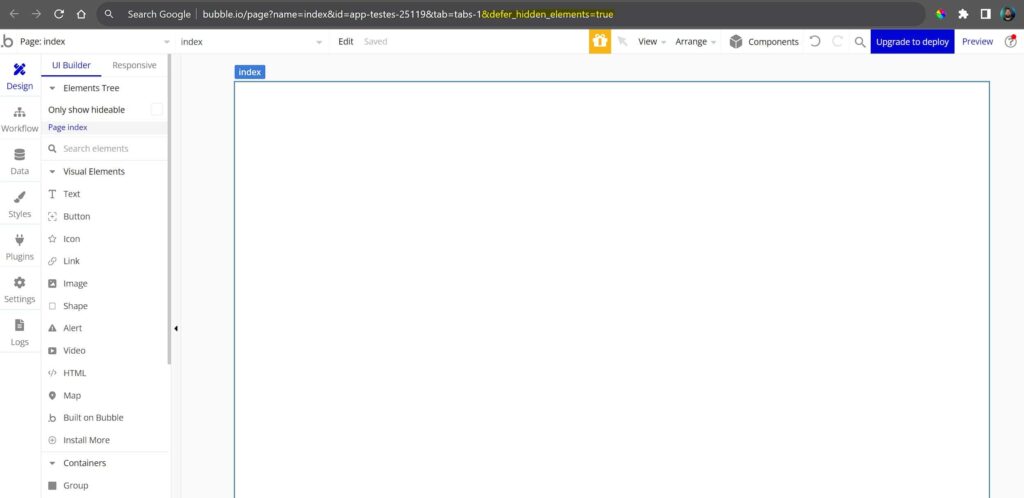
A primeira ação rápida que pode melhorar o desempenho do editor é usar o parâmetro:
?defer_hidden_elements=true
Esse parâmetro diz para o Bubble não carregar elementos que não estão visíveis na página, consequentemente melhorando a performance do editor.
Recentemente o Bubble fez algumas atualizações de performance nas quais nativamente busca trabalhar dessa forma, não carregando elementos invisíveis.
Porém alguns desenvolvedores ainda tem sentido ganhos de performance ao utilizar esse parâmetro, então, fica a dica, façam seus testes, eventualmente algum de vocês tenham ganhos significativos de performance.
Dica 2
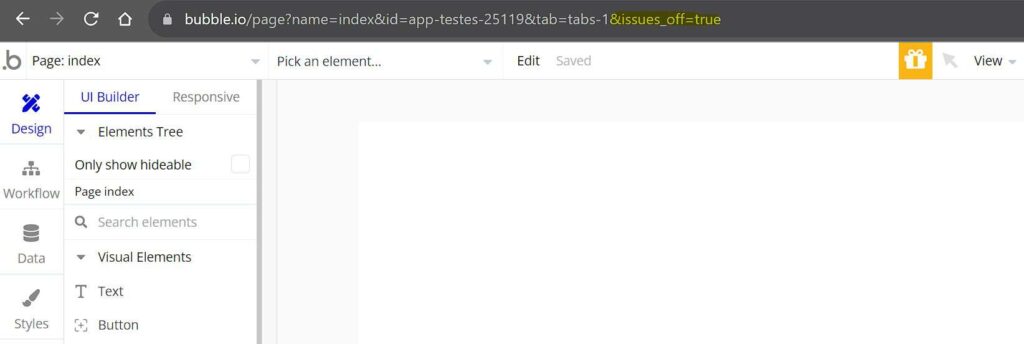
O segundo truque, também envolve o uso de um outro parâmetro:
?issues_off=trueEsse parâmetro diz para o Bubble não mostrar os erros que estão presentes no editor, reduzindo um pouco a carga no editor.

Atenção: use com muito cuidado, pois com esse parâmetro ativo, o Bubble permite o deploy para a versão live, mesmo que existam erros na aplicação.
Dica 3
Na minha opinião, a dica mais relevante para reduzir essa lentidão nos editores.
Sinceramente, como eu sempre utilizo essa terceira dica, acabo nunca utilizando as duas primeiras, para também mitigar os problemas que alertei logo acima.
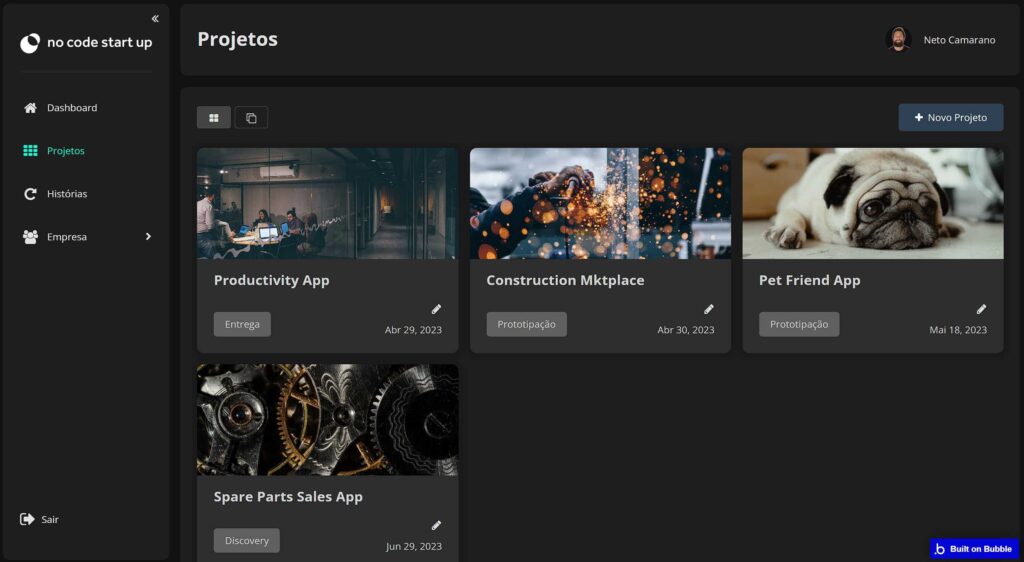
Pra comentar sobre essa dica, quero apresentar dois aplicativos aqui pra vocês.
App de Gestão de Projetos | Formação Bubble NoCode StartUp

App Ikigai Experience

Esses dois aplicativos foram construídos em uma modelo SPA – Single Page Application, ou seja, tudo foi construído utilizando basicamente apenas uma página do Bubble.
Sendo aplicativos complexos, vocês podem imaginar o tanto de elementos e ações que não vivem nessa página, seria uma quantidade enorme.
Porém seguindo essa terceira dica, o aplicativo de gestão de projetos tem apenas 12 ações nessa página e o aplicativo do Ikigai Experience apenas 6 ações.
Isso só é possível pois utilizamos extensivamente ELEMENTOS REUTILIZÁVEIS.
Fazer o uso de elementos reutilizáveis reduz significativamente a carga no editor e ainda ajuda a manter o app mais organizado, tendo um ambiente separado para cada parte da sua aplicação.
Seria basicamente impossível criar um app SPA como esse, com tantas funções assim, sem o uso de elementos reutilizáveis.
Vejo muito pouco sendo comentado sobre isso e muito menos pessoas utilizando isso de uma forma estruturada e adequada.
Eu criei um método próprio para uso de elementos reutilizáveis e principalmente a como navegar de forma inteligente entre eles, seguindo boas práticas de desenvolvimento, ensino tudo isso dentro da Formação Bubble.io da NoCode StartUp enquanto criamos esse aplicativo de gestão de projetos passo a passo.
Dica 4
Siga desde o início, boas práticas de desenvolvimento.
Respeito o princípio do DRY, não crie elementos desnecessários na tela e elementos duplicados, faça uso de elementos reutilizáveis, variáveis globais, option sets, custom events.
Isso vai reduzir muito a quantidade de elementos e ações utilizadas, consequentemente reduzindo a carga no editor do Bubble.
Desenvolver com no-code é muito simples, tão simples que é muito fácil errarmos no caminho.
Agora desenvolver apps escaláveis requer estrutura, planejamento e conhecimento de boas práticas.
Para quem já entendeu o quanto isso é importante, na Formação de Bubble da NoCode StartUp nós focamos em boas práticas desde a aula zero.
Não tenho dúvidas que esse é o curso de Bubble mais estruturado hoje no mercado para te passar a base fundamental da plataforma e te destacar no mercado.
Para os interessados confira agora a página da Formação para conhecer um pouco mais. E não perde tempo, pois tenho certeza que esse conhecimento vai te poupar muito tempo no futuro.
Espero que tenham gostado das dicas. Elas fazem toda a diferença aqui no meu desenvolvimento e como vejo muitas pessoas reclamando sobre isso, não podia deixar de compartilhar por aqui.
Você já utilizava alguma dessas dicas? Vai começar usar alguma a partir de agora?
E até uma próxima!
Como reduzir gasto de memória do Bubble.io
Dica 1: Utilize o parâmetro ?defer_hidden_elements=true
Dica 2: Utilize o parâmentro ?issues_off=true
Dica 3: Utilize extensivamente elementos reutilizáveis
Dica 4: Utilize boas práticas de desenvolvimento