Criar um site profissional pode ser um grande desafio para pessoas que não sabem como programar ou não têm dinheiro para contratar um desenvolvedor.
Mas e se existisse uma forma de criar um site eficiente sem usar nenhum código?
Esta é a proposta do Webflow, uma plataforma que permite criar sites profissionais sem a necessidade de código, usando apenas uma interface visual e intuitiva.
O Webflow tem um gestor de conteúdo inteligente que permite criar e gerenciar diversos tipos de conteúdos.
Além disso, disponibiliza ferramentas de marketing e SEO que ajudam a otimizar o seu site para motores de busca e redes sociais.
Ficou curioso e deseja saber mais sobre a ferramenta? Neste conteúdo, vamos explicar tudo sobre o Webflow, suas vantagens e funcionalidades.
Se você quer criar um site profissional e eficiente sem usar código e sem contratar um desenvolvedor, este texto é para você. Continue lendo e descubra como o Webflow pode transformar a sua ideia em realidade!
Tabela de conteúdos
O que é a ferramenta sem código Webflow?

O Webflow é uma plataforma virtual que permite a criação de sites profissionais sem usar códigos de programação. Ou seja, é possível criar páginas incríveis sem saber programar em HTML, CSS ou JavaScript.
Na prática, isso significa que você pode usar uma interface gráfica que te mostra como o site vai ficar, em tempo real. Para isso, basta arrastar e soltar elementos, como:
- Texto;
- Imagem;
- Vídeo;
- Botão;
- Formulário;
- Mapa.
O Webflow é uma ferramenta de design responsivo, ou seja, que se adapta aos diferentes tamanhos de tela e dispositivos. Assim, o seu site fica bonito e funcional em computadores, tablets e celulares.
Tanto iniciantes, quanto profissionais podem criar uma página usando os recursos e as funcionalidades disponíveis. É possível, por exemplo, escolher entre os templates prontos ou criar o seu próprio design.
Você também pode integrar o seu site com serviços externos, como:
- Mailchimp;
- Zapier;
- Google Analytics.
Veja alguns exemplos de páginas que você pode fazer dentro do Webflow:
- Site no-code profissional;
- Blog empresarial no-code;
- Site no-code para e-commerce;
- Landing page no-code;
- Microsite no-code;
- Portfólio no-code.
Quais as diferenças entre as ferramentas Bubble e Webflow?
O Bubble e o Webflow são duas ferramentas sem código populares no mercado, que permitem criar sites e aplicativos web sem programar. Mas é importante destacar que elas têm diferenças que podem influenciar na sua criação.
O Bubble é ideal para quem deseja criar um aplicativo para web dinâmico que envolva:
- Interação com usuário;
- Banco de dados;
- Lógica e fluxos de trabalho.
O Bubble tem uma curva de aprendizado um pouco maior, mas oferece mais flexibilidade e recursos para criar soluções complexas. Ele também conta com uma comunidade ativa e um mercado de plugins e templates.
Se você deseja saber mais sobre essa plataforma e suas funcionalidades, saiba mais sobre o nosso curso Bubble gratuito agora mesmo!
Já o Webflow tem um foco maior na criação de sites estáticos ou com conteúdo gerenciável, que envolvem design, layout e estética. Sua curva de aprendizado é mais suave, porém oferece menos opções para criar funcionalidades avançadas.
FlutterFlow X Webflow?
Apesar da semelhança no nome, FutterFlow e Webflow têm propósitos totalmente diferentes. Vamos detalhar as informações a seguir.
A primeira é uma ferramenta para criar apps móveis nativos sem programar, usando o Flutter, um framework de desenvolvimento da Google.
Apresenta uma interface visual que permite criar telas, componentes, navegação e lógica do seu aplicativo. Você pode, inclusive, exportar o seu projeto para o Android Studio ou o Xcode e publicar o seu aplicativo nas lojas.
O Webflow, como já vimos, é uma ferramenta que permite criar sites profissionais sem programar, usando uma interface visual que gera código HTML, CSS e JavaScript.
Com ele, é possível hospedar o seu site no próprio Webflow ou exportar o código para outro serviço.
Como usar o Webflow para fazer um site profissional sem código?
Agora que você já sabe o que é o Webflow e como ele se compara com outras ferramentas no-code, vamos explicar como usá-lo para fazer o seu site profissional, sem a necessidade de usar a programação tradicional.
São seis passos simples, confira:
Crie uma conta
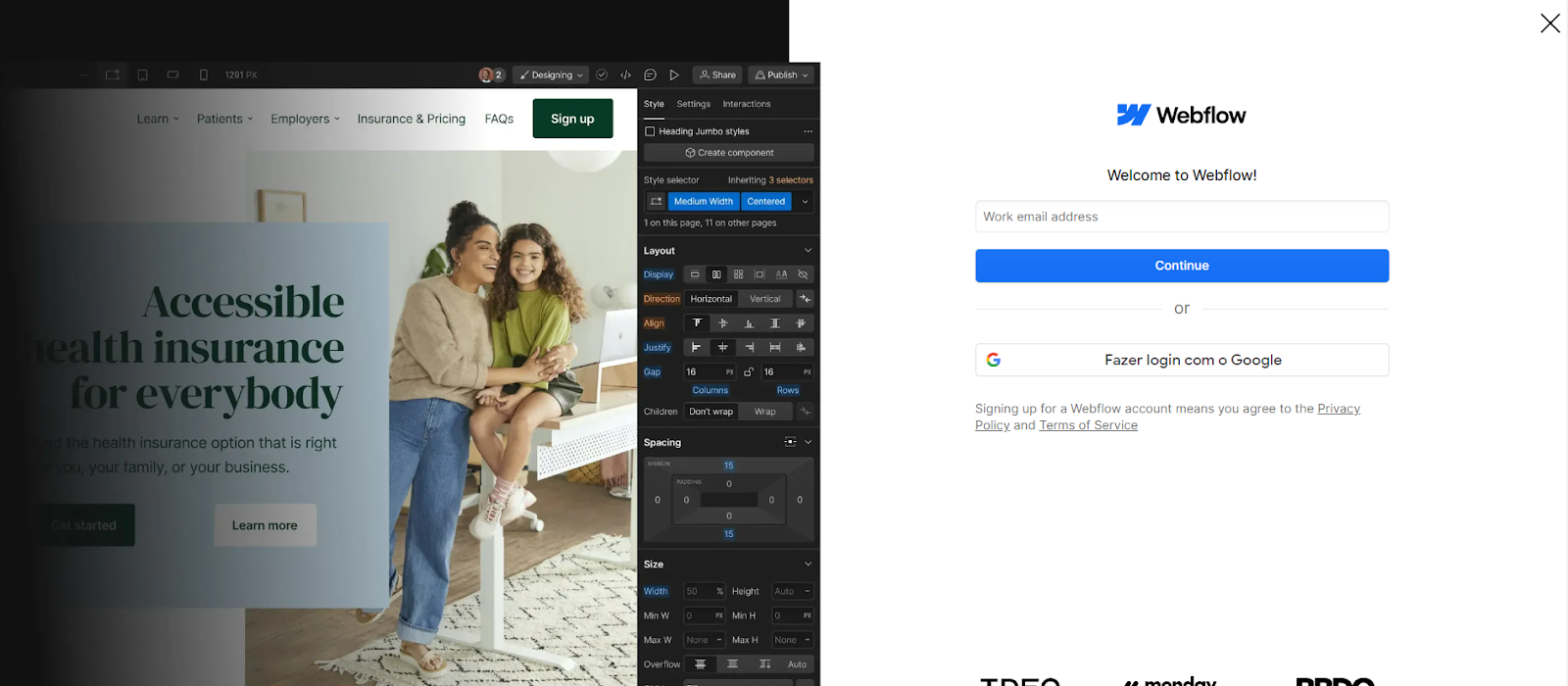
O primeiro passo é o mais óbvio: crie uma conta no Webflow. Na plataforma, é possível se cadastrar usando e-mail ou uma conta do Google, Facebook ou Twitter.
Há, ainda, a opção de escolher entre o plano gratuito ou pago e isso vai depender exclusivamente das suas necessidades.

Imagem: Reprodução / Webflow
Escolha um modelo de template
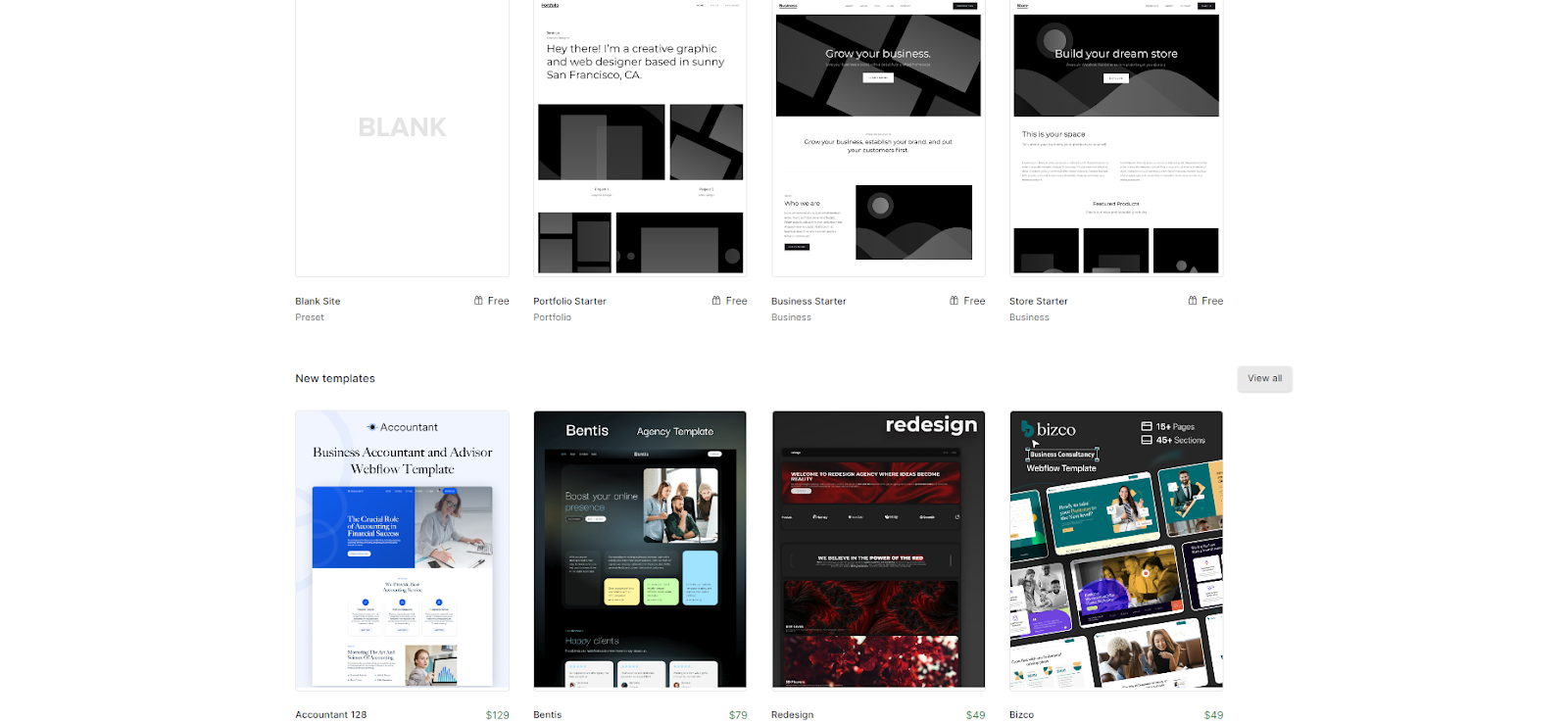
Conta criada? Ok, agora é o momento de escolher o template do seu projeto. Há diversos modelos gratuitos e, também, é possível começar do zero com um projeto em branco.
Os templates são categorizados pelo tipo de site, como portfólio, blog ou e-commerce, por exemplo.

Imagem: Reprodução / Webflow
Adicione páginas
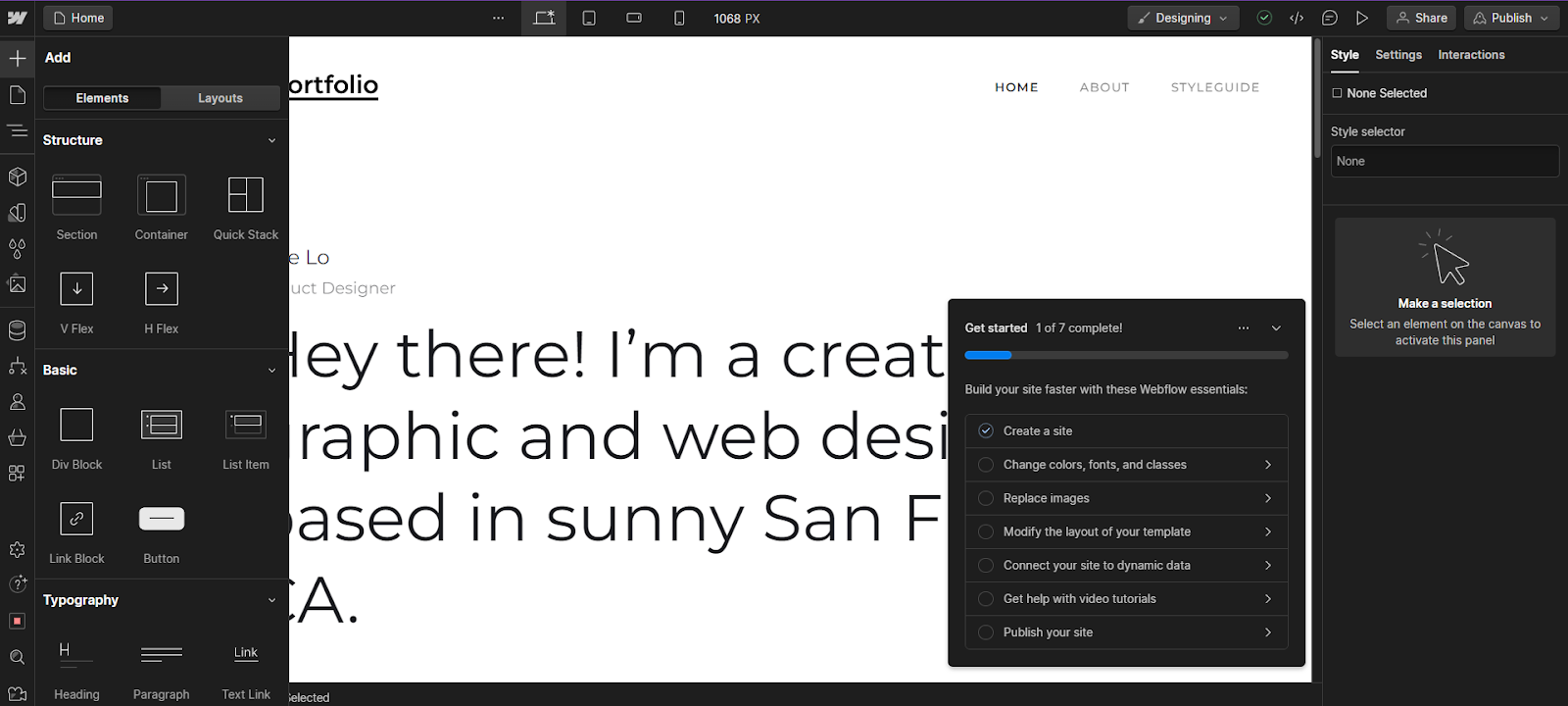
Com o template escolhido, você pode começar a adicionar as páginas do seu projeto. Para isso, basta clicar no botão “New Page”, no painel esquerdo, e dar um nome para a página.

Imagem: Reprodução / Webflow
Coloque os conteúdos
O quarto passo é colocar os conteúdos que você quer ter no seu site. Para isso, basta arrastar e soltar os elementos que serão usados do painel direito para a área de trabalho, no centro.
Aqui é o momento de usar a criatividade e apostar em elementos que sejam a cara do seu projeto!

Imagem: Reprodução / Webflow
Personalize a aparência
Com os conteúdos devidamente organizados, chegou o momento de personalizar a aparência do site. Você pode optar por manter a imagem do template ou criar a sua, mudando cores, fontes e outros elementos.
Para isso, basta selecionar o que você quer alterar e clicar na aba “Style”, no painel direito.

Imagem: Reprodução / Webflow
Publique
Por fim, é hora de publicar o seu site. Isso pode ser feito no próprio Webflow ou exportando o código para outro serviço. Vamos explicar o passo a passo das duas opções:
Para publicar no Webflow:
Basta clicar no botão “Publish”, no canto superior direito, e escolher um domínio. É possível usar um gratuito (meusite.webflow.io) ou um personalizado (meusite.com). Você também pode configurar o SSL, o CDN e o backup do seu site.
Para exportar o código
Basta clicar no botão “Export”, no canto superior direito, e baixar o arquivo ZIP com o código HTML, CSS e JavaScript do seu site.

Imagem: Reprodução / Webflow
Quais as vantagens da ferramenta sem código Webflow?
Agora que você já sabe como usar o Webflow para fazer o seu site profissional sem código, vamos ver quais são as vantagens de optar pelo uso da ferramenta:
Facilidade de uso
O Webflow é muito fácil de usar, pois não exige conhecimento de programação. A dica é usar templates prontos ou inspirar-se em exemplos de outros usuários.
Atende necessidades profissionais
Apesar da simplicidade, a ferramenta atende necessidades profissionais, pois permite criar sites de alta qualidade com:
- Design responsivo;
- Código limpo e otimizado;
- Gestor de conteúdo inteligente;
- Ferramentas de marketing e SEO;
- Integrações com serviços externos.
Quase gratuito
Além disso, é uma ferramenta quase gratuita, pois oferece um plano sem custos para criar até dois projetos, com algumas limitações de recursos e hospedagem.
Editor visual
O editor visual do Webflow permite criar sites com uma interface gráfica que gera código HTML, CSS e JavaScript.
É possível ver como o seu site vai ficar em tempo real, sem precisar recarregar a página ou mudar de aba.
Gestor de conteúdo inteligente
Esta funcionalidade permite criar e gerenciar diversos tipos de conteúdos para o seu site, como:
- Posts de blog;
- Produtos de e-commerce;
- Depoimentos de clientes.
Muito fácil para iniciantes
Por fim, o Webflow é considerado uma ferramenta muito fácil para iniciantes, pois não exige conhecimento de programação. É possível aprender a usar o Webflow em pouco tempo, seguindo tutoriais, dicas e cursos disponíveis no site.
Aprender a programar é muito fácil com a No-Code Start-Up!
Neste conteúdo, você aprendeu tudo sobre o Webflow, uma ferramenta sem código para criar sites profissionais. Agora é o momento de colocar o aprendizado em prática.
Crie você mesmo seu site sem usar código! Saiba mais sobre os cursos da No-Code Start-Up que podem ajudá-lo. Não deixe para amanhã, venha surfar com a gente!