A gente está em 2025. As IAs aceleraram tudo e você aí ainda com um site ou portfólio sem graça. Pode ter certeza: a primeira coisa que qualquer pessoa faz antes de contratar um serviço é
- olhar as redes sociais da empresa;
- olhar o site e o portfólio.
Dependendo do que a pessoa encontrar, isso já pode decidir a contratação ou o abandono. E se você é freelancer ou agência e não tem um portfólio fácil de achar no seu site, pode ter certeza: está deixando dinheiro na mesa.
Neste artigo, quero te apresentar o Framer, hoje, para mim, a forma mais rápida e eficiente de criar um site ou portfólio extremamente profissional.
Em 2025, com templates atualizados, CMS mais prático e publicação em poucos cliques, acabaram as desculpas para não colocar seu site no ar.
Conteúdo
Websites X Aplicativos
O Framer é uma ferramenta NoCode com foco pra criação de sites, blogs, portifólios que trás uma experiência muito familiar para designers que estão acostumados com utilizar o Figma.
Você pode optar por importar facilmente designs feitos em Figma para o Framer ou até mesmo criar tudo do zero direto no Framer.
Mas antes deu de apresentar mais a fundo o Framer, quero dar um passo atrás só pra alinhar um ponto que vejo muitos de vocês com dúvida.
Como eu disse, o Framer tem foco no desenvolvimento de Websites e está dentro dessa categoria de ferramentas nocode.
- Mas o que de fato é um site?
- E qua a diferença de fato de um Aplicativo?
Quero definir isso aqui pra não ter nenhum dúvida, que eu sei que é algo que muitos confundem.
Aplicativos
Aplicativos são sistemas dinâmicos, que permitem interações com o banco de dados a partir de ações do usuário.
Aplicativos podem ser classificados:
WebApps: aplicativos que são acessados a partir do navegador (ex: Google Chrome) tanto pelo computador quanto pelo celular.
Mobile Apps: Apps que podem ser encontrados nas lojas de aplicativos AppStore e PlayStore.
Websites
Websites são estáticos. Seu objetivo é prover informações ao usuário, não havendo interação na alteração do conteúdo por parte do mesmo.
Sites podem ou não conter um CMS (Content Management System) , que nada mais é que um gerenciador de conteúdos, perfeito para o gerenciamento de posts de blogs, portfólios, etc.
Como exemplos de ferramentas nocode que criam aplicativos nós temos: O FlutterFlow, o Bubble e o WeWeb.
E como exemplo de ferramentas que nocode que criar sites nós temos: O Framer e o Webflow.
Pra ficar ainda mais claro a diferença, vamos analisar aqui o site e o app do FlutterFlow. Podemos ver que site do FlutterFlow é https://flutterflow.io/ e se analisarmos ele é criado com Webflow.
Ja o aplicativo do FlutterFlow vive no dominio https://app.flutterflow.io/ e usa suas próprias tecnologias para ser executado.
E esse é modelo que sempre recomendados para que vocês utilizem case tenham seus aplicativos:
- Tenha um site ou uma landing page, criada com ferramentas focadas para criar sites e landing pages.
- E tenha seu app criado com ferramentas focadas para criar apps. Feita esse nivelamento de conhecimento, bora conhecer mais o Framer.

O Poder do Framer
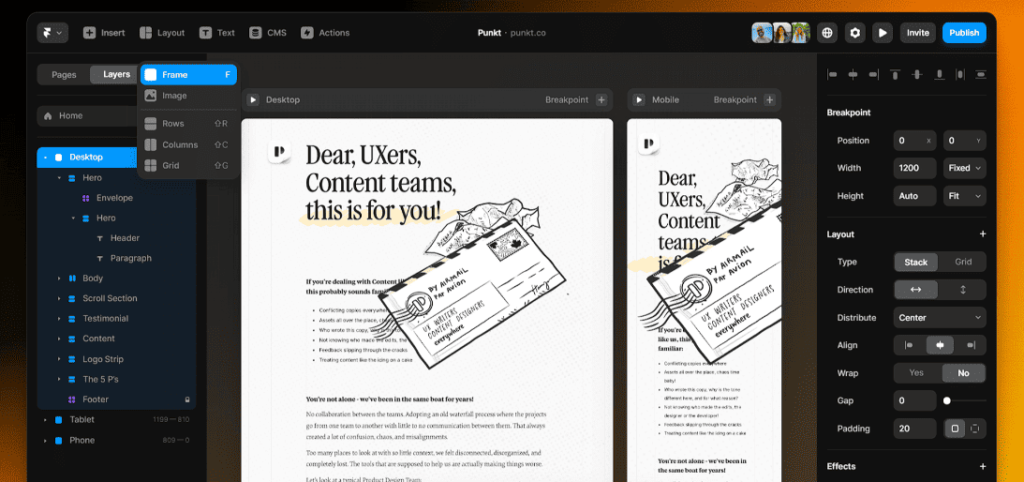
Design Profissional e Responsivo
O site do Framer obviamente é construído em Framer, então só com ele já podemos ver um pouco o que a ferramenta é capaz. Design é algo que a ferramenta faz em primeira linha, muita qualidade, designs complexos, muitas animações disponíveis, responsividades perfeitas e efeitos visuais.

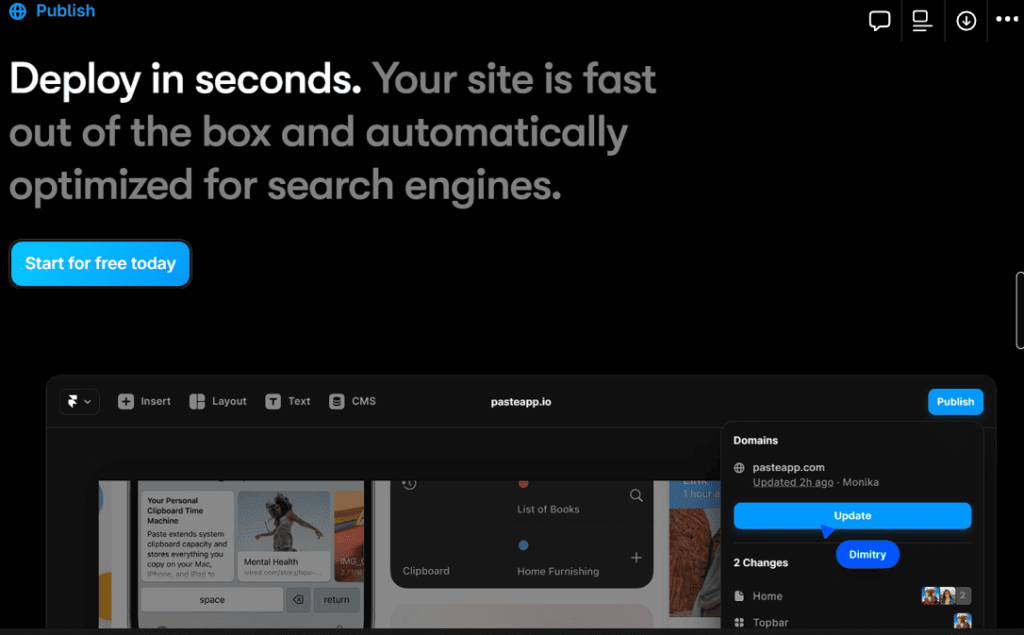
Do zero a Publicação em minutos
Uma grande facilidade do Framer ao se comparar o uso de um WordPress + Elementos por exemplo é a facilidade de iniciar o projeto. Em minutos você já fez sua conta, ja desenhou alguns elementos e já publicou seu site.

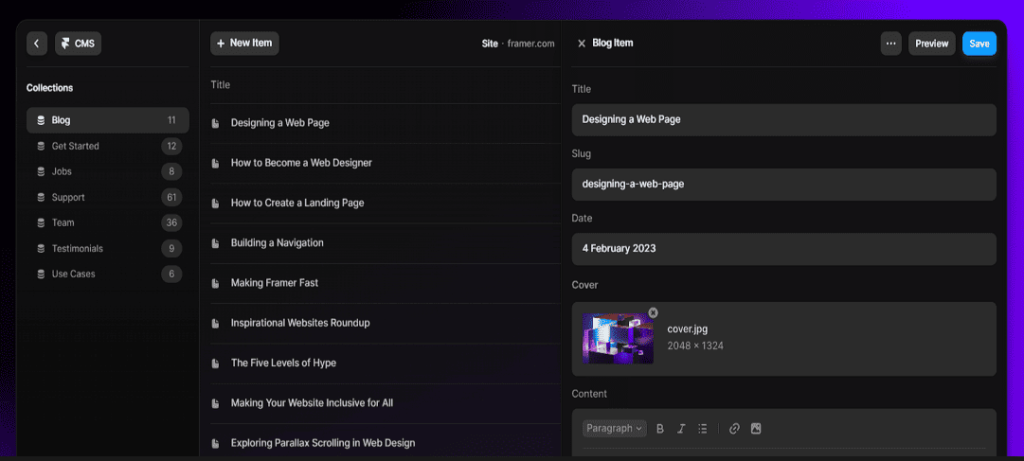
Framer CMS (Content Management System)
O framer conta com um CMS imbutido, permitindo a criação de sites mais complexos com blogs, portifólios, repositório de informações, etc.

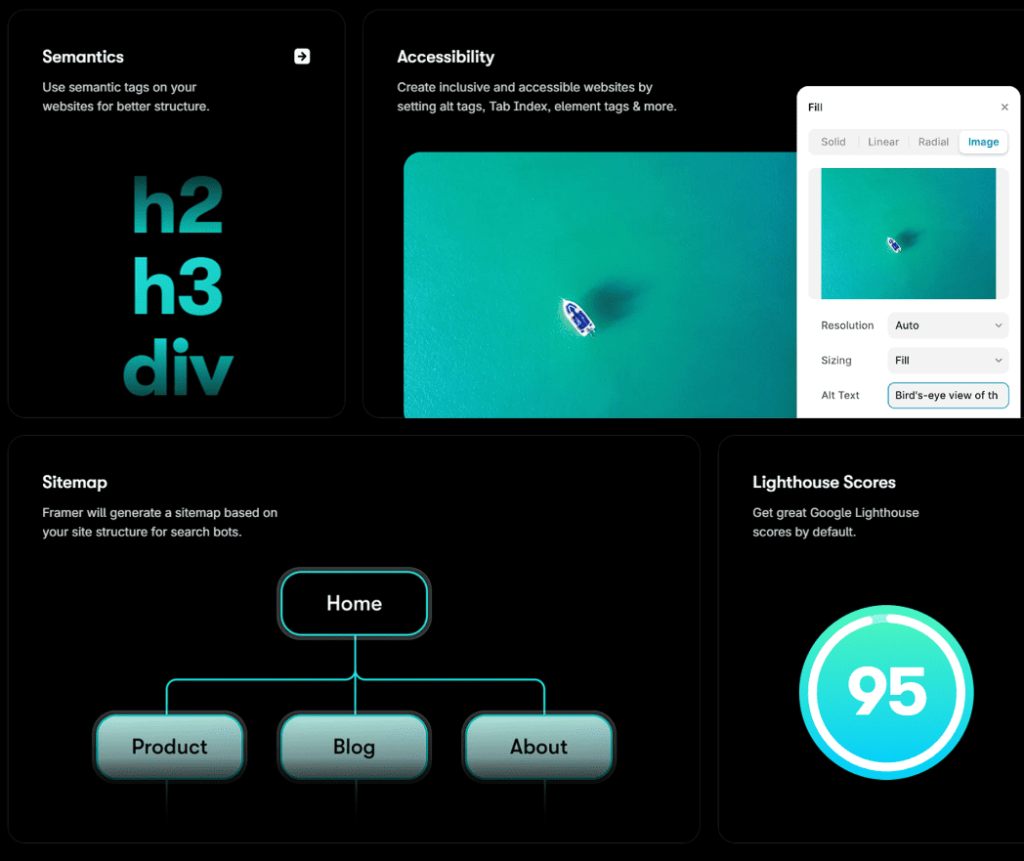
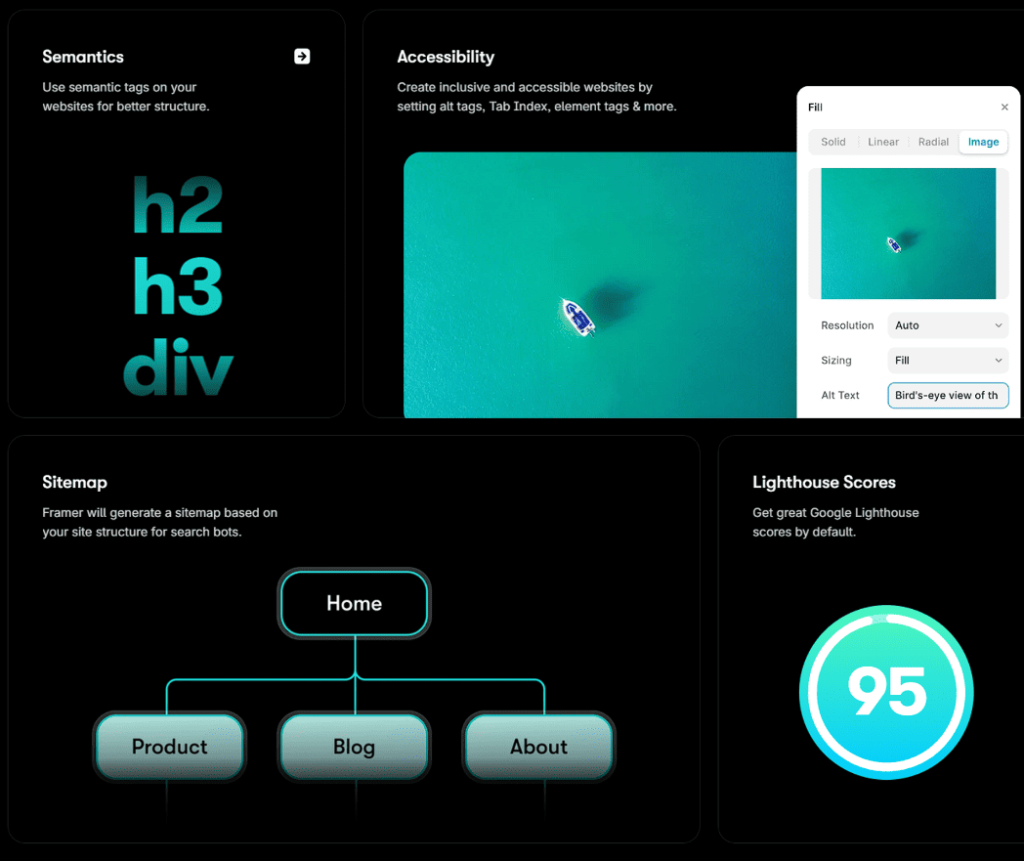
Framer SEO
SEO (Search Engine Optimization) é algo imprescindível para um site que se preze, principalmente um site com blog. Sem dúvidas algo que o Framer faz com excelência, disponibilizando todas as ferramentas necessárias para uma boa otimização.

Tradução do Site
Outra feature importante que Framer disponibiliza é a possibilidade de tradução do seu Website para outras línguas, facilitando atingir outras audiência e expandindo seu alcance.

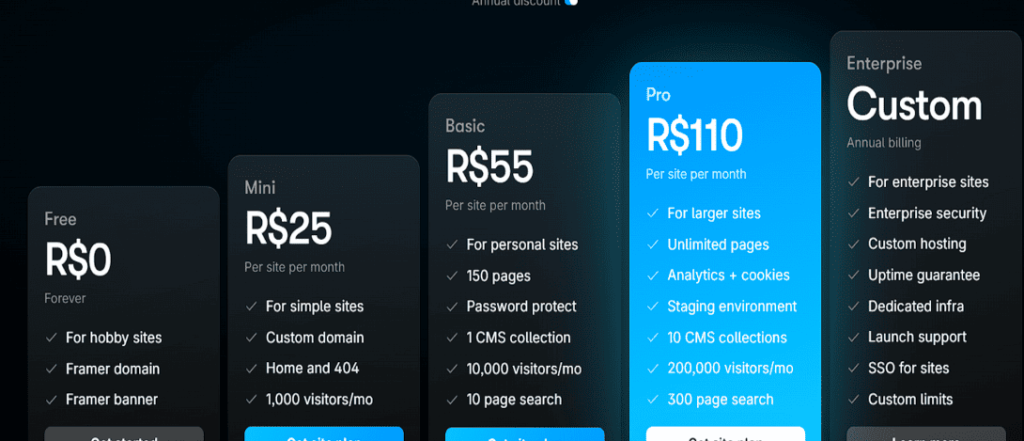
Framer Preços e Custos
O Framer possui um plano gratuito generoso para testar as funcionalidades e seus planos iniciam nos R$25 / mês. A função de CMS está disponível a partir do plano Basic e você pode ir escalando seus planos conforme seu site vai crescendo.

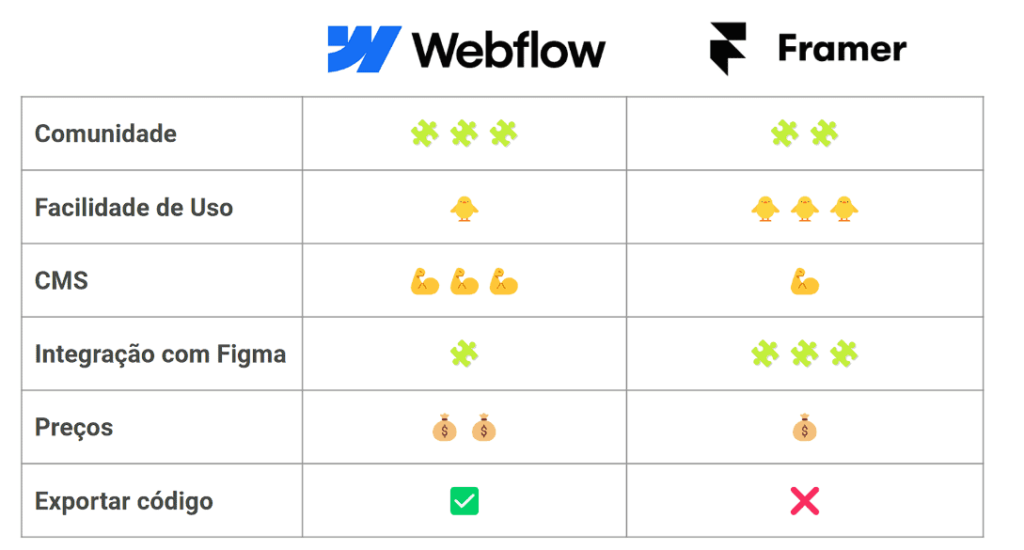
Comparativo Webflow X Framer
Para fechar importante fazermos aqui um comparativo entre as duas melhores ferramentas hoje no mercado para criação de websites, o Framer e o Webflow
Comunidade Framer X Webflow
No quesito comunidade, pelo Webflow ser uma ferramenta mais antiga e já ter mais tempo de existência, a comunidade do Webflow é uma comunidade maior, na qual você encontra um pouco mais templates, mais tutoriais e uma comunidade mais ativa, enquanto o Framer, por ser uma ferramenta mais nova, encontramos menos pessoas ativas na comunidade. Nada que mude e impacte muito no uso, mas um ponto para nossa comparação.
Facilidade Framer X Webflow
Se tratando de facilidade de uso, o Webflow é uma ferramenta que possui uma curva de aprendizado bem maior comparada ao Framer. Ela é uma ferramenta que a gente gosta de trazer uma analogia, no qual ela é uma ferramenta criada para desenvolvedores que foi traduzida para ter uma interface visual amigável.
Já o Framer é uma ferramenta com uma interface muito mais amigável e uma curva de aprendizado muito menor. A gente gosta de trazer a analogia que é uma ferramenta que foi pensada para designers, com uma interface muito parecida com a do Figma.
CMS Framer X Webflow
Para funcionalidade de CMS, o Webflow leva a melhor, tendo a disposição funcionalidade bem mais complexas a disposição, como integrações API, enquanto Framer possui um excelente sistema de CMS, mas ainda pouco integrado.
Integração Figma Framer X Webflow
No quesito de integração com o Figma, o Framer acaba levando a melhor por ter uma integração mais fluida com o Figma, mas essa é uma feature que o Webflow também possui.
Preços Framer X Webflow
Falando sobre preços, ambas ferramentas possuem preços bastante análogos, tendo o Framer preços mais em conta em seus planos iniciais.
Exportar código Fonte Framer X Webflow
Se exportar código é algo necessário para o seu projeto, Webflow será a melhor opção, dando a possibilidade de exportação enquanto o Framer não tem essa opção.

Recap rápido & próximos passos
Em conclusão, o Framer emerge como uma ferramenta NoCode indispensável para freelancers e agências em 2024, oferecendo uma solução ágil e profissional para o desenvolvimento de websites, portfólios, e blogs.
Com suas funcionalidades intuitivas, integração com Figma, e capacidades de SEO e CMS, o Framer se posiciona como a escolha ideal para quem busca qualidade, eficiência e visibilidade online em um mundo cada vez mais dominado pela tecnologia digital.
Este é o momento de aproveitar as vantagens que o Framer oferece para criar ou atualizar seu espaço online, maximizando seu alcance e potencializando suas oportunidades de negócio.
Para quem deseja aprender a utilizar o Framer, a NoCode StartUp oferece um curso completo, desde os fundamentos até a criação de projetos práticos, como uma cópia do Linktree e um portfólio pessoal com CMS.
Saiba mais em Nocode Pro.