Você já teve uma ideia brilhante que poderia revolucionar sua área de atuação, mas se viu sem saber como transformá-la em realidade, sem gastar rios de dinheiro e recursos?
O MVP – Mínimo Produto Viável – é uma estratégia que pode mudar completamente a forma como você desenvolve produtos e impulsiona sua startup.
O MVP é a versão mais simplificada de um produto ou parte dele, criada com o mínimo de recursos possível.
Essa versão busca entregar a essência da ideia e sua principal proposta de valor, com o objetivo de validar se a ideia é realmente interessante e se vale a pena investir mais recursos nela.
Neste artigo, vamos explorar o significado e a importância do MVP para sua startup. Para quem deseja ganhar dinheiro on-line, saber esse método é indispensável.
Continue lendo para entender melhor e começar hoje mesmo a implementar essa estratégia na sua startup!
Tabela de conteúdos
O que é MVP?
MVP é a sigla de Minimum Viable Product em inglês e significa Produto Mínimo Viável em português.
Como o nome diz, essa é uma prática que consiste em criar uma versão teste do produto, apenas com as mínimas funcionalidades necessárias para que ele cumpra sua função.
A partir desse teste, é possível observar na prática a eficiência do produto, sua usabilidade e aceitação no mercado.
Ele também torna possível a comparação com a concorrência, a obtenção de parcerias e a atração de investidores.
Caso o produto seja bem-sucedido nessa etapa, ele volta a ser desenvolvido e aprimorado para chegar ao mercado oficialmente.
Agora, pense por um instante: quantas vezes você teve uma ideia que parecia incrível, mas que, quando foi posta em prática, não gerou o retorno esperado? É exatamente isso que o MVP busca evitar.
Em vez de gastar meses ou até anos desenvolvendo um produto completo, você cria um MVP para testar o mercado, coletar feedback real dos usuários e fazer ajustes conforme necessário.
Quais são os tipos de MVP mais utilizados?

Existem diversos tipos de MVP, cada um com suas características e abordagens específicas. Vamos explorar alguns dos mais conhecidos:
Protótipo
O MVP Protótipo costuma ser usado para produtos físicos, por exemplo: smartphones, automóveis, eletroeletrônicos, entre outros.
Nessa aplicação, cria-se uma versão simplificada do produto, que pode ser um exemplar real ou simulado, a ser submetida aos testes dos usuários.
Esse tipo de MVP é ideal para obter feedback detalhado sobre a interação do usuário com o produto.
Duplo
Já o MVP Duplo consiste na criação de duas versões similares do produto, são testadas simultaneamente usando a metodologia A/B.
Essa abordagem permite comparar os resultados e escolher a versão que melhor atende às necessidades dos usuários, ajudando a otimizar o investimento.
Fumaça
Por sua vez, o MVP Fumaça é feito com a intenção de avaliar o interesse dos eventuais clientes do produto ou serviço. É possível colocar essa estratégia em prática através de uma landing page, por exemplo.
Nesse espaço, a empresa pode falar sobre seus conceitos e funcionamentos e estimular o interesse dos usuários.
A partir dessa interação, pode-se medir a taxa de conversão da página e ter uma ideia mais realista a respeito do produto.
Mágico de Oz
No MVP Mágico de Oz, os clientes interagem com uma interface simulada do produto, acreditando que estão usando uma solução automatizada. No entanto, por trás dos bastidores, as ações são executadas manualmente.
Esse tipo de MVP permite testar a viabilidade da ideia, sem a necessidade de desenvolver uma solução completamente automatizada.
Concierge
O MVP Concierge é uma estratégia em que o próprio empreendedor realiza o serviço manualmente, oferecendo uma atenção personalizada aos clientes.
Embora seja limitado em escalabilidade, ele é ótimo para validar a demanda e entender as necessidades dos usuários de forma direta.
Qual é o melhor tipo de MVP?
Para responder essa pergunta, em primeiro lugar, deve-se analisar os recursos que o projeto possui. Cada tipo de MVP tem diferentes exigências, e isso deve ser levado em conta.
O segundo item a ser analisado deve ser o produto ou serviço que estará sendo testado. Por exemplo, se você está desenvolvendo um automóvel, é essencial realizar um teste de protótipo.
Mas, caso esteja elaborando uma rede social, o MVP Mágico de OZ pode ser exatamente o que você precisa.
A seguir vamos te guiar pelo passo a passo na hora de colocar o MVP em prática!

Como elaborar um MVP?
Agora que você entendeu os tipos de MVP, vamos explorar o processo de criação de um MVP eficaz. Veja o passo a passo:
Identifique o problema
O primeiro passo para criar um MVP bem-sucedido é identificar claramente o problema que seu produto resolverá. Compreender as dores e necessidades do seu público-alvo é crucial.
Portanto, foque nessas duas etapas:
- Compreensão das dores e necessidades: analise o mercado e identifique as dificuldades que seu público enfrenta. Isso garantirá que seu MVP atenda a uma demanda real.
- Definindo as personas: crie clientes ideais que representem seu público-alvo. Vá além de dados demográficos e explore os problemas específicos que eles encaram.
Não hesite em dedicar bastante tempo a esse passo inicial, pois é ele que vai ditar a qualidade do seu serviço e o que precisa ser analisado em cada teste.
Analise a concorrência
Antes de prosseguir, é importante entender o cenário competitivo em que seu produto será lançado. Então, estude os concorrentes que oferecem soluções semelhantes.
Identifique suas forças, fraquezas e abordagens de mercado e como você pode enfrentar cada um desses pontos da melhor forma.
Identifique lacunas nas ofertas da concorrência. O que seu produto pode oferecer de único e melhor?
Idealize o produto
Agora que você compreendeu o problema, é hora de idealizar como seu produto resolverá essa demanda de forma inovadora.
Nesse momento, é importante especificar as características e funcionalidades do produto e determinar como ele atenderá às necessidades das personas.
Também, é necessário estabelecer a proposta de valor do produto. Se pergunte: Como ele se diferencia da concorrência? Por que as personas escolheriam seu produto?
Considere a demanda
Avaliar a demanda pelo seu produto é essencial para garantir que seu MVP tenha potencial de aceitação.
Portanto, realize testes de aceitação como pesquisas e enquetes para avaliar a receptividade do mercado ao seu conceito de produto.
Além disso, crie landing pages ou use outras estratégias para captar leads e avaliar o interesse real das pessoas.
Use programação no code
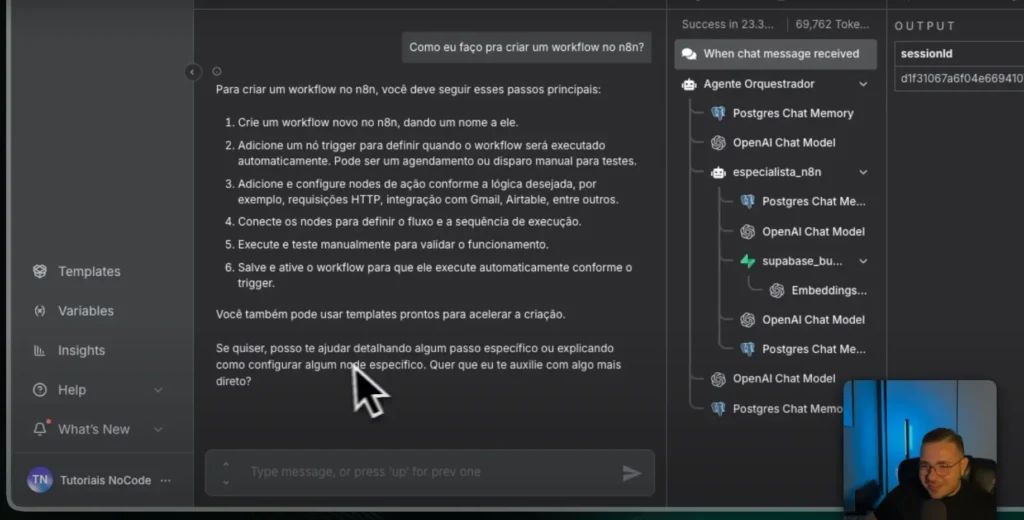
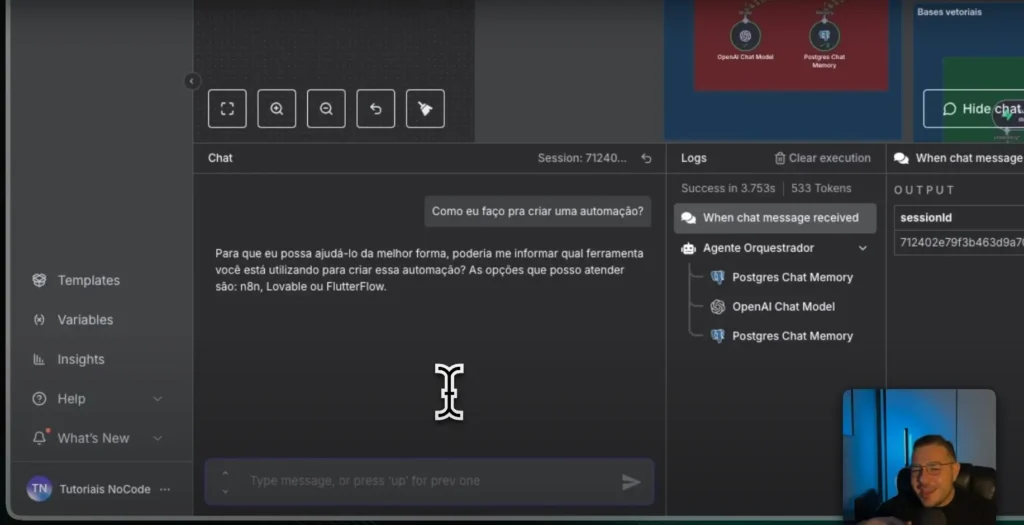
Na etapa de desenvolvimento do MVP, você pode explorar as vantagens das ferramentas no-code, que oferecem uma abordagem visual e simplificada para a criação de aplicativos e softwares.
Essas ferramentas permitem que você desenvolva protótipos e produtos funcionais sem a necessidade de conhecimento profundo em programação.
Aqui estão algumas vantagens das ferramentas no-code aplicadas ao processo de criação de MVP:
- Desenvolvimento rápido;
- Prototipagem iterativa;
- Redução de custo;
- Maior autonomia;
- Integração de dados;
- Validação do conceito;
- Flexibilidade de design.
Algumas das ferramentas no-code disponíveis incluem Webflow, WordPress, Bubble, Bildr, Soft, AppGyver, FlutterFlow, Glide, Xano, Airtable, Zapier e Make.
Saiba o que é no code, clicando aqui.
Construir, testar e melhorar
Com o MVP pronto, desenvolva-o conforme o planejado, mantendo a simplicidade e o foco na solução do problema. Realize testes rigorosos com um grupo inicial de usuários, colete e avalie o feedback.
Com base no retorno dos usuários, faça melhorias no MVP, adicionando funcionalidades necessárias e ajustando pontos fracos.
Seguindo esses passos, da identificação do problema à iteração contínua, você construirá um MVP sólido, trilhando o caminho para um produto bem-sucedido e competitivo.
Importância do MVP para startups
Agora que você compreende como criar e desenvolver um MVP, pode entender o motivo de ele ser tão importante para garantir o sucesso de qualquer startup.
O MVP permite testar sua ideia no mercado real antes de investir recursos significativos. Esse processo evita gastos desnecessários em produtos que possivelmente não atendam às necessidades dos usuários.
Além disso, com um MVP em mãos, você pode coletar feedback direto dos usuários, identificando pontos fortes, fraquezas e oportunidades de melhoria.
Isso orienta o desenvolvimento futuro, garantindo que sua solução evolua de maneira alinhada com as expectativas dos clientes.
Portanto, se você está prestes a lançar uma startup ou a desenvolver um novo produto, o MVP é o seu caminho ideal.
Comece agora mesmo
Para colocar o desenvolvimento de um MVP em prática, você pode contar com os cursos gratuitos da No-Code Startup!
Com o curso de FlutterFlow, você aprende a construir aplicativos para iOS e Android, sem a necessidade de escrever código.
É uma ótima maneira de aplicar um MVP Mágico de Oz, por exemplo. Nenhum conhecimento prévio é exigido e todas as aulas estão disponíveis gratuitamente.
Agora, se você prefere dominar a criação de softwares e aplicativos web para a implementação do seu MVP, o curso Bubble destaca-se como a melhor escolha.
Além de ser gratuito, ele oferece o embasamento necessário para iniciar seus estudos na área de programação.