Imagine poder criar sites completos em menos de um dia e vendê-los por valores que variam entre R$ 5.000 e R$ 10.000.
Essa realidade é possível graças ao NoCode, uma abordagem inovadora que permite construir sites robustos e profissionais sem a necessidade de escrever uma única linha de código.
O que antes exigia meses de desenvolvimento agora pode ser realizado em questão de dias, ou até mesmo horas, com a ajuda de ferramentas NoCode e inteligência artificial (IA).
Neste guia, vou compartilhar um passo a passo detalhado para que você possa dominar as melhores ferramentas NoCode, desde a concepção até a entrega de sites que têm o potencial de gerar uma renda significativa.
Conteúdo
1. O Poder do NoCode: Simplicidade e Eficiência
No passado, criar um site profissional era uma tarefa complexa e demorada. Exigia-se o domínio de várias linguagens de programação, como HTML, CSS e JavaScript, além do entendimento de conceitos avançados de design e usabilidade.
Esse processo tornava o desenvolvimento de sites não só lento e caro, mas também acessível apenas a profissionais altamente qualificados. Com o surgimento das ferramentas NoCode, essa realidade mudou drasticamente.
Hoje, você pode criar sites profissionais sem a necessidade de conhecimentos profundos em programação. Ferramentas como Webflow, Framer e Relume permitem que você construa sites visualmente impressionantes e funcionalmente robustos.

2. O Processo de Criação de Sites com NoCode
Vamos entender, passo a passo, como você pode criar um site utilizando ferramentas NoCode. O processo é dividido em quatro etapas principais: planejamento e pesquisa, estruturação (UX), design de alta fidelidade (UI) e desenvolvimento e entrega.
Planejamento e Pesquisa
O primeiro passo na criação de um site é o planejamento. Aqui, você deve definir o objetivo do site e identificar boas referências de mercado.
Ferramentas como Dribbble e Behance são excelentes fontes de inspiração, onde você pode encontrar designs inovadores e eficientes para servir de base ao seu projeto.
Durante essa fase, é importante realizar uma pesquisa detalhada sobre o setor em que o site será inserido, identificando as necessidades e expectativas do público-alvo.
Isso permitirá que você crie um site que não só atenda, mas exceda as expectativas do cliente, oferecendo uma experiência de usuário (UX) otimizada desde o início.
Estruturação de Sites NoCode: UX e Wireframes
Após o planejamento, é hora de estruturar o site. Nessa fase, você define o sitemap (mapa do site) e cria os wireframes, que são esboços de baixa fidelidade que delineiam a organização dos elementos em cada página.
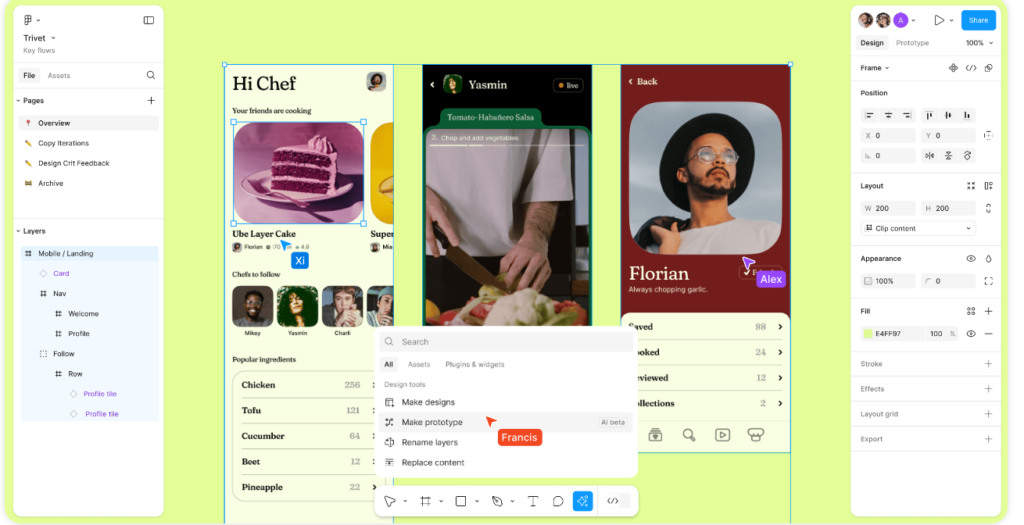
Ferramentas como Figma e Miro são ideais para essa etapa. Elas permitem que você desenhe wireframes de forma colaborativa e iterativa, garantindo que todos os stakeholders possam visualizar e validar o layout antes de avançar para o design detalhado.
A estruturação é uma etapa fundamental, pois define a experiência do usuário (UX). É importante pensar na navegação, na disposição dos conteúdos e na clareza das informações.
Design de Alta Fidelidade: UI
Com a estrutura definida, é hora de passar para o design de alta fidelidade. Essa etapa é onde o site ganha vida, com a aplicação de cores, tipografia, imagens e outros elementos visuais que compõem a interface do usuário (UI).
O Figma continua sendo a ferramenta de escolha aqui, pois permite criar designs sofisticados e detalhados, além de facilitar a transferência desses designs para ferramentas de desenvolvimento NoCode.
É nesse momento que você garante que o site não apenas funcione bem, mas também seja visualmente atraente e alinhado com a identidade da marca.

Desenvolvimento e Entrega: Sites NoCode em Ação
Finalmente, chegamos à etapa de desenvolvimento, onde o site se torna funcional. Ferramentas como Webflow e Framer são perfeitas para essa tarefa, permitindo que você transforme seu design em um site totalmente operacional sem escrever código.
Uma das maiores vantagens do NoCode é a velocidade com que você pode lançar um site no ar. Com as melhores ferramentas, você pode passar do design ao desenvolvimento em poucas horas, publicar o site e até mesmo configurar um domínio personalizado.
3. Ferramentas Essenciais para Sites NoCode
Agora que você conhece o processo, vamos explorar algumas das principais ferramentas NoCode que você pode utilizar em cada etapa da criação de um site.
Planejamento e Pesquisa: Dribbble e Behance
Essas plataformas são repletas de inspirações de design. Elas permitem que você veja o que está em alta no mercado, explore diferentes estilos visuais e encontre ideias que podem ser adaptadas ao seu projeto.
Além disso, Dribbble e Behance oferecem uma visão geral das inovações em design, permitindo que você se mantenha atualizado com as últimas tendências e aplique essas inovações em seus projetos.
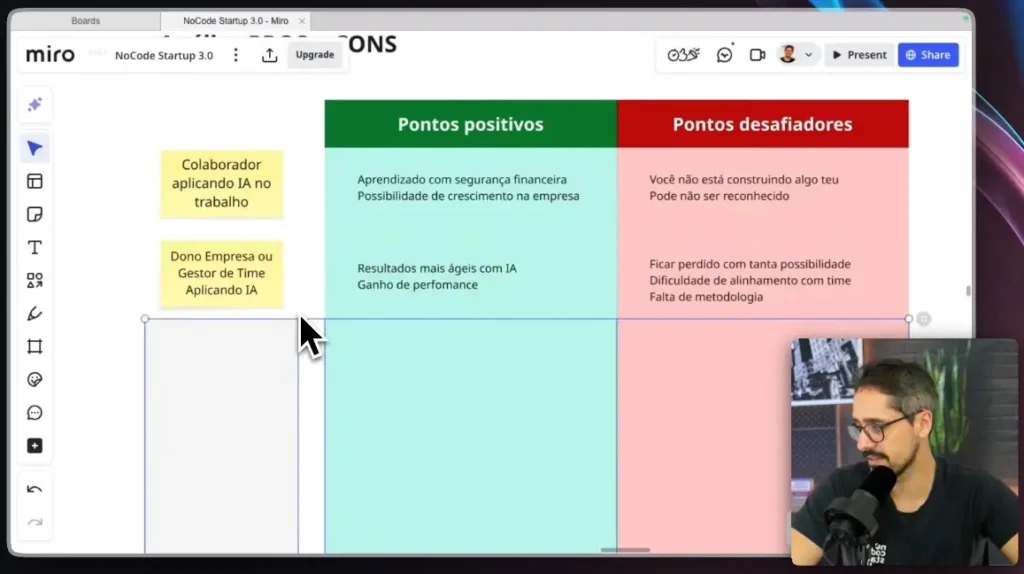
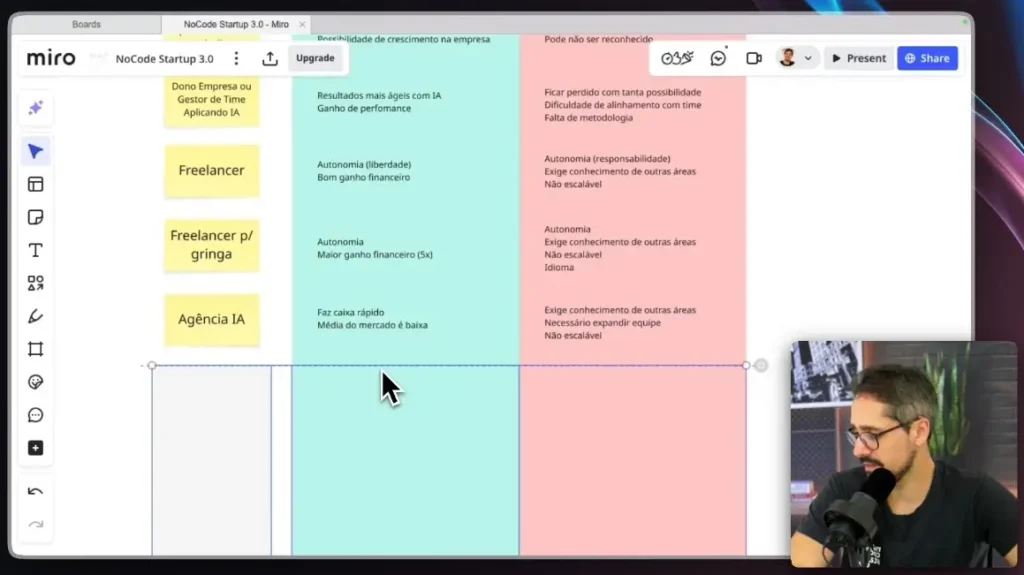
Estruturação: Figma e Miro
O Figma é uma das ferramentas mais populares para criação de wireframes e protótipos. Ele permite que você crie layouts de baixa e alta fidelidade de forma colaborativa, facilitando o feedback e as revisões.
O Miro é outra excelente opção, especialmente para brainstorming e mapeamento de ideias em equipes. O uso dessas ferramentas é crucial para garantir que todos os aspectos do design estejam bem planejados antes de iniciar a fase de desenvolvimento.

Design de Alta Fidelidade: Figma
O Figma também brilha na etapa de design detalhado. Com ele, você pode criar interfaces impressionantes, aplicar sistemas de design e garantir que todos os elementos visuais estejam perfeitamente alinhados com a identidade da marca.
Além disso, o Figma facilita a exportação do design para as etapas de desenvolvimento, tornando o processo mais fluido e integrado. Um dos seus maiores benefícios é a capacidade de compartilhar designs em tempo real.
Desenvolvimento e Entrega: Webflow e Framer
Webflow e Framer são duas das ferramentas NoCode mais poderosas disponíveis atualmente. Ambas permitem que você crie sites completos, incluindo animações, interações e até mesmo e-commerce, sem escrever uma linha de código.
O Webflow é conhecido por sua flexibilidade e capacidade de criar sites altamente customizados, enquanto o Framer se destaca pela facilidade de uso e integração com o Figma, tornando o processo de design e desenvolvimento ainda mais ágil.
Essas ferramentas são essenciais para transformar seus designs em produtos finais funcionais e atraentes. Elas também oferecem suporte para SEO e outras funcionalidades avançadas.
4. Dicas Bônus para Acelerar Seu Processo de Criação de Sites NoCode
Para fechar, aqui estão algumas dicas bônus que podem acelerar ainda mais o seu processo de criação de sites NoCode:
Use Templates Prontos
Utilizar templates não só acelera o processo de criação como também garante que você esteja utilizando layouts testados e aprovados.
No Framer, por exemplo, você encontrará uma vasta biblioteca de templates profissionais que pode ajustar e personalizar rapidamente.

Aproveite o Poder da IA
Muitas plataformas NoCode estão integrando recursos de inteligência artificial para ajudar na criação de sites. Por exemplo, as melhores ferramentas IA podem gerar layouts, sugerir elementos de design e até mesmo otimizar a estrutura do site.
Incorpore a IA no seu fluxo de trabalho para aumentar a eficiência, reduzir o tempo de desenvolvimento e garantir que seus sites sejam otimizados para desempenho e usabilidade.
Entrar no mundo do NoCode é uma oportunidade incrível para qualquer pessoa que deseja criar e vender sites de forma rápida e eficiente.
Com as ferramentas e estratégias certas, você pode transformar uma ideia em um site completo em questão de horas.
Assim, seja você um freelancer, um empreendedor ou alguém em busca de uma nova carreira, o NoCode oferece as ferramentas necessárias para alcançar o sucesso.
Portanto, agora que você conhece o processo, que tal começar a aplicar esses conceitos no seu próximo projeto? Com um pouco de prática, você estará criando e vendendo sites de alto valor antes mesmo de perceber.
E lembre-se, o único limite é a sua criatividade, portanto não deixe de conhecer nossa Formação NoCodeIA!