Aprenda de uma vez por todas como planejar o seu projeto de desenvolvimento de aplicativos, quais etapas você não pode deixar de fazer no seu planejamento e ainda por cima conheça algumas ferramentas que podem de ajudar nesse processo.
Muitos desenvolvedores iniciam seus projetos sem um plano claro. Resultado? Atrasos, retrabalho e perda de dinheiro.
Neste guia, você vai conhecer as 7 fases essenciais de planejamento antes de iniciar o desenvolvimento de um app, seja com ferramentas no-code como Bubble ou FlutterFlow, ou com código tradicional.
Conteúdo
Existe muito planejamento que pode ser executado, antes mesmo de se quer abrirmos a plataforma que vamos utilizar pro desenvolvimento do nosso aplicativo.
Seja com Bubble, FlutterFlow, WeWeb, AppGyver, qualquer ferramenta nocode ou até mesmo (e principalmente) com código.
Dividimos esse nosso planejamento em 7 fases, que vou apresentar aqui para vocês agora, bora que vamos mostrar isso de forma visual para vocês.
No fim ainda quero apresentar para vocês algumas dicas de ferramentas que podem nos ajudar muito em algumas dessas fases.
Fase 0 – Defina o conceito do seu app
A Fase zero é a fase de conceituação geral do aplicativo, ou seja, aqui vamos definir exatamente o que nosso app é, qual objetivo, o que ele faz, etc…
Aqui você define:
- O objetivo do app
- Quem será o público-alvo
- Quais problemas ele resolve
- Quais funcionalidades ele precisa ter
Essa fase é de extrema importância pois será a base para todas as demais.
Tudo vem dessa conceituação, por isso esse mapeamento deve ser extremamente bem feito e alinhado com o cliente ou qualquer pessoa que esteja envolvida no projeto.
No fim isso acaba se tornando praticamente um escopo do projeto, o que será feito e o que é esperado.
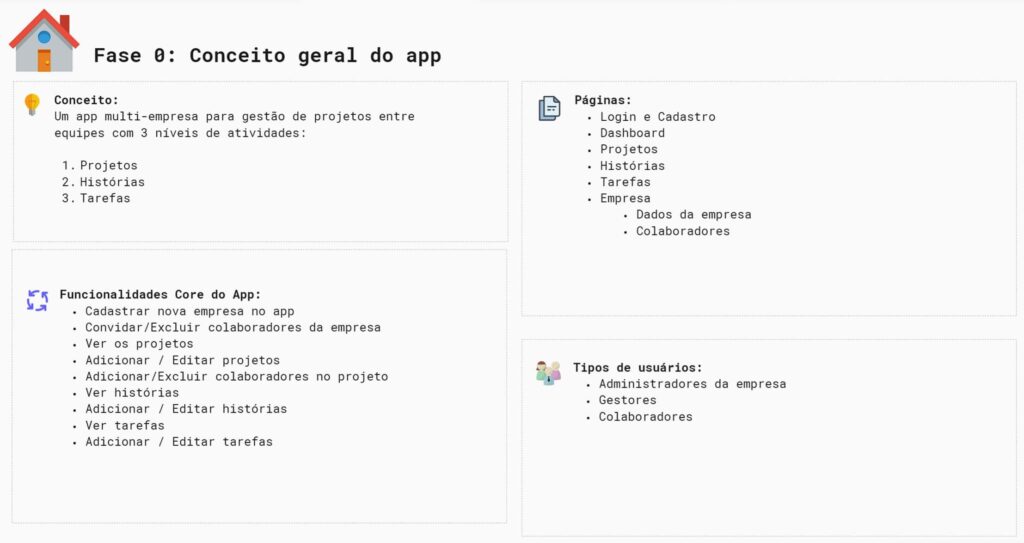
Aqui como exemplo trouxe alguns dos pontos que podem ser levantados nessa etapa do planejamento do aplicativo:
Conceito do app: nesse caso estamos falando de um app de gestão de projetos multi-empresas.
Podemos fazer o levantamento de requisitos, ou basicamente funções do nosso app. Listando o que esperamos que o app faça.
(Temos alguns conteúdos sobre levantamento de requisitos, os quais vocês podem ver aqui em nosso blog ou em nosso canal do YouTube.)
Podemos levantas as páginas que nosso app terá, tipo de usuários, permissões dos usuários e por ai vai.

Acredito que deu para entender importância dessa etapa ne? Todo nosso app será baseado nisso que levantarmos e anotarmos aqui.
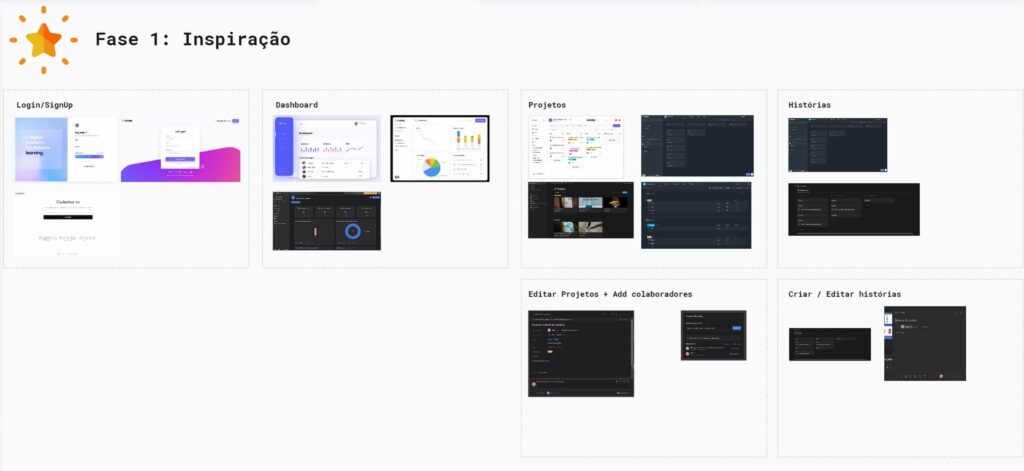
Fase 1 – Busque referências e inspire-se em outros apps
Pesquise aplicativos que fazem algo parecido com o que você quer criar. O objetivo é entender padrões de usabilidade, design e fluxo de navegação.
Exemplos úteis: ClickUp, Asana, Notion. Observe como funcionam as telas de login, dashboard, cadastros e interações com o usuário.
No design existe uma lei chamada de Lei de Jakob – A qual diz que:
“Pessoas usuárias passam a maior parte do tempo em outros sites e preferem que seu site funcione da mesma maneira que todos os outros sites que já conhecem”
Ou seja, usuários esperam que seu site, app, sistema tenha usabilidades análogas aos demais apps que existem.
Ponto importante: aqui ideia é nos inspirar, NÃO COPIAR.
Aqui no nosso exemplo, estamos criando um gestor de projetos e já sabemos as páginas que vamos desenvolver. Assim podemos buscar inspirações em aplicações similares.

Trouxemos aqui algumas inspirações de fluxos de cadastro e login.
Alguns inspirações de como alguns sistema de gestão de projetos como ClickUp ou Asana mostram seus projetos par aos usuários e por ai vai.
Assim a gente começa a ter uma ideia como o mercado já faz o que estamos buscando fazer, podemos nos inspirar e ainda por cima melhorar a UX.
Agora que já sabemos as páginas que vamos desenvolver, o que nosso app precisa fazer e também já temos alguns inspirações, podemos começar a desenhar nossos Wireframes
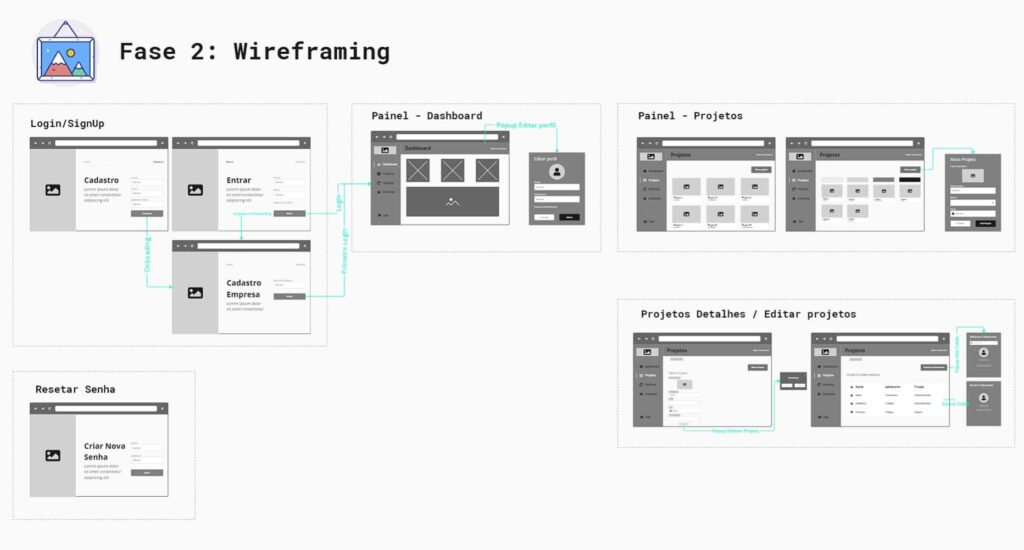
Fase 2 – Crie wireframes de baixa fidelidade
Nesta fase, você esboça a estrutura das telas do aplicativo, sem se preocupar com cores ou identidade visual.
O objetivo é:
- Obter feedback rápido com stakeholders
- Visualizar a jornada do usuário
- Validar os elementos principais de cada tela
Essa etapa é crucial, pois com ela conseguimos começar a visualizar a cara do nosso aplicativo e também podemos pegar feedbacks rápidos e objetivos com os envolvidos no projeto.
Com os Wireframes conseguimos tirar as distrações como cores, design e focamos em coletar feedback exatamente sobre o que importa nesse momento, disposição e usabilidade.

Aqui em nosso exemplo, já conseguimos ver como ficará nosso fluxo de login, como ficará disposição do nosso dashboard e por ai vai.
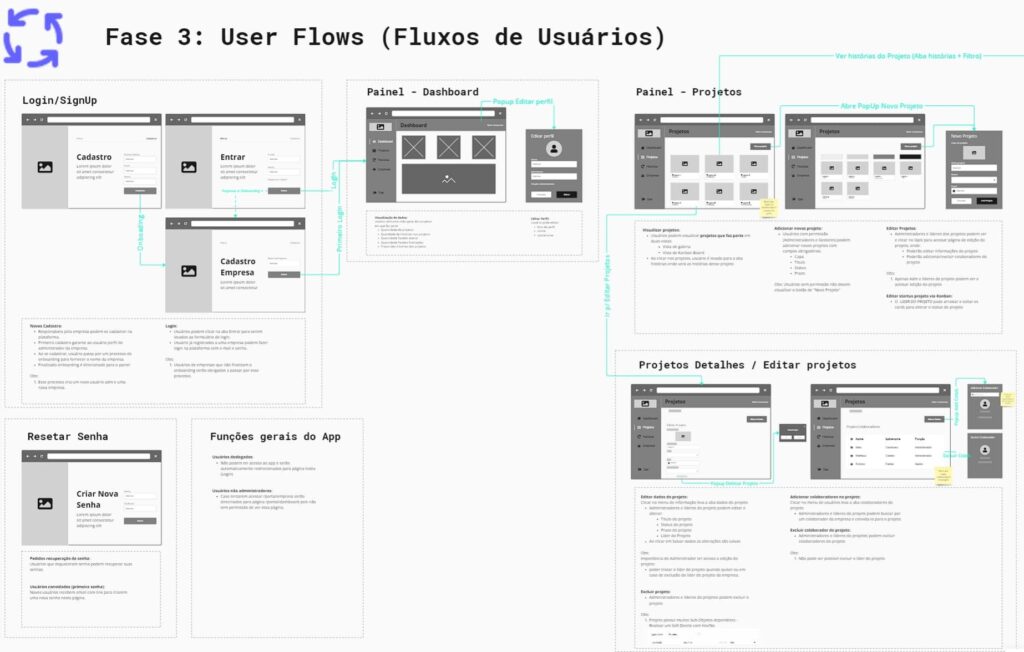
Fase 3 – User Flows
Essa fase é bem comum de ser executada em paralelo ao wireframing e tem obejtivo de documentar e detalhar todos os fluxo de ações que cada usuário pode executar nas telas em questão. Essa etapa define a navegação do usuário entre telas e funcionalidades.
Detalhamos todas as ações, permissões e também as restrições pensando em cada tipo de usuário para cada uma das telas ou páginas.

Nesse nosso exemplo aqui, em nossa página de login, detalhamos os fluxo:
- Novos Cadastros
- Login
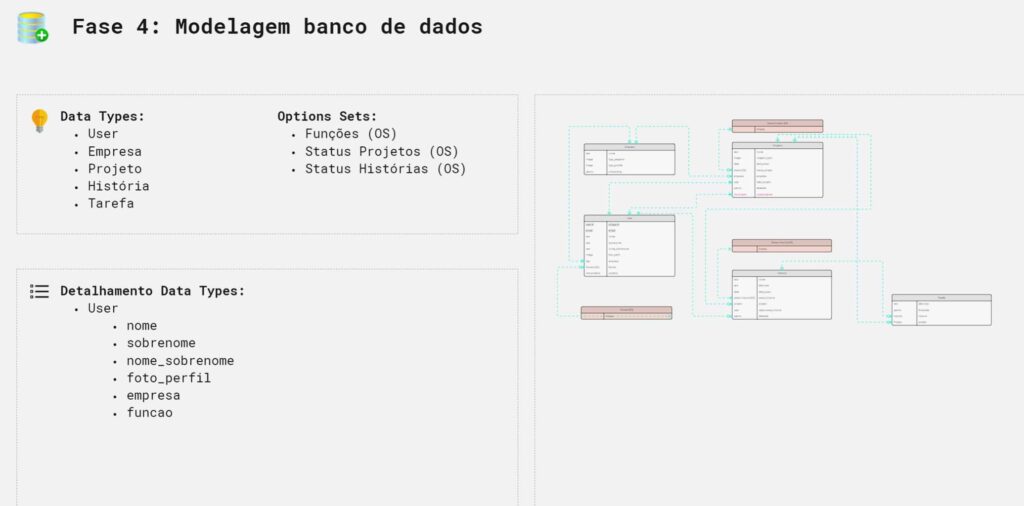
Fase 4 – Modelagem de Dados
Creio que essa fase dispensa comentário de tamanha importância.
Modelagem de dados é o coração de qualquer aplicação e deve ser feita antes de pensarmos em entrar em qualquer plataforma para iniciar o desenvolvimento.
É isso que diferencia apps que vão funcionar bem quando tiverem mais usuários de apps que não vão.
Sem uma boa modelagem de dados, aplicativos já nascem fadados a dar grandes problemas no futuro. Falhas nessa etapa podem gerar lentidão, queda de performance e em alguns casos a solução será um refatoramento completo do app.
Como dados são o coração, você acaba construindo seu app baseado na modelagem de dados. As lógicas acabam sendo pensadas de acordo com o que foi desenhado.
Por isso a importância de se investir um bom tempo nessa modelagem antes mesmo de pensar em entrar na ferramenta.

Aqui em nosso exemplo podemos ver quais tabelas serão necessárias em nosso app, quais campos teremos em cada tabela e como elas se relacionam.
Aqui nosso objetivo não é ensinar a fazer uma modelagem de dados, porém nó temos dois cursos gratuitos no YouTube sobre o tema, um sobre modelagem de dados relacional e outro sobre modelagem de dados não relacional, recomendo muito que assistam, vou deixar o cards dos vídeos listados aqui.
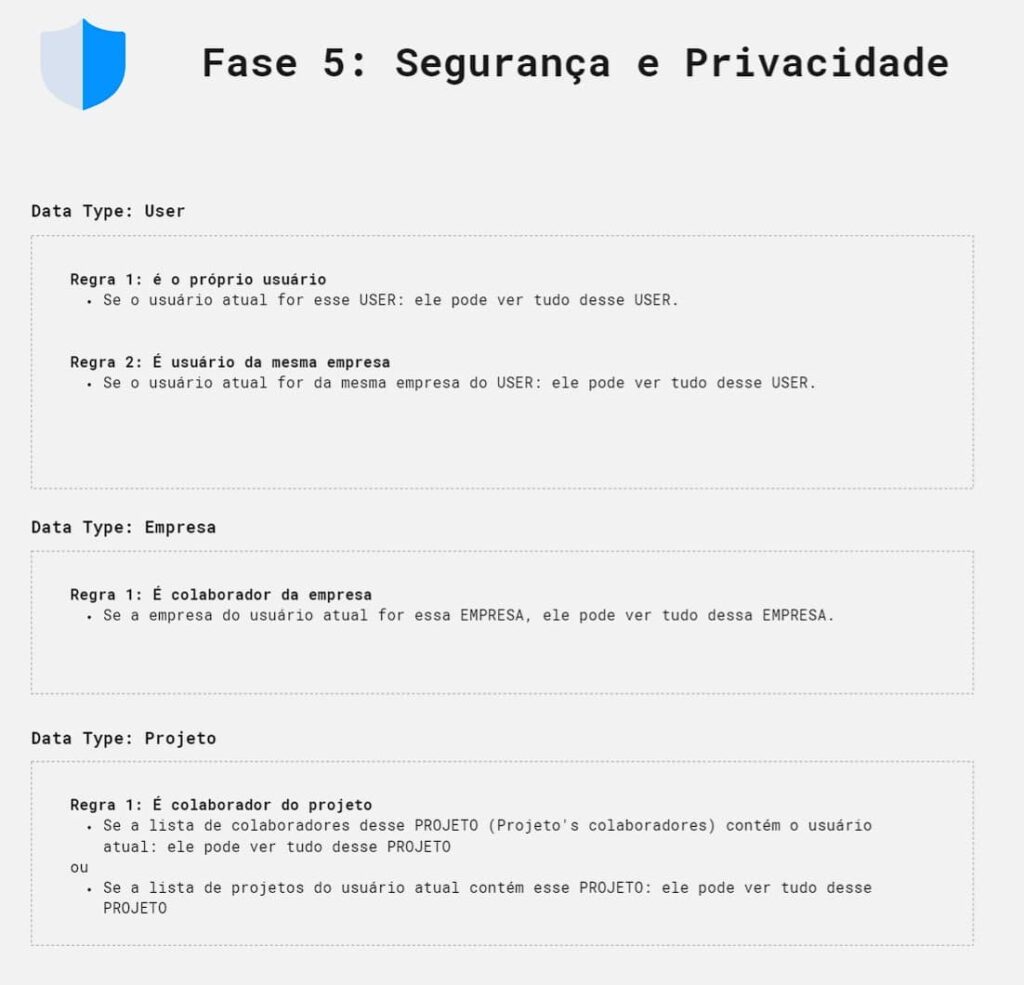
Fase 5 – Segurança
Essa aqui é a fase mais subestimada por todos usuários novatos e até alguns usuários já com anos de experiência, é uma etapa burocrática, mas extremamente necessária e deve também idealmente ser pensada antes de entrarmos para o desenvolvimento dos nossos apps, pois podem ocorrer casos onde precisamos remodelar alguns campos do nosso banco de dados para conseguirmos implementar 100% da segurança esperada no nosso app.
Na prática essa implementação varia de ferramenta para ferramenta, porém a nível conceitual, a ideia é a mesma.
Pense em permissões como: ‘usuário pode visualizar apenas seus próprios dados’ ou ‘admin pode editar dados da empresa’.
Fazendo esse mapeamento, depois basta implementarmos isso em nossos sistemas.

Nesse nosso exemplo fui passando Data Type por Data type de fui implementando as regras necessárias para garantir que apenas que possam ver os dados de fato sejam os únicos com acesso a eles.
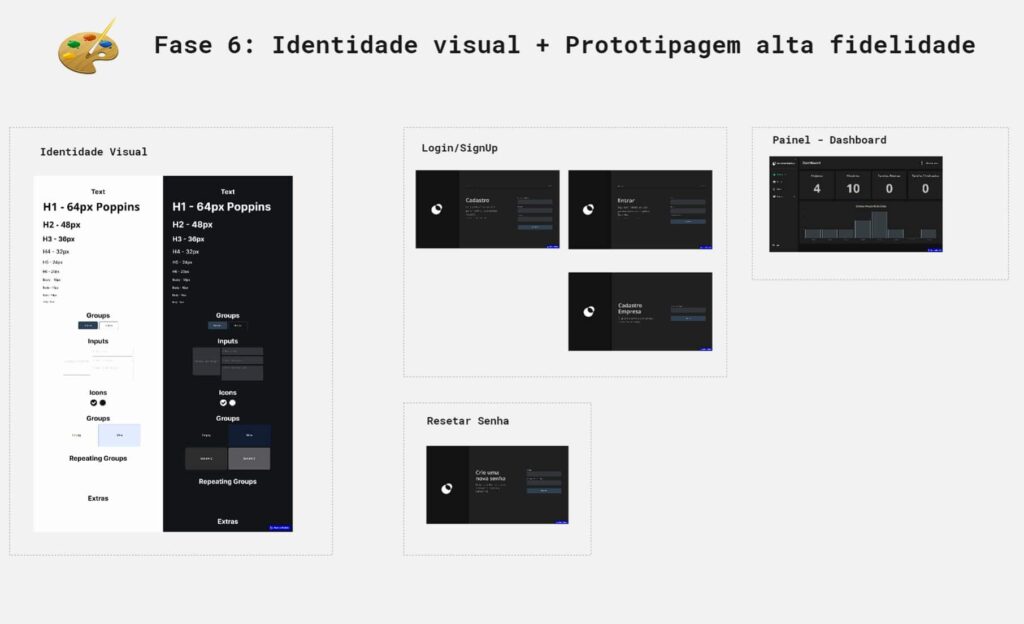
Fase 6 – Identidade Visual + Prototipagem de Alta fidelidade
Agora finalmente chegou momento de pensarmos o design da nossa aplicação.
Nessa fase definimos toda a paleta de cores do projeto, estilos padrões, fontes etc… E implementamos isso em nosso aplicativo, baseado no que já construímos em nossos wireframes.
Ferramentas como Figma permitem criar protótipos navegáveis, ideais para validação com clientes.

Importante e interessante comentar aqui que se paramos para analisar, praticamente em todas as fases ditas aqui, podemos fazer micro validações com nossos clientes, assim vamos avançando pouco a pouco o projeto, já com o aval do cliente.
Isso mitiga totalmente retrabalhos em etapas mais avançadas do desenvolvimento, que levam muito mais tempo para serem ajustadas.
Seguem aqui algumas indicações de ferramentas
Planejamento Geral:
Inspirações:
Wireframing:
- Miro
- Figma
UserFlows
Agora que você conhece as 7 fases do planejamento de aplicativos, já pode começar a estruturar seu projeto com mais confiança e organização.
Essas etapas não são burocracia, são a base para um app que funciona, cresce e pode ser validado rapidamente com usuários reais.
Esses exemplos que dei aqui nesse vídeo são de uma trilha completa que temos na formação de Bubble da NoCode StartUp, onde detalho cada um desses tópicos passo a passo com vocês e posteriormente construímos em conjunto essa aplicação de Gestão de Projetos.
Obrigado, grande abraço e até semana que vem!
Conteúdo Complementar: