Uma das perguntas mais comuns de quem quer trabalhar sem saber codificação é como aprender NoCode rapidamente. Embora o NoCode seja mais fácil do que a programação tradicional, ele ainda requer tempo e dedicação.
Afinal, estamos criando software, e isso envolve entender o básico, como planejamento de projeto, modelagem de dados, design e muitos outros fatores.
Confira as etapas para aprender NoCode rapidamente, para que você possa começar a criar aplicativos incríveis e até mesmo ganhar dinheiro com eles a seguir.
Entendendo a jornada de como aprender NoCode
Antes de mergulhar no processo passo a passo de como aprender NoCode, é importante entender como funciona a jornada de aprendizagem.
Muitas pessoas acham que aprender uma nova habilidade é um processo linear — assistir a aulas, praticar e melhorar gradualmente.
No entanto, a realidade é que a jornada de aprendizagem geralmente tem altos e baixos. Quando você começa a aprender algo novo, pode se sentir animado e confiante inicialmente. Mas, à medida que se aprofunda, pode encontrar desafios que o fazem duvidar do seu progresso.
É importante perceber que se sentir confuso ou frustrado é uma parte normal do processo de aprendizagem. Geralmente é quando você está realmente começando a entender a habilidade.
Então, se você se sentir sobrecarregado, lembre-se de que é um sinal de que você está no caminho certo.
Etapa 1: Familiarize-se com as ferramentas NoCode

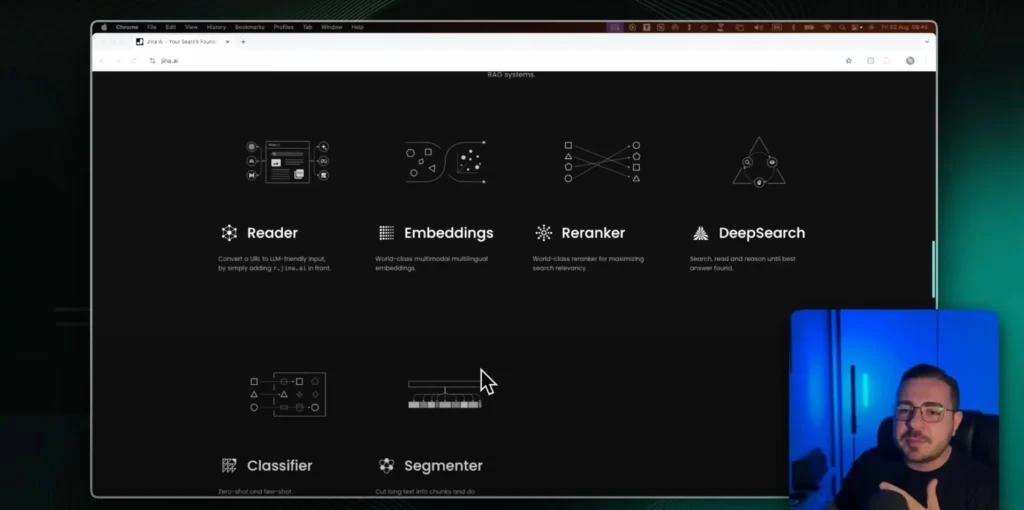
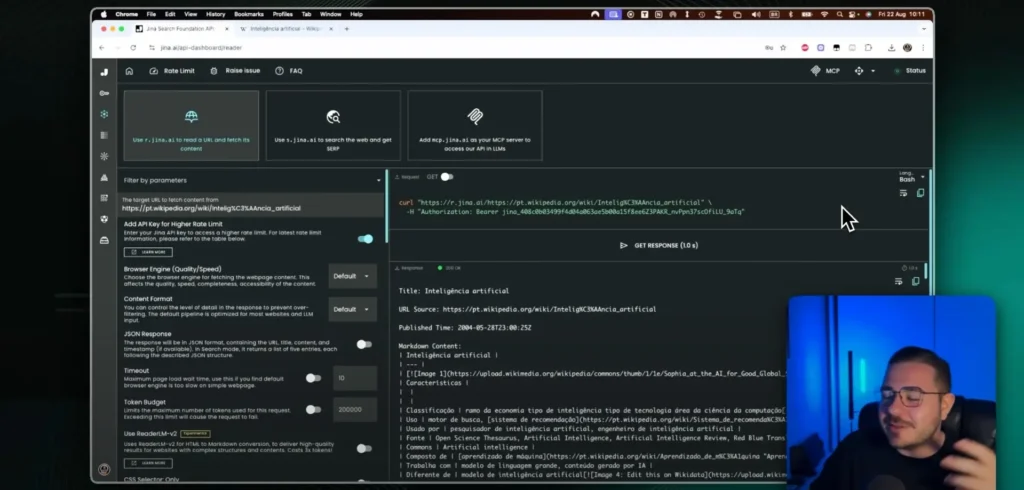
O primeiro passo de como aprender NoCode rapidamente é se familiarizar com as várias ferramentas sem código disponíveis. O ecossistema sem código é vasto, com centenas de ferramentas para escolher.
Para focar seu aprendizado, você precisa entender a natureza do seu projeto. Você está criando um aplicativo móvel, um aplicativo da web ou apenas um site simples? Depois de saber o que deseja criar, pesquise as melhores ferramentas sem código para esse tipo de projeto.
Na No-Code Startup, passamos meses testando e comparando diferentes ferramentas sem código, para que você não precise fazer isso. Identificamos as melhores ferramentas para criar aplicativos robustos, como Bubble e FlutterFlow.
Também temos tutoriais e comparações entre ferramentas sem código e de backend, que podem ajudar você a decidir onde concentrar seus esforços.
Etapa 2: Domine os fundamentos
Um erro comum que as pessoas cometem é pular direto para a criação de seu aplicativo sem entender os fundamentos do desenvolvimento sem código e de software.
É crucial saber como aprender NoCode básico e seguir uma metodologia ao criar seu aplicativo. Pular esta etapa pode levar a erros dispendiosos no futuro, pois você pode precisar voltar e refazer partes do seu projeto.
Na No-Code Startup, enfatizamos a importância de entender o problema que você está resolvendo antes de mergulhar na solução.
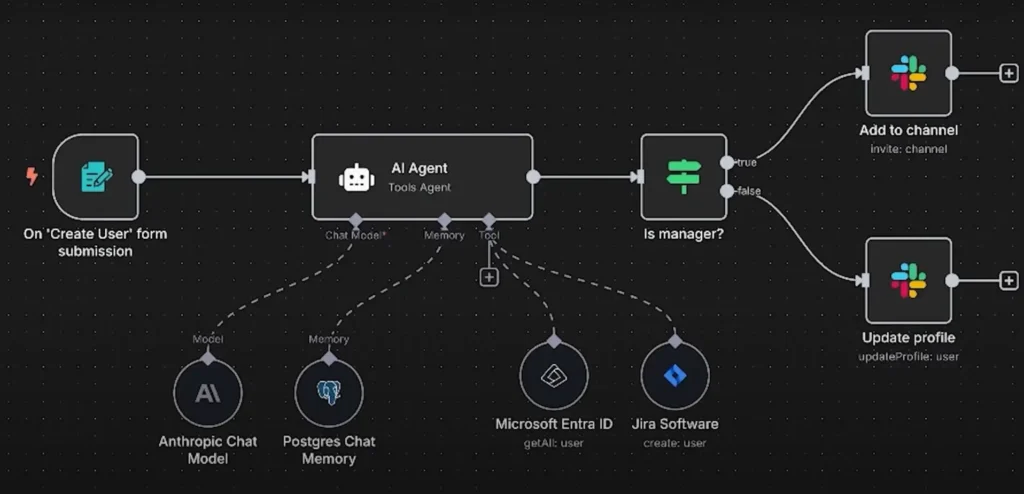
Comece conceituando seu sistema — que tipos de usuários você terá, quais telas precisará e quais funcionalidades são necessárias?
Depois disso, prossiga para o design de suas telas, criando um wireframe de baixa fidelidade e, eventualmente, um design mais detalhado. Em seguida, concentre-se na modelagem de dados e, finalmente, no desenvolvimento real do seu aplicativo.
Etapa 3: Saiba como aprender NoCode por meio de projetos práticos
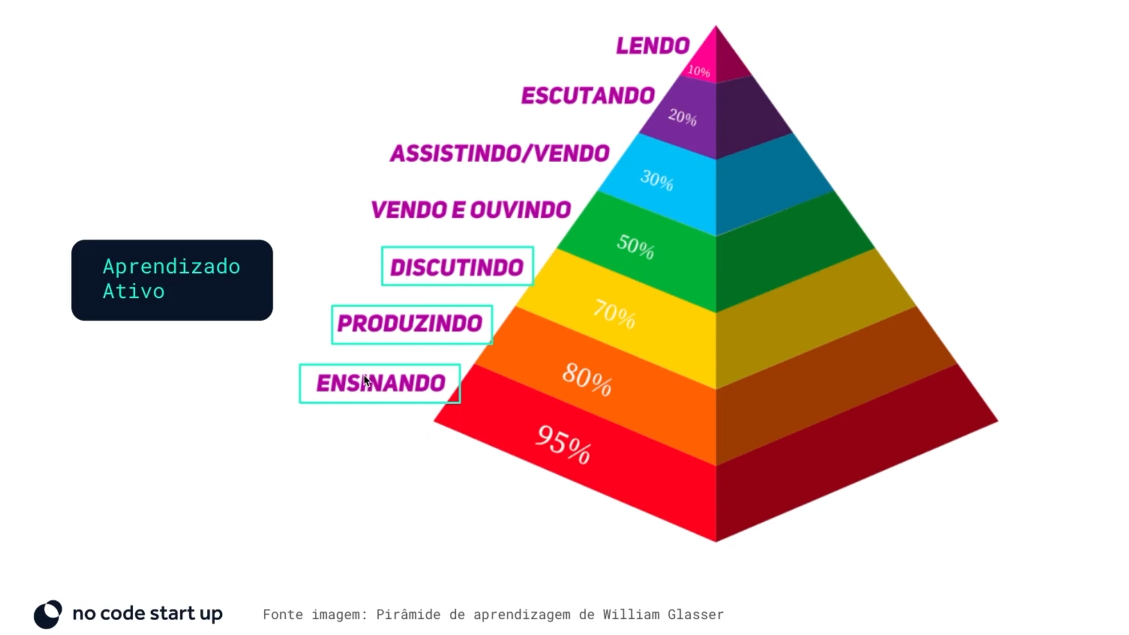
A teoria é importante, mas a melhor maneira de como aprender NoCode é por meio de projetos práticos. Estudos mostram que o aprendizado ativo, como discutir, produzir e ensinar, nos ajuda a reter conhecimento muito melhor do que o aprendizado passivo, como ler ou ouvir.
É por isso que na No-Code Startup, incentivamos nossos alunos a aprenderem fazendo. Comece com projetos simples para entender os conceitos básicos.
Conforme você ganha confiança, gradualmente assuma projetos mais complexos. Essa abordagem passo a passo ajudará você a desenvolver suas habilidades e a se preparar para desafios do mundo real.
Etapa 4: Trabalhe em projetos do mundo real

Depois de concluir alguns projetos práticos, é hora de enfrentar um problema do mundo real. Seja uma tarefa relacionada ao trabalho ou um projeto pessoal que você sempre quis dar vida, aplicar suas habilidades a um cenário do mundo real aprofundará sua compreensão e lhe dará confiança para criar aplicativos mais complexos.
Nesta fase, você descobrirá que a metodologia e os fundamentos que aprendeu tornarão o processo muito mais tranquilo.
Você também estará mais bem equipado para solucionar problemas e resolver quaisquer questões que surgirem, sabendo como encontrar as respostas de que precisa.
Etapa 5: Cerque-se de pessoas com ideias semelhantes
A aprendizagem é mais fácil quando você está cercado por pessoas com objetivos semelhantes. Junte-se a comunidades de desenvolvedores NoCode, como a Comunidade Bubble, onde você pode fazer perguntas, compartilhar experiências e aprender NoCode com os outros.
Na No-Code Startup, temos uma comunidade onde os alunos podem interagir, fazer perguntas técnicas e apoiar uns aos outros.
Fazer parte de uma comunidade dessas pode fornecer insights valiosos, oportunidades de networking e até mesmo parcerias em potencial.
Etapa 6: Ensine os outros como aprender NoCode
A etapa final para dominar o NoCode (ou qualquer habilidade) é ensiná-lo aos outros. Ensinar força você a organizar seus pensamentos e explicar conceitos claramente, o que reforça sua própria compreensão.
Também é uma maneira de retribuir à comunidade e ajudar os outros em sua jornada de aprendizagem.
À medida que você se torna mais experiente, você pode até oferecer serviços de consultoria ou mentoria, transformando sua expertise em uma fonte de renda.
Ensinar não só ajuda você a aprender melhor, mas também o estabelece como um especialista de referência no campo sem código.
Como aprender NoCode da melhor forma

Saber como aprender NoCode é uma jornada cheia de altos e baixos, mas seguindo estas etapas, você pode acelerar seu progresso e começar a construir aplicativos incríveis em pouco tempo.
Lembre-se, a chave é focar nos fundamentos, aprender por meio da experiência prática e permanecer conectado com outras pessoas na comunidade sem código.
E à medida que você avança, não se esqueça de compartilhar seu conhecimento — ensinar é uma das maneiras mais poderosas de solidificar suas habilidades e crescer como desenvolvedor.