Se você busca entender como conseguir trabalho com NoCode, então prepare-se para explorar possibilidades incríveis no mercado. Isso porque as plataformas NoCode oferecem flexibilidade e permitem criar projetos diversos sem que seja necessário programar.
Com ferramentas como o Flutterflow, você pode desenvolver aplicativos funcionais de maneira ágil. Além disso, dominar essas soluções permite que você apresente resultados eficazes para empresas ou projetos independentes. Com o avanço do NoCode, surge a demanda por profissionais capacitados, que consigam traduzir ideias em realidade. Assim, investir tempo para aprimorar suas habilidades pode abrir portas incríveis.
Conteúdo
Início prático no mundo NoCode

Descobrir como conseguir trabalho com NoCode inicia-se com a escolha de uma ferramenta. Por exemplo, plataformas como o Bubble são ideais para prototipagem bem como para o desenvolvimento de aplicativos complexos. Além disso, dedicar-se a cursos específicos é uma maneira eficaz de acelerar o aprendizado.
Ademais, participar da Comunidade Flutterflow oferece suporte e networking valiosos. Esses grupos ajudam você a identificar tendências e compartilhar experiências com outros profissionais da área.
Criar um portfólio prático é essencial. Mostre suas habilidades desenvolvendo projetos reais. Trabalhar em iniciativas pessoais ajuda você a adquirir confiança antes de buscar oportunidades no mercado.
Construindo um portfólio sólido
Ter um portfólio eficiente é crucial para quem quer saber como conseguir trabalho com NoCode. Use o Framer para criar designs atrativos e integrados, que impressionem possíveis contratantes. Apresente projetos relevantes.
Participar de hackathons ou desafios online pode ser uma ótima maneira de ganhar visibilidade. Além do mais, não deixe de investir em aprendizado contínuo, acompanhando tendências tecnológicas a fim de manter-se atualizado.
Use seu portfólio para demonstrar como você resolve problemas específicos. Desse modo, essa abordagem prática atrai empresas que procuram resultados claros e objetivos.
Rede de contatos para oportunidades

Quando se trata de descobrir como conseguir trabalho com NoCode, o networking desempenha papel essencial. Plataformas como Make Integromat podem ajudar na automação de tarefas, destacando seu perfil profissional.
Estar presente em comunidades como a Comunidade Bubble aumenta suas chances de encontrar vagas ou parceiros. Compartilhar conhecimentos e participar de eventos online pode impulsionar sua visibilidade no setor.
Por fim, manter perfis atualizados em plataformas como LinkedIn é essencial. Publique sobre seus projetos, conecte-se com especialistas e demonstre seu interesse no campo NoCode.
Explorando especializações no NoCode
Uma das estratégias mais eficazes para saber como conseguir trabalho com NoCode é investir em uma especialização. Com tantas plataformas disponíveis, escolher uma área para dominar pode destacar seu perfil no mercado.
Por exemplo, o Curso Xano é ideal para quem deseja trabalhar com bancos de dados e APIs de forma eficiente. Dominar ferramentas específicas não apenas amplia seu conhecimento técnico, mas também aumenta sua empregabilidade.
Além disso, tornar-se um especialista em automações ou integrações é uma excelente maneira de oferecer valor agregado às empresas. Isso pode ser feito aprendendo a conectar diferentes ferramentas, tornando processos mais rápidos e otimizados.
Participação em comunidades para crescimento

Outro passo essencial para entender como conseguir trabalho com NoCode é a participação ativa em comunidades online. A Comunidade Flutterflow e outros grupos no LinkedIn ou Discord oferecem suporte prático e oportunidades de aprendizado.
Essas redes permitem que você tire dúvidas, compartilhe experiências e até mesmo encontre oportunidades de trabalho. Ademais, participar de discussões e eventos é uma forma de se destacar e construir autoridade no setor.
Da mesma forma, o networking em comunidades pode ajudá-lo a aprender com os erros e sucessos de outros profissionais. Essa troca constante de informações é essencial para manter-se atualizado em um mercado tão dinâmico quanto o NoCode.
Aprendizado contínuo: uma necessidade
Para quem busca saber como conseguir trabalho com NoCode, o aprendizado contínuo é indispensável. Cursos como o Curso Bubble gratuito oferecem materiais para iniciantes e avançados, garantindo que você acompanhe a evolução do mercado.
Acompanhando as melhores ferramentas IA, você poderá explorar inovações que complementam o trabalho com NoCode. Ferramentas de inteligência artificial, por exemplo, podem ser integradas a soluções NoCode para criar projetos ainda mais robustos.
Consequentemente, estudar novas tendências garante que você esteja sempre à frente da concorrência, aumentando suas chances de sucesso em processos seletivos e projetos independentes.
Oportunidades de trabalho no NoCode

Saber como conseguir trabalho com NoCode inclui entender onde buscar vagas e oportunidades. Plataformas freelancer, como Upwork e Fiverr, oferecem um ótimo ponto de partida para iniciantes na área.
Além disso, muitas startups estão procurando profissionais com habilidades em NoCode para acelerar o desenvolvimento de seus produtos. Use o LinkedIn para buscar por empresas que mencionam ferramentas NoCode em suas descrições de vaga.
Empresas maiores também estão adotando o NoCode para complementar suas equipes de desenvolvimento. Portanto, estar preparado para esses desafios pode ser uma maneira de ingressar em projetos maiores e mais complexos.
Ferramentas adicionais para o sucesso
Explorar como conseguir trabalho com NoCode envolve também a utilização das melhores ferramentas disponíveis. Dominar soluções como o Make Integromat amplia sua capacidade de entregar projetos mais completos e automatizados.
A integração de ferramentas permite criar fluxos de trabalho otimizados, o que pode ser um diferencial competitivo. Igualmente, aprender a combinar diversas plataformas demonstra versatilidade e adaptabilidade, características valorizadas pelas empresas.
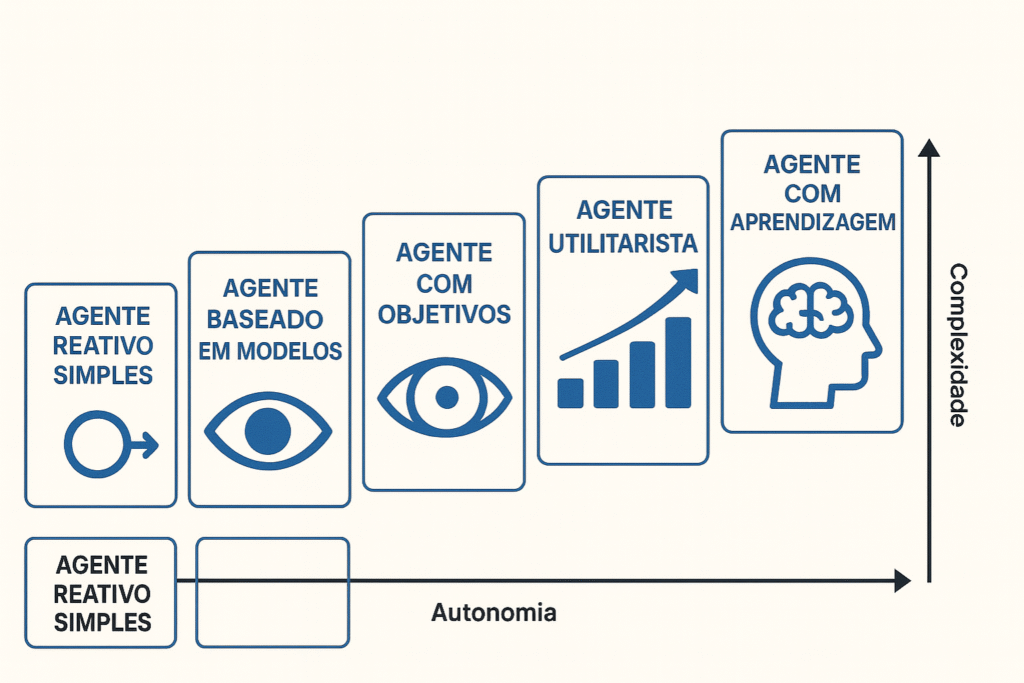
Além do mais, conhecer as Melhores ferramentas Agentes de IA pode complementar suas habilidades, permitindo criar soluções inovadoras que utilizam inteligência artificial de maneira eficaz.
Dicas finais para quem está começando
Por fim, para aqueles que desejam saber como conseguir trabalho com NoCode, a paciência e a dedicação são essenciais. Comece com projetos pequenos, pratique continuamente e não tenha medo de errar.
Use recursos como o Curso Flutterflow para aprender de forma estruturada e aproveite a comunidade Bubble para trocar experiências. Lembre-se de que a jornada de aprendizado é tão importante quanto o destino final.
Com tempo, esforço e as ferramentas certas, você estará pronto para se destacar nesse mercado em constante crescimento. Transforme suas ideias em realidade e construa uma carreira sólida no NoCode.
Conclusão
Com dedicação, criatividade e ferramentas certas, entender como conseguir trabalho com NoCode torna-se, assim, um processo simples. Portanto, acesse o canal do YouTube e site da NoCode StartUp para mais dicas!