The market for codeless programming is on the rise and is even considered one of the hottest trends in recent years in the IT area.
no-code, as it is known, helps to democratize the creation of applications by being an accessible method for anyone who wants to learn.
Although, errors when using no-code They are common for those who are starting out and can go unnoticed if there is no close eye on the process.
Certainly, no-code is a revolution for entrepreneurs and startups who want automate processes without knowing programming.
They exist no-code platforms with the most diverse features and templates ready to be customized.
However, to achieve create effective applications, learning is essential and in this aspect many people end up making mistakes.
Visual development is worth it because it is easier to learn than traditional programming, but it is still necessary to study and keep up to date.
If you are starting out and are curious to know the main errors when using visual platforms, keep reading, as we will clarify all your doubts.
Good reading!
Table of Contents

What are the most common errors when using the no-code platform?
THE No-Code Start-Up separated the 8 most common mistakes that beginners face when starting to use visual platforms. Stay with us until the end of reading to understand everyone and avoid falling into the same situations!
Lack of knowledge of the tool

A primary mistake many beginners in visual development make is underestimating the importance of knowing the tool they are using.
Imagine trying to program in a traditional way without knowing the main languages. This scenario seems disastrous, doesn't it?
However, starting to use a no-code platform without knowing its features follows the same principle. Lack of knowledge about the tool can lead to technical errors, in addition to limit your creative capabilities.
Many people think that because no-code is simpler, there is no need to study the platforms, as everything will be ready to use.
In fact, it is essential to explore its features and functionalities to make more informed decisions and optimize the development process.
To avoid frustration, invest time in learn about your chosen platform - The FlutterFlow, for example. This way, you will be better prepared to create high-quality applications without going through unnecessary hassle.
Abandoning basic IT knowledge
The no-code has become popular as an affordable solution for creating applications without the need for complex programming.
And indeed, these tools allow the developer create in a much simpler way. However, it is not a good idea to completely abandon basic information technology (IT) knowledge.
Understanding the principles of the IT area is very important, even in the no-code universe. This is because knowledge related to:
- Performance optimization;
- Complex integrations;
- Data security;
- Regulatory compliance;
- Scalability.
So, believing that the no-code is a solution that does not require any basic understanding of IT is a mistake.
Without this knowledge, you may make decisions that result in performance issues, incompatibility with other solutions, or security vulnerabilities.
Not having skills for the sector
Another common mistake for those starting out in no-code application development is not having the necessary skills to work in the sector.
Application developers, whether no-code or traditional, need to improve some skills, as:
- Programming logic;
- Knowledge of programming languages;
- Understanding banking and data modeling;
- Understand UI/UX Design;
Requirements may vary depending on the platform and type of application being created.
Another important skill is understanding that a successful app is not just about technology, but also involves understand users' needs. We'll delve deeper into this later.
Not prioritizing apps for business

You already understand that no-code allows the creation of a wide variety of applications, but that using it strategically is also essential.
And that involves directing your efforts towards projects that have a clear purpose and potential for financial return.
Think about it, would you like to develop applications without a goal? It is certainly not a good option and can waste time and resources.
Ask yourself:
- How can my app solve a specific problem for users?
- What added value will it bring?
- Is there a real market demand for this application?
It is also important to take into account how your app will be monetized, whether through subscriptions, advertising or sales. If you want your app to be a sustainable enterprise, monetization must be studied.
Not studying the market
As we started to discuss above, studying the market is very important when starting to develop any application.
Neglecting market research can backfire as your app may simply not have a place in the market and end up failing.
To do a good market analysis, you need:
- Understand the competition;
- Analyze industry trends;
- Identify unmet user needs;
- Understand the target audience;
- Assess potential monetization.
By carrying out this study, it becomes easier identify market gaps and untapped opportunities. This way, you can develop the concept of your app, its features and even your marketing strategy.
Adopt many tools
Another very common mistake among no-code beginners is adopting too many tools simultaneously. You can try multiple platforms, but we recommend that your focus on one at a time.
If you get lost in the countless possibilities available, it can lead to unnecessary complexity.
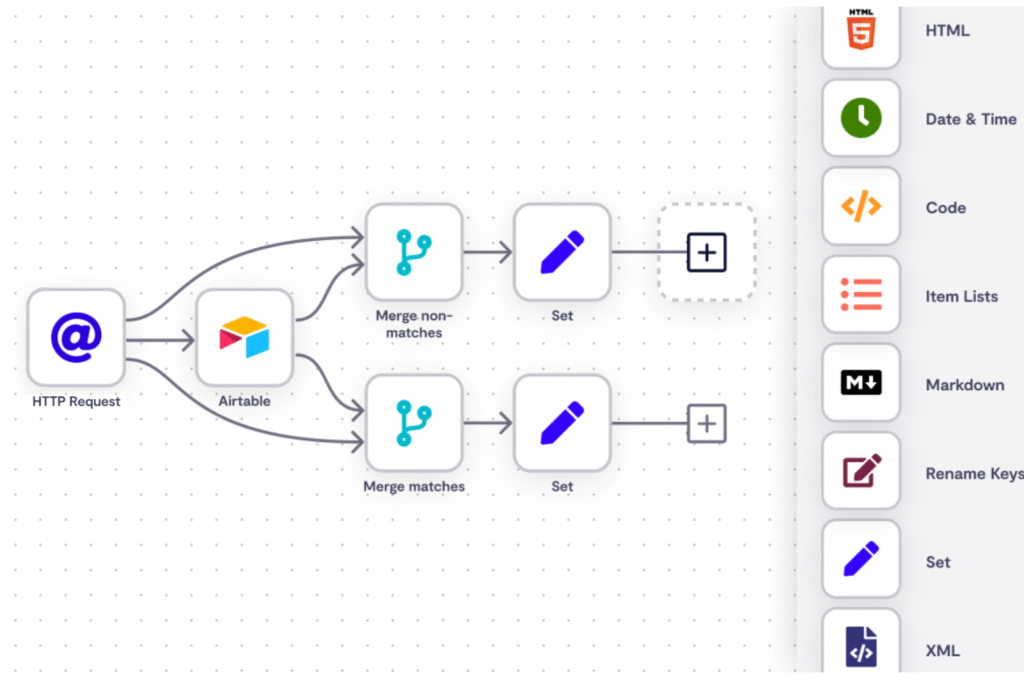
Each no-code platform has its own unique interface, logic and feature set. Applications created with Bubble, for example, can be an excellent starting point, as they allow:
- Creation of practically any application;
- Have Frontend and Backend in one place;
- Make apps responsive web and apps PWA;
- Perform advanced integrations with APIs;
- Create scalable apps with performance.
Are you interested? How about starting today? free Bubble course?
Have complex ideas for apps
Many people wonder if it is possible to develop complex apps with no-code and the answer is yes. However, most of them are beginners, without any significant experience.
So, we want to give you a piece of advice: start simple and then try to build more advanced projects.
The no-code platforms are very efficient, but they are not powered by magical forces. That is, it is necessary start with simple projects so that you can gradually become familiar with the features.
As you gain experience, you will be better prepared to turn your complex ideas into reality.
Don't take serious courses and only use free tutorials
The last most common mistake when we talk about no-code involves relying exclusively on free tutorials and avoiding investing in paid courses.
But don't get us wrong, free tutorials can be very useful and can save you in many situations. However, they tend to be more focused on basic and specific knowledge.
On the other hand, courses are designed to offer a more complete and structured education. For example, in our Bubble training complete, there is a method in which we approach the topics in an organized way.
We also like to get our hands dirty, creating real applications and testing any problems that may appear.
And, believe me, this method makes all the difference to your learning. Having experienced instructors and dedicated support ensures you can get answers to your questions, personalized guidance, and constructive feedback from experts in the field.
Therefore, consider investing in a good course to start a no-code developer career!
Advantages of using no-code correctly
Using visual development correctly, following all the learning steps, can bring many advantages. Let's take a look at some of them?
- Deeper learning;
- Greater confidence when putting it into practice;
- Time saving;
- Lower long-term cost.
By avoiding all the mistakes we have mentioned, you have the ability to become a true expert in no-code technology. Just remember to be patient and don't try to skip any steps.
Count on No-Code Start-Up!
no-code could be what you needed to turn your ideas into reality and automate your startup's processes. Learning more about this methodology is simple and quick with No-Code Start-Up.
And if you haven't developed your company yet, we can also help you through no-code.