Artificial intelligence tools (AI) are becoming increasingly present in people's daily lives. And why would this be different in the no code universe?
In truth, AI makes the work of codeless programming even easier and faster. If you create an application with templates It was already a revolution, imagine creating with just a text command.
Or thinking about the future, imagine creating a complete and robust app with just a voice command.
It sounds like science fiction, but it's not. This reality is closer than you imagine! If you want to know how to create applications with AI and make your process even easier, you've come to the right place.
In this content, you will learn what an AI no code app is and how to create an app without knowing how to program.
At the end of the text, you will be ready to take the first steps in creating your AI app and stand out in the market. Good reading!
Table of Contents
What is a no code AI app?

A no-code AI solution is the future of programming happening before our eyes. An AI application is one that uses artificial intelligence to perform some function, for example:
- Voice recognition;
- Image classification;
- Demand forecast;
- Chatbot;
- Product recommendation.
A no-code AI app will include this same definition, with just one change: it will be created without using code.
Instead, the app is built using platforms no code or low code, which allow you to develop applications visually and intuitively, by dragging and dropping elements on the screen.
What are the advantages of creating apps from AI no-code?
It was easy to understand what a no-code AI app is, right? But you might be wondering why. After all, if no-code programming is already so simple, why want to simplify it even more?
There are a few reasons for this, see:
Reduced development time
To create a no-code app with the help of artificial intelligence, all you need is to write good commands.
Once the platform delivers the app, some fine-tuning will definitely be needed, as the technology is still evolving.
But that It greatly reduces the time it would take to create an app. In other words, you can test your idea, validate your product and reach your audience more quickly, gaining a competitive advantage in the market.
Efficiency in the continuous improvement process
Another advantage of creating a no-code app with the help of artificial intelligence is that you can increase your efficiency, both in creation and use. With the agility we explained above, it is possible to make adjustments and improvements to your app according to user feedback, without losing time or quality.
Less dependence on specialized professionals
Furthermore, by creating an app that has AI in its features, you can reduce dependence on experts in this area. According to a study by Gartner, the demand for AI specialists will exceed the number of available professionals by 4x by 2025.
With AI tools that facilitate the integration of functions performed by intelligent algorithms, you can create your app without having to hire or consult these professionals, saving resources and avoiding bottlenecks.
High degree of customization
This type of smart solution also allows for a high level of customization. You can adapt the app to your needs and preferences, without being limited to ready-made or standardized solutions.
You can choose the AI functions that best suit your purpose.
Ease of integration with other technologies
Finally, another reason you might want to build AI apps with no-code tools is that it makes it easier to integrate with other systems.
That way, you can take advantage of AI in conjunction with other technologies, as cloud computing, big data, blockchain, etc.
How to create an app without knowing how to program?
You can already imagine the answer to this question, right?
Those who are not familiar with programming can use visual platforms such as FlutterFlow or Bubble, which make it easier to create applications intuitively, without having to write or edit lines of code.
If you want to know how to learn to program alone, continue reading!
There are several no code and low code platforms available on the market, each with its own characteristics, functionalities and prices. Some of the most popular are:
FlutterFlow
O FlutterFlow It is one of the most popular options on the market and also our recommendation. This platform allows the creation of native apps for iOS and Android.
It works with templates and you can create the app by dragging and dropping widgets on the screen. The difference when talking about artificial intelligence in FlutterFlow is Al Gen, the new tool that creates apps from texts.
With Al Gen, It is possible to develop a menu app for restaurants with just one sentence. Or even one that simulates other social networks, such as Instagram, Facebook and X (formerly Twitter).
Bubble
O Bubble is another no-code platform that creates web and mobile applications, using a graphical interface. With it, we also use the “drag and drop” model to organize the elements and define the app’s logic with visual workflows.
Bubble allows integration with AI functions, such as Synthesia AI. This tool uses artificial intelligence to create videos with anyone's face.
Imagine making educational videos with the image of a superhero, for example. Or even Easter advertising videos using the bunny, the possibilities are endless.
Framer
O Framer It is also a no-code platform option aimed at creating UI and UX designs for any type of website. With it, you can even import Figma designs and use its tools to develop the layout.
The focus of this platform is help teams build better products and it does this through a system of collaboration and sharing of projects in real time.
Framer lets you leave comments and respond feedbacks directly on the canvas.
Integration with other AI platforms is another possibility, just like the previous two tools.
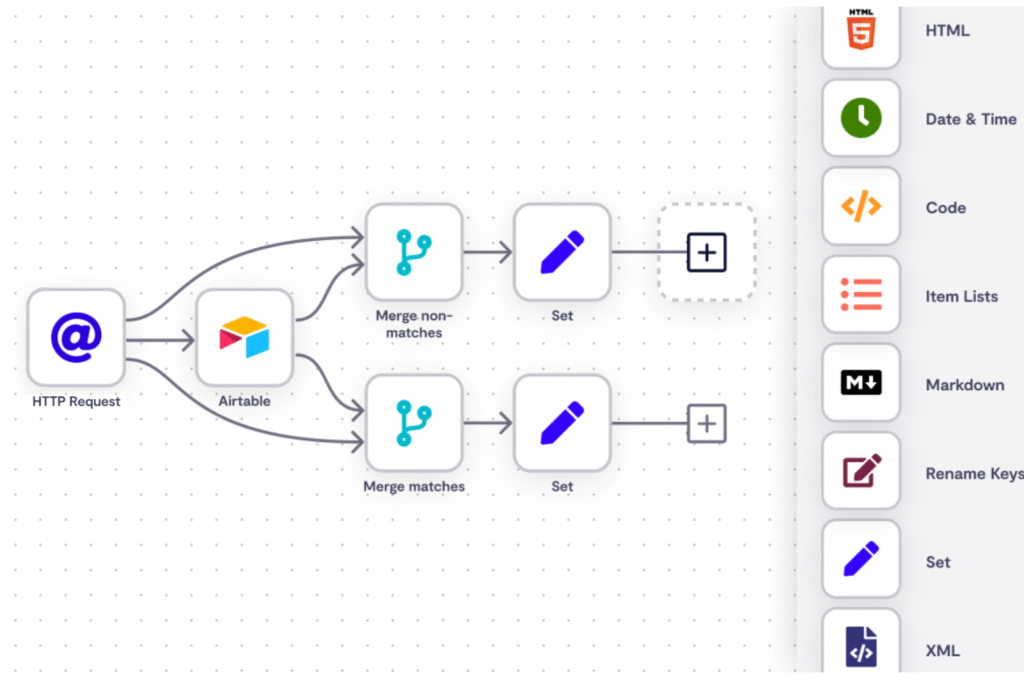
Make (formerly Integromat)
Unlike other iPaaS platforms, Make (formerly Integromat) It is intuitive and linear. With it, you can connect applications and design workflows in a simple way.
Additionally, it lets you manage content for your blog posts, job listings, and marketing pages with the integrated CMS.
If you want to know more about these platforms and become a no-code expert, access our complete training and discover the options! We have complete courses on FlutterFlow, Bubble, Framer and Make (formerly Integromat). Don't miss out!
How to integrate AI into a no code app

It is already clear how AI can bring numerous benefits to applications. Fortunately, with these tools we explained above and a lot of creativity, anyone can integrate AI into a no code app.
We have selected some of the most popular artificial intelligences and will show you in practice how integrating them into apps without programming can be interesting for you. Keep reading!
ChatGPT
O ChatGPT is an artificial intelligence chatbot from the company OpenAI, which uses natural language processing (NLP). It is certainly the most famous AI to emerge in recent years and you can implement it in your app created in FlutterFlow.
For example, you could create a chatbot app for a company that sells beauty products.
In it, you can configure answers related to frequently asked questions about the best-selling products. To do this, you need to integrate the app with the OpenAI ChatGPT API, using the FlutterFlow API widget.
Atualização: GPT-5 para desenvolvedores
O novo GPT-5 chegou com foco claro em produtividade de engenharia. Na API, ele está disponível em três tamanhos (gpt-5, gpt-5-mini and gpt-5-nano) para você equilibrar custo x latência, com janela de contexto de até ~400k tokens (útil para passar catálogos, documentação e logs longos).
O modelo traz melhorias em geração de código, cadeias longas de tool calls (incluindo paralelismo) e function calling mais flexível (com suporte a gramáticas/constraints), além de um modo de “minimal reasoning” pensado para respostas rápidas e baratas em endpoints de produção.
Na prática, isso reduz glue code, dá mais controle sobre a forma do output e acelera agentes que precisam chamar várias funções/APIs. Para quem usa IDEs e pipelines de CI/CD, o GPT-5 já aparece no GitHub Copilot (preview), facilitando do esboço à implementação.
No FlutterFlow, basta apontar o API Call para o endpoint da OpenAI com model: “gpt-5” (ou gpt-5-mini para menor latência) e ativar function calling para acionar suas rotas internas conforme a intenção do usuário.
Gemini
O Gemini (formerly Bard) is an AI-assisted writing tool from Google that works with text commands. Now imagine integrating it into an app developed with Bubble.
You can create a creative writing app for writers in which the user types a command, such as “create a creative title for a text about AI” and receives an immediate suggestion.
To do this, just use the Gemini plugin in Bubble.
Dall-e
Dall-e is among the best artificial intelligence tools current. It can create realistic and artistic images from a description.
Its language model is the same as ChatGPT, but it is trained on a large dataset of text-image pairs.
Dall-e integration can be done with Framer, for example. You can develop an image generating website using these two tools.
Voiceflow
Voiceflow is a chatbot and voice assistant developer that creates great conversational experiences. Now, Think about what a Voiceflow integration with Make (formerly Integromat) would look like.
An example would be creating a chatbot for hotel reservations. Voiceflow can listen and understand user requests.
Then, send this data to Make (formerly Integromat) and a workflow will be developed from it. Pretty cool, right?
Learn to program with No-Code!
Creating an AI application without knowing how to program is possible thanks to no-code platforms.
So, if you want to learn more about these platforms and how to enter the programming market, No-Code Start-Up is the ideal place.
Enroll now in a course at code and start creating your AI app today. Let's enjoy this market trend together!
FAQ – Perguntas Frequentes
É possível criar apps com IA?
Sim, é totalmente possível criar aplicativos com inteligência artificial sem saber programar, utilizando plataformas no‑code.
Tools like FlutterFlow, Bubble, Framer and Make (Integromat) permitem desenvolver apps com IA de maneira visual e intuitiva, usando arrastar-e-soltar e comandos de texto.
A IA simplifica o processo, permitindo criar funcionalidades como reconhecimento de voz, chatbot, recomendação de produtos, entre outros (mesmo sem experiência em programação).
Como implementar IA em um app?
Para implementar IA num app no‑code, você utiliza integrações com ferramentas como ChatGPT, Gemini, DALL·E or Voiceflow, dependendo da funcionalidade desejada:
– ChatGPT: usado como chatbot, basta integrar via API (ex. em FlutterFlow) para respostas automatizadas.
– Gemini, do Google: pode ser incorporado (por exemplo, no Bubble) como ferramenta de escrita assistida.
– DALL·E: ideal para geração de imagens a partir de texto, integrável em plataformas como Framer.
– Voiceflow: cria chatbots conversacionais ou assistentes de voz, que podem ser combinados com automações no Make (Integromat).
Qual o melhor app de IA grátis?
O conceito de “melhor” varia conforme o uso, mas vale destacar algumas ferramentas recomendadas e populares:
– ChatGPT: excelente assistente para conversas e escrita.
– Gemini (Google): útil para geração de textos e ideias.
– Midjourney: ideal para criar imagens com IA.
– CoPilot (Microsoft): focado em produtividade.
– DeepL Translate: ótimo para traduções precisas
Quanto custa fazer um app com IA?
O custo de desenvolver um aplicativo com inteligência artificial em 2025 varia bastante conforme a complexidade do projeto it's the nível de personalização:
– Apps simples ou MVPs: a partir de R$ 110 mil.
– Projetos de médio porte: geralmente entre R$ 330 mil e R$ 820 mil.
– Soluções corporativas e complexas: podem ultrapassar R$ 1,1 milhão, chegando a mais de R$ 2,7 milhões em casos robustos.