Create apps natives in hours, no code, using the same foundation that SAP brought to the corporate market.
We will try to explain what this is no-code tool purchased by SAP called AppGyver, its cost, functionality, strengths and weaknesses.
Without further ado, let's get to know this platform.
Table of Contents
What is AppGyver?
Platform no-code (2013) which generates apps iOS/Android via drag-and-drop and visual logic. Created in 2013 by co-founders Marko Lehtimaki and Henri Vahakainu, had an initial goal of being a tool more aimed at designers and product managers focused on apps prototyping.

But it was with the launch of AppGyver Composer It was in 2014 that the tool began to take shape, allowing the creation of applications with a “drag-and-drop” interface.
Its evolution came in 2020 with the launch of Composer Pro, allowing the creation of applications for Android and IOS, based on React Web and React Native. Removing many of the limitations of apps development.
Timeline
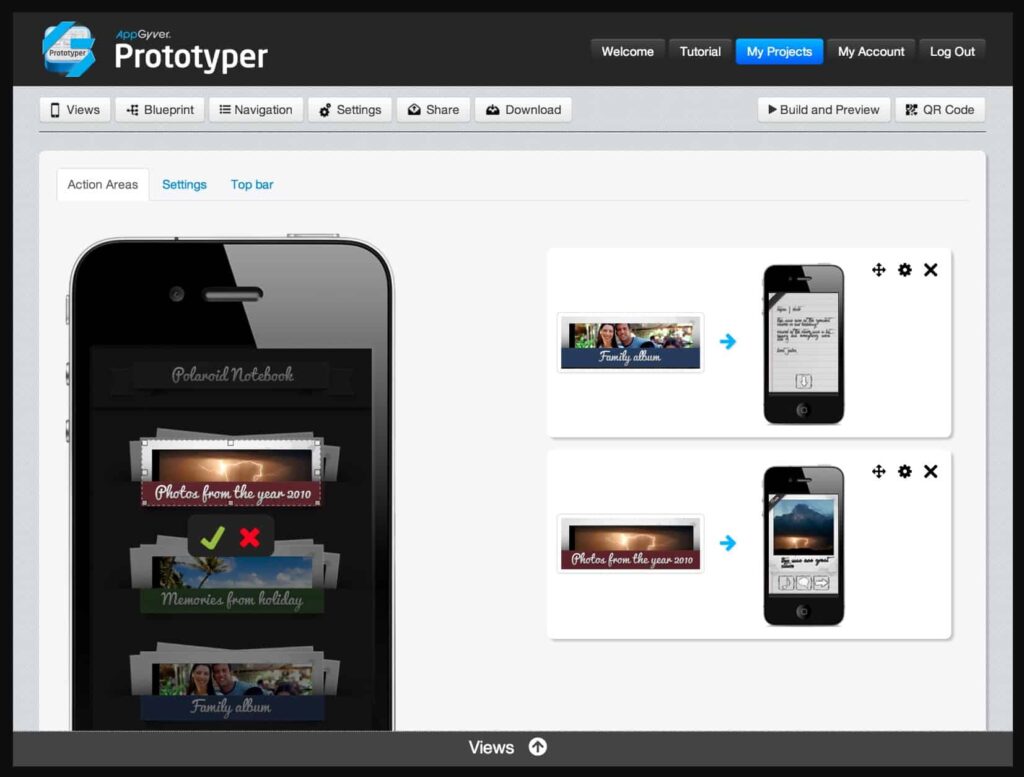
- 2013 – Prototyper launched
- 2014 – Composer (drag-and-drop)
- 2020 – Composer Pro: apps React Native
- 2021 – SAP acquires and integrates into its stack

In 2021 SAP, one of the largest technology companies in the world, bought AppGyver, entering the no-code market and complementing its ecosystem.
How much does AppGyver cost?

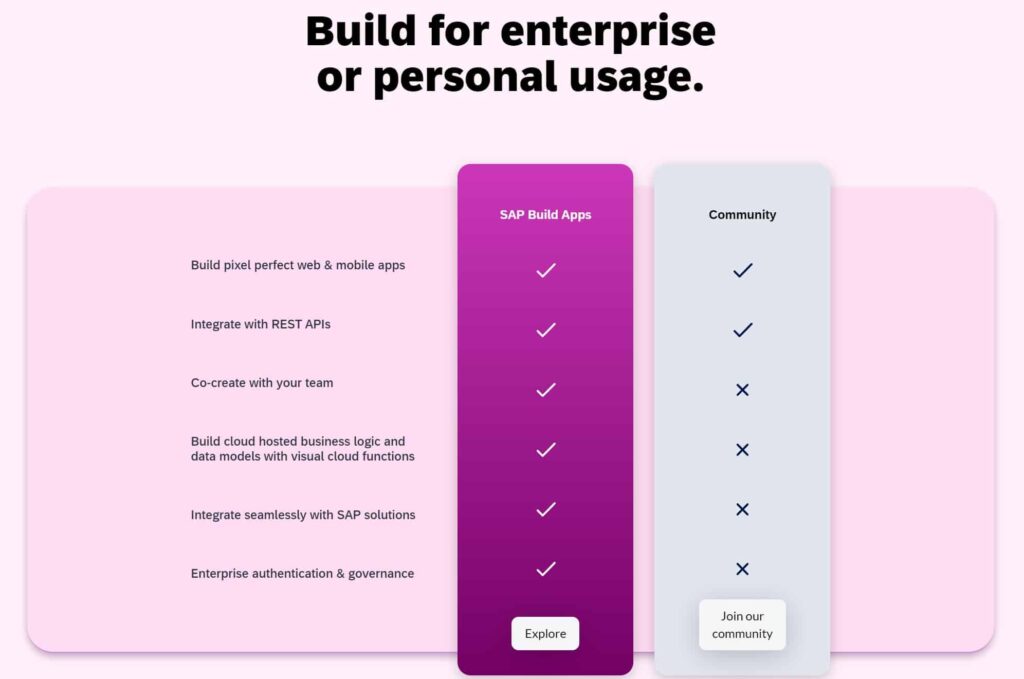
Since the acquisition of the platform by SAP, some changes have occurred in its billing models, but in summary today there are two versions: the AppGyver Community Edition it's the SAP Build Apps.
| Version | Target audience | Price | Includes |
|---|---|---|---|
| Community Edition | SMEs & makers | Free | Builder + publishing |
| SAP Build Apps | SAP Corporations | US$ 26 827.50 / suite | SAP Backend + Native Integrations |
AppGyver Community Edition is the same old AppGyver and it's free as ever. The community edition focuses on individual users, small and medium-sized businesses.
SAP Build Apps is an extension of the well-known AppGyver, with new features, its own backend and especially ease of integration with SAP technologies, launched in November 2022. Its value is USD 26,827.50 per suit.
It is clear the division of focus of both versions, SAP Build Apps serving SAP's huge corporate market and AppGyver Community serving small and medium-sized users.
Main features of AppGyver

The platform has the main functionalities desired when it comes to the development of complex mobile applications. We can list:
Drag and Drop Design
Use a drag-and-drop interface to develop your application's visual interface in a simple and agile way, without losing the flexibility to design it however you want.
- Drag and drop components and assemble pixel-perfect UI (no CSS).
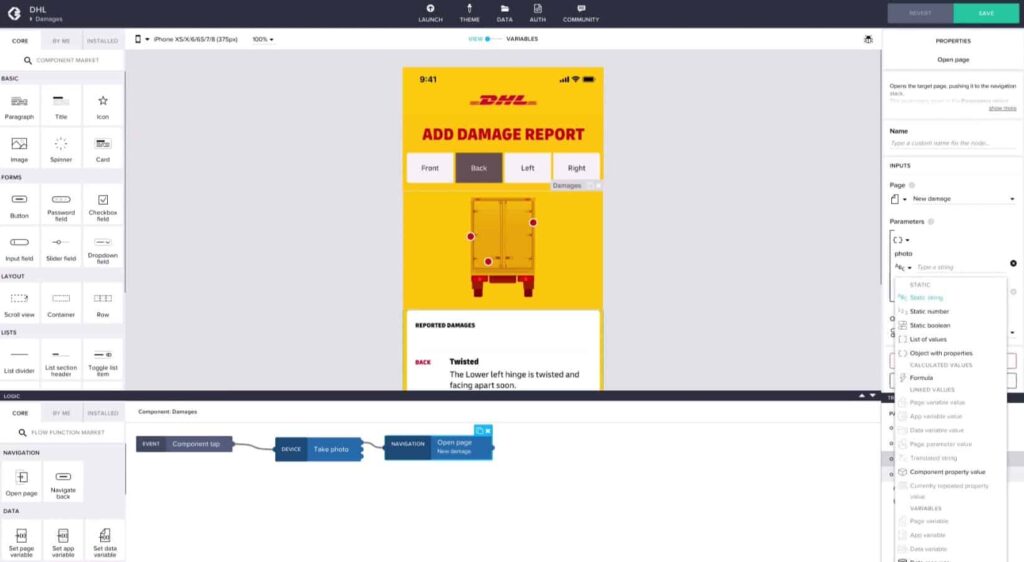
Unlimited logic development
With AppGyver it is possible to program complex logic, this being a functionality that differentiates powerful platforms from simpler platforms.
It is possible to create UI logic, mathematical calculations, array operations, among others.
- Program complex calculations, loops and conditions visually (flow-chart).
More than 500 components
Library of ready-made components and themes to help you develop your application's interface. Use the components as a base and reshape them however you like.
- Import ready-made buttons, lists, charts and customize themes.
Native App Development
The tool is mainly designed for the development of native mobile applications, allowing publication of apps in the Play Store and App Store with high performance and making use of all the functionality that native apps allow.
- Compile for App Store & Play Store with access to camera, push and offline mode.
API Integrations
Integrate your application with any service via API integrations, be it an external database like Xano and Google Sheets or payment platforms among others.
- Connect REST/GraphQL; use Xano, Sheets or Stripe without writing code.
Who the platform is for
AppGyver is today one of the most powerful tools on the market for creating applications, it gives great freedom but comes with its price given a greater learning curve.
That said, the platform is best suited for mobile applications that require a greater degree of complexity and flexibility and need native application functionality, such as push notifications and offline use.
It is also worth mentioning the strength of the platform as it is part of the SAP ecosystem, opening up advantages for the corporate market that is already familiar with its systems.
When to choose AppGyver?
- Complex mobile apps (offline, push)
- Projects that need high native performance
- Companies already in the SAP ecosystem
For whom the platform is not indicated
If your goal is to develop simple mobile apps you might be better served with platforms like Glide.
Along the same lines, if your goal is to develop a system focused on the web, platforms like Bubble or Sotft can serve you better.
When does it NOT make sense to use it?
- Simple mobile MVP → use Glide
- Web-first projects → prefer Bubble or Softr
- Teams that want a very short learning curve
Alternatives to AppGyver
The main alternatives to AppGyver would be FlutterFlow, Adalo and Glide. The first is a direct alternative and the last two are more aimed at simpler applications.
| Tool | Focus | Differential |
|---|---|---|
| FlutterFlow | Mobile | Export Flutter code |
| Adalo | Simple mobile | 1-click publishing |
| glide | Spreadsheet → app | Launch in minutes |
Closing – Appgyver Tutorial
AppGyver is an exceptional tool that has been innovating and pioneering the world of no-code since 2013. With the release of Composer Pro, it changed the quality parameters for the no-code and low-code market.
Now that you know more about what appgyver is and when to use it, sign up for our free AppGyver course, clone a template and publish your first app in 48 hours.
I hope you enjoyed this Appgyver tutorial.

What is AppGyver?
AppGyver is a platform no-code for the development of mobile applications. The platform proposes to allow anyone to develop applications quickly, regardless of prior knowledge and without the need to use code.
How much does AppGyver cost?
AppGyver Community Edition is the same old AppGyver and it's free as ever. The community edition focuses on individual users, small and medium-sized businesses.
SAP Build Apps is an extension of the well-known AppGyver, with new features, its own backend and, most importantly, ease of integration with SAP technologies, launched in November 2022. Its value is USD 26,827.50 per suit.
What are the main features of AppGyver?
– Drag and Drop Design
– Development of unlimited logics
– Development of native apps
– API integrations