Imagina poder crear sitios web completos en menos de un día y venderlos a precios que van desde R$ 5.000 hasta R$ 10.000.
Esta realidad es posible gracias a NoCode, un enfoque innovador que permite crear sitios web robustos y profesionales sin escribir una sola línea de código.
Lo que antes requería meses de desarrollo ahora se puede lograr en cuestión de días, o incluso horas, con la ayuda de herramientas NoCode e inteligencia artificial (IA).
En esta guía, compartiré una guía detallada paso a paso para que puedas dominar las mejores herramientas NoCode, desde el diseño hasta la entrega de sitios web que tienen el potencial de generar ingresos significativos.
Contenido
1. El poder de NoCode: simplicidad y eficiencia
En el pasado, crear un sitio web profesional era una tarea compleja y que requería mucho tiempo. Se requería dominio de varios lenguajes de programación, como HTML, CSS y JavaScript, así como comprensión de conceptos avanzados de diseño y usabilidad.
Este proceso hizo que el desarrollo de sitios web no sólo fuera lento y costoso, sino que también fuera accesible sólo para profesionales altamente calificados. Con la aparición de herramientas. Sin código, esta realidad ha cambiado drásticamente.
Hoy en día, puedes crear sitios web profesionales sin necesidad de tener conocimientos profundos de programación. Herramientas como Webflow, enmarcador y Relume le permiten crear sitios web visualmente impresionantes y funcionalmente sólidos.

2. El proceso de creación de sitios web con NoCode
Entendamos, paso a paso, cómo se puede crear un sitio web utilizando las herramientas NoCode. El proceso se divide en cuatro pasos principales: planificación e investigación, estructuración (UX), diseño de alta fidelidad (UI) y desarrollo y entrega.
Planificación e Investigación
El primer paso para crear un sitio web es la planificación. Aquí, debes definir el objetivo del sitio web e identificar buenas referencias de mercado.
Herramientas como Dribbble y Behance son excelentes fuentes de inspiración, donde puedes encontrar diseños innovadores y eficientes que te servirán de base para tu proyecto.
Durante esta fase, es importante realizar una investigación detallada sobre el sector en el que se posicionará el sitio web, identificando las necesidades y expectativas del público objetivo.
Esto te permitirá crear un sitio web que no solo cumpla, sino que supere las expectativas del cliente, ofreciendo una experiencia de usuario (UX) optimizada desde el principio.
Estructuración de sitios web NoCode: UX y Wireframes
Después de la planificación, es hora de estructurar el sitio web. En esta fase, define el mapa del sitio y crea wireframes, que son bocetos de baja fidelidad que describen la organización de los elementos en cada página.
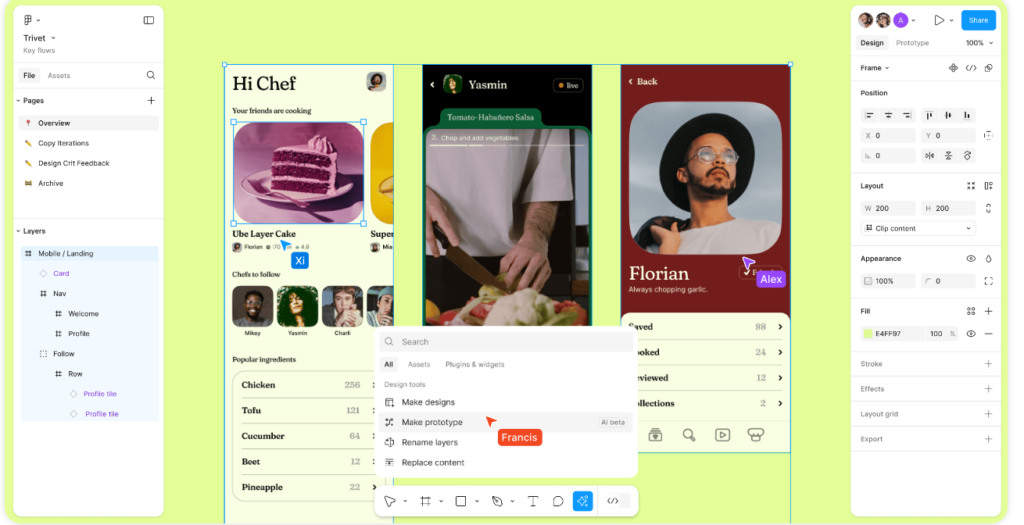
Herramientas como figura y Miro son ideales para esta etapa. Le permiten diseñar esquemas de forma colaborativa e iterativa, lo que garantiza que todas las partes interesadas puedan visualizar y validar el diseño antes de pasar al diseño detallado.
La estructuración es un paso fundamental, ya que define la experiencia del usuario (UX). Es importante pensar en la navegación, la disposición del contenido y la claridad de la información.
Diseño de alta fidelidad: interfaz de usuario
Con la estructura definida, es hora de pasar al diseño de alta fidelidad. En esta etapa es donde el sitio web cobra vida, con la aplicación de colores, tipografía, imágenes y otros elementos visuales que conforman la interfaz de usuario (UI).
Figma sigue siendo la herramienta elegida aquí, ya que le permite crear diseños sofisticados y detallados y facilita la transferencia de esos diseños a las herramientas de desarrollo NoCode.
Aquí es cuando se asegura de que el sitio web no sólo funcione bien, sino que también sea visualmente atractivo y esté alineado con su identidad de marca.

Desarrollo y entrega: sitios NoCode en acción
Finalmente, llegamos a la etapa de desarrollo, donde el sitio web se vuelve funcional. Herramientas como Webflow y Framer son perfectas para esta tarea, ya que le permiten convertir su diseño en un sitio web completamente operativo sin escribir código.
Una de las mayores ventajas de NoCode es la velocidad con la que puedes poner en funcionamiento un sitio web. Con el mejores herramientas, puedes pasar del diseño al desarrollo en tan solo unas horas, publicar tu sitio web e incluso configurar un dominio personalizado.
3. Herramientas esenciales para sitios web NoCode
Ahora que conoce el proceso, exploremos algunas de las principales herramientas NoCode que puede utilizar en cada etapa de la creación de un sitio web.
Planificación e investigación: Dribbble y Behance
Estas plataformas están llenas de inspiración de diseño. Te permiten ver las tendencias del mercado, explorar diferentes estilos visuales y encontrar ideas que puedan adaptarse a tu proyecto.
Además, Dribbble y Behance ofrecen una descripción general de las innovaciones de diseño, lo que le permite mantenerse actualizado con las últimas tendencias y aplicar estas innovaciones a sus proyectos.
Estructuración: Figma y Miro
Figma es una de las herramientas más populares para crear wireframes y prototipos. Le permite crear de forma colaborativa diseños de baja y alta fidelidad, lo que facilita la retroalimentación y las revisiones.
Miro es otra excelente opción, especialmente para generar ideas y mapear ideas en equipos. El uso de estas herramientas es crucial para garantizar que todos los aspectos del diseño estén bien planificados antes de comenzar la fase de desarrollo.

Diseño de alta fidelidad: Figma
Figma también brilla en la etapa de diseño detallado. Con él, puede crear interfaces impresionantes, aplicar sistemas de diseño y asegurarse de que todos los elementos visuales estén perfectamente alineados con la identidad de su marca.
Además, Figma facilita la exportación del diseño a las etapas de desarrollo, haciendo que el proceso sea más fluido e integrado. Uno de sus mayores beneficios es la posibilidad de compartir diseños en tiempo real.
Desarrollo y entrega: Webflow y Framer
Webflow y Framer son dos de las herramientas NoCode más poderosas disponibles en la actualidad. Ambos te permiten crear sitios web completos, incluyendo animaciones, interacciones e incluso comercio electrónico, sin escribir una línea de código.
Webflow es conocido por su flexibilidad y capacidad para crear sitios web altamente personalizados, mientras que Framer destaca por su facilidad de uso e integración con Figma, agilizando aún más el proceso de diseño y desarrollo.
Estas herramientas son esenciales para transformar sus diseños en productos finales funcionales y atractivos. También admiten SEO y otras funciones avanzadas.
4. Consejos adicionales para acelerar el proceso de creación de su sitio web NoCode
Para terminar, aquí hay algunos consejos adicionales que pueden acelerar aún más el proceso de creación de su sitio web NoCode:
Utilice plantillas listas para usar
El uso de plantillas no solo acelera el proceso de creación, sino que también garantiza que se estén utilizando diseños probados y aprobados.
Con Framer, por ejemplo, encontrarás una amplia biblioteca de plantillas profesionales que puedes ajustar y personalizar rápidamente.

Aprovecha el poder de la IA
Muchas plataformas NoCode están integrando funciones de inteligencia artificial para ayudar con la creación de sitios web. Por ejemplo, el mejores herramientas de inteligencia artificial pueden generar diseños, sugerir elementos de diseño e incluso optimizar la estructura del sitio.
Incorpore IA en su flujo de trabajo para aumentar la eficiencia, reducir el tiempo de desarrollo y garantizar que sus sitios web estén optimizados para el rendimiento y la usabilidad.
Entrar en el mundo del NoCode es una oportunidad increíble para cualquiera que quiera crear y vender sitios web de forma rápida y eficiente.
Con las herramientas y estrategias adecuadas, puedes transformar una idea en un sitio web completo en cuestión de horas.
Entonces, ya sea que sea un profesional independiente, un emprendedor o alguien que busca una nueva carrera, NoCode le brinda las herramientas que necesita para tener éxito.
Ahora que entiendes el proceso, ¿qué tal si aplicas estos conceptos a tu próximo proyecto? Con un poco de práctica, estarás creando y vendiendo sitios web de alto valor antes de que te des cuenta.
Y recuerda, el único límite es tu creatividad, así que no olvides consultar nuestra... Formación NoCodeIA!